電腦玩物最新文章●Google Picasa 網路相簿開始提供「技術性」無限容量上傳空間! |
| Google Picasa 網路相簿開始提供「技術性」無限容量上傳空間! Posted: 27 Feb 2011 03:56 AM PST Picasa Web Albums提供無限容量的另外一個意思,就是Google Blogger部落格擁有無限容量的圖片、影片上傳空間!!因為兩者是共通的。 剛剛從「Picasa Web Album Storage Space Now Technically Unlimited」一文看到的消息,經過Google官方人員的確認,現在開始,在Picasa網路相簿上「800像素(pixels)」(這是指最大邊)以下的相片,以及「15分鐘」以內的影片,全部都不計算容量! 就跟Google Docs中不會把Google Docs格式的文件算入總容量一樣,現在Picasa網路相簿則是不會把上述的小相片、小影片算入總容量,只要持續上傳符合限制的圖片影片,那麼Picasa線上空間對你來說就是無限的。 而對於經營Google Blogger部落格的用戶來說,部落格圖片本來就不需要超過800像素,因此我們現在可以無限制上傳部落格圖片而不用怕空間爆掉囉!
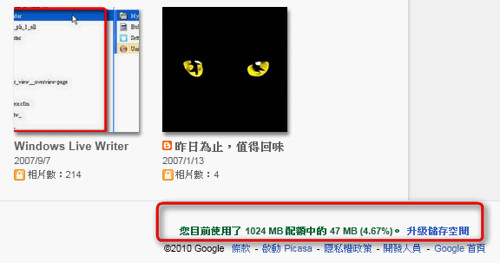
這個技術性的更新,將會適用於每一位Picasa用戶,並且對之前已經上傳的照片、影片都有效,所以當你進入自己的Picasa相簿後,可能就會發現怎麼剩餘空間變多了。 而且我剛剛為了測試看看這個改變是不是真的生效,所以特地上傳了100張640像素的照片(在Picasa軟體中設定好上傳大小限制即可),結果使用空間真的沒有增加,可見這個改變是真的有效的。 大家可以開始想想怎麼好好利用Picasa「技術性」多出來的無限容量囉!
|
| Enhanced word highlight自動高亮搜尋關鍵字,網頁重點醒目提示 Posted: 27 Feb 2011 12:55 AM PST 前幾天寫了「Scrollbar Search Highlighter 讓Firefox也有Chrome捲軸搜尋標記」一文,有朋友留言推薦了「Enhanced word highlight」這個瀏覽器腳本,它可以為「搜尋頁面內文字」增加許多有用的新功能,我簡單試用了兩天後,覺得確實非常好用,在很多層面上可以優化瀏覽器內的搜尋習慣。 什麼時候我們會需要「搜尋頁面內文字」?例如剛從搜尋引擎進入網頁後,一下子找不到剛剛搜尋的關鍵字出現在哪裡?或者正在閱讀一篇很長的文章,想要立刻跳到自己想知道的主題出現的段落?對於常常需要研究網路資料的朋友來說,「搜尋頁面文字」是很常用到的功能(或者說,你應該要讓它變成很常用到的功能,因為:在數位化工作環境裡,與其翻找,不如關鍵字搜尋更有效率)。 「Enhanced word highlight」是Firefox GreaseMonkey的一個腳本,我不確定它能否支援其它瀏覽器(沒試過,歡迎其它朋友嘗試),安裝後就能加上諸如搜尋後直接標亮關鍵字、搜尋複合關鍵字、跨分頁搜尋關鍵字等功能。
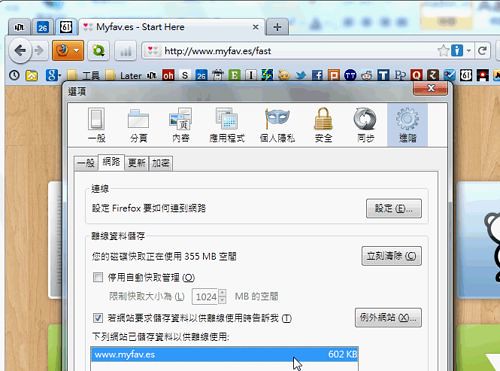
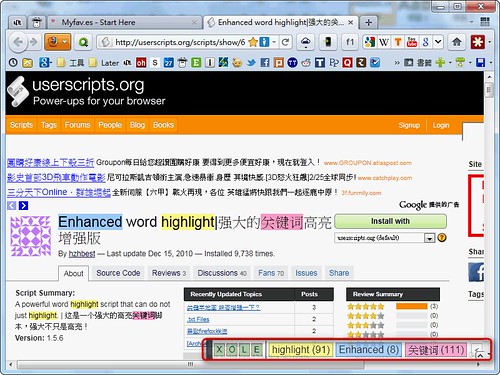
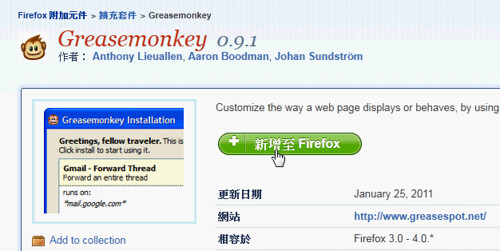
Enhanced word highlight 安裝方法:首先我們打開Firefox,來到「Greasemonkey」網頁,安裝這款擴充套件,安裝完成後需要重新啟動Firefox。 接著來到「Enhanced word highlight」腳本的下載頁面,點擊綠色的〔Install〕按鈕即可完成安裝,這時候不需重新啟動Firefox,立刻可以開始使用Enhanced word highlight的功能。
Enhanced word highlight 用途說明:
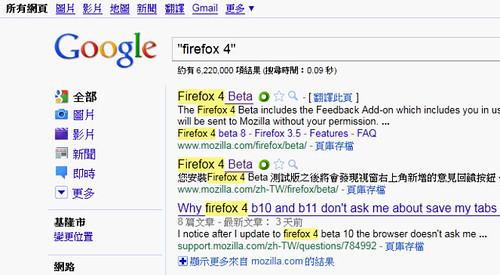
來到Google、Yahoo、Bing、百度等搜尋引擎進行搜尋,這時候Enhanced word highlight會直接幫用戶把搜尋關鍵字標亮,這樣一來我們就可以在搜尋結果裡很快的看到關鍵字出現的地方。 這個功能尤其在搜尋一些冷僻關鍵字時特別有用,因為搜尋結果裡這個關鍵字可能出現的並不頻繁和明顯,但透過清楚的標亮,就能快速看到有出現該關鍵字的結果。 這時候點擊某一個搜尋結果進入目標網站,Enhanced word highlight也會直接幫用戶標亮該網頁中出現關鍵字的地方。甚至用戶繼續點擊進入第二層、第三層網頁,Enhanced word highlight都會繼續鎖定追蹤一開始的搜尋關鍵字。 對於想要趕快找到目標內容的用戶,這個持續追蹤關鍵字的功能,非常有效。 另外,有些朋友可能跟我一樣會去安裝「AutoPager」這類自動翻頁套件,如果在Google搜尋結果中自動翻頁,那麼Enhanced word highlight仍然可以幫我們標亮自動翻頁後的關鍵字!
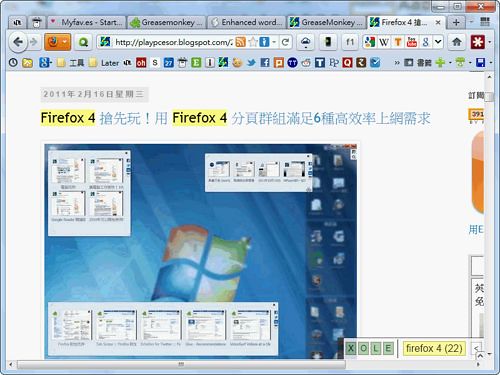
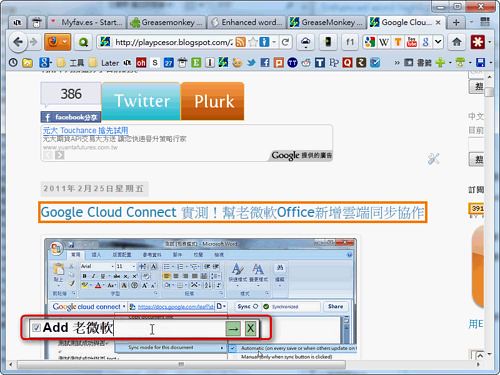
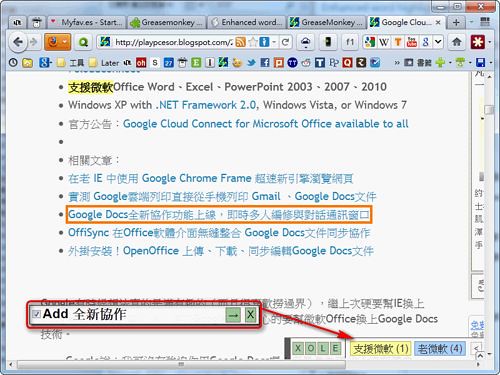
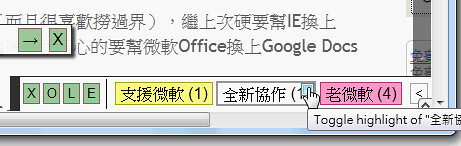
一般瀏覽器在搜尋頁面文字時,一次只能搜尋「一個」關鍵字,可是在研究資料時難免遇到需要搜尋多組關鍵字的時刻,這時候如果一個一個切換搜尋多有不便,而Enhanced word highlight就能讓我們進行複合搜索。 按下〔Ctrl〕+〔/〕,可以呼叫出Enhanced word highlight的關鍵字輸入框,在輸入框中填寫關鍵字,按下〔Enter〕即可找出並反白頁面內關鍵字。 只要在〔Ctrl〕+〔/〕輸入框中繼續填寫新的關鍵字(或者是在輸入框中用空格一次輸入多組關鍵字),就可以同時搜尋多個不同的關鍵字,Enhanced word highlight也會用不同的顏色做醒目標明。 重複點擊〔Ctrl〕+〔/〕,就可以打開、關閉關鍵字輸入框。 在輸入多組關鍵字後,如果想要取消某一個關鍵字的醒目提示,只要在右下角Enhanced word highlight功能列上,取消勾選該關鍵字即可。
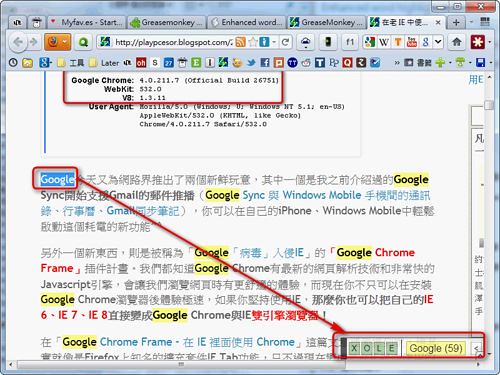
有時候在閱讀一篇網頁文章時,看到某個重要的關鍵字,想找找看其它描述這個關鍵字的段落,這時候怎麼辦? 在Enhanced word highlight中,我們只要圈選這個關鍵字,然後按下〔Ctrl〕+〔/〕,就會把頁面內其它相同文字的位置標亮了。
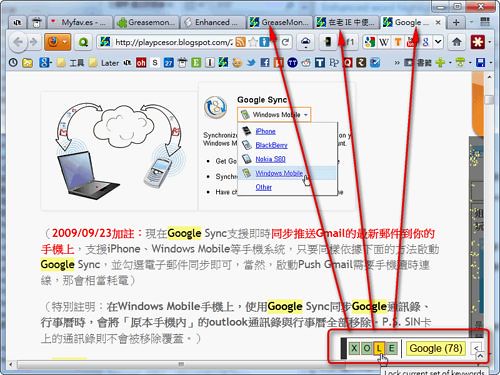
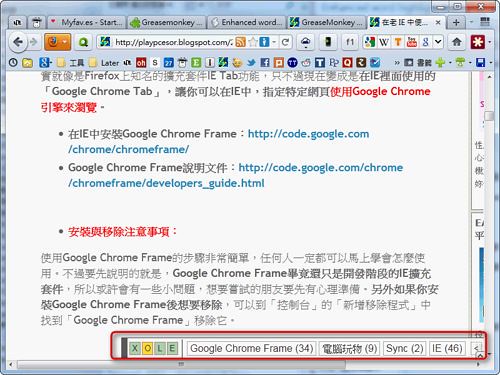
所有搜尋的關鍵字都會出現在右下方的Enhanced word highlight功能列上,而這時候如果我們需要在其他分頁上也繼續標亮這些關鍵字,那麼只要點擊功能列上的〔L〕(讓它變成橘色),這樣一來就可以鎖定(lock)關鍵字。 鎖定關鍵字後,打開新的網頁,就會繼續標亮同樣的關鍵字,讓我們可以延續搜尋研究目標。 這一個小功能,特別適合用來在多個網頁裡研究同樣資料時。
Enhanced word highlight 使用技巧:
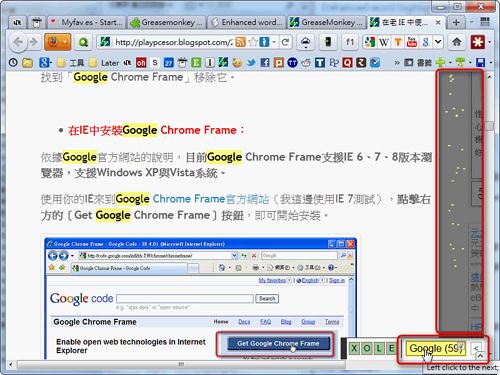
前面介紹的是「應用」Enhanced word highlight的幾種情境,而接下來要介紹的是使用Enhanced word highlight時的一些操作技巧。 首先,我們要怎麼快速跳轉到關鍵字出現的網頁位置?在Enhanced word highlight中有非常多種方法可以使用。 當標亮關鍵字後,將滑鼠游標移動到右下方關鍵字上,這時會彈出一個長條型的「地圖」,上面會有亮點直接標出關鍵字出現的地方,我們只要點擊該區塊,就能跳到指定的網頁位置。 或者,我們可以用滑鼠左鍵點擊該關鍵字,就會跳到下一個出現的位置,用右鍵點擊則會跳到上一個出現的位置(如果你喜歡用鍵盤,那麼可以點擊〔n〕往下跳轉,點擊〔Shift〕+〔n〕往前一個跳轉)。
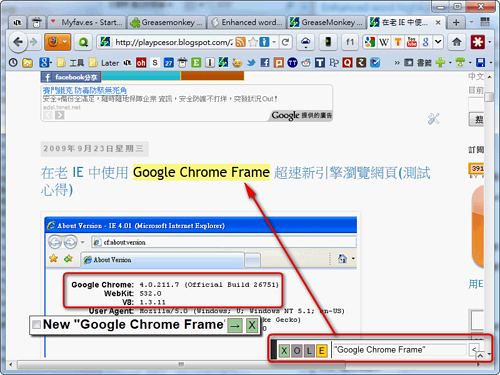
假設直接在Enhanced word highlight輸入框填寫「Google Chrome Frame」這樣的關鍵字,Enhanced word highlight會以為你是要搜尋三個不同的關鍵字,就會顯示出三個醒目提示。 這時候我們要輸入「"Google Chrome Frame"」,加上「""」,這樣就能告訴Enhanced word highlight明確的搜尋目標。Enhanced word highlight支援正則表達式的搜尋語法。
Enhanced word highlight會習慣性幫我們保留之前輸入的關鍵字搜尋,而如果我們想要替換全新的關鍵字時怎麼辦? 這時先點擊〔Ctrl〕+〔/〕呼叫出Enhanced word highlight輸入框,然後用滑鼠去取消輸入框最前面的勾選,讓顯示狀態變成「New」,這時候輸入新關鍵字就可以替換掉之前的所有舊關鍵字。
最後,有時候網頁上被密密麻麻的標亮一堆關鍵字,老實說閱讀起來反而不輕鬆,這種時候我們只要點擊〔Alt〕+〔.〕,就能暫時取消網頁內醒目提示。 等到需要醒目提示時,再按一次〔Alt〕+〔.〕,就能回復標亮狀態囉!
Enhanced word highlight是功能非常強大,但是相對的上手有些複雜的工具,所以我這篇文章,嘗試從「應用途徑」、「操作技巧」兩個層面來解釋Enhanced word highlight最重要的幾個功能,希望能讓有興趣的用戶更快學會這個工具。 而雖然Enhanced word highlight比較複雜,並且需要養成一些新的習慣,但學會使用後確實可以增加研究搜尋網頁資料時的效率,對於有這個需要的朋友來說,很推薦大家安裝使用。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


















![Google Cloud Connect 云端的 Microsoft Office[图] | 小众软件 Google Cloud Connect 云端的 Microsoft Office[图] | 小众软件](http://img1.appinn.com/2011/01/20110226-155823000.png)
![Google Cloud Connect 云端的 Microsoft Office[图] | 小众软件 Google Cloud Connect 云端的 Microsoft Office[图] | 小众软件](http://img1.appinn.com/2011/01/20110226-1626485.png)
![点击右侧的链接下载本软件 Google Cloud Connect 云端的 Microsoft Office[图] | 小众软件](http://www.appinn.com/wp-content/down.gif)