
我長期使用的雲端筆記服務:「Evernote」,既之前陸續針對Windows與Mac軟體程式、Android與iPhone手機App進行了大幅改版升級後,現在終於向自己的網頁端下手,帶來了全新的Evernote網頁端操作介面(The Shiny New Evernote Web: Redesigned Interface, Expanded Note Sharing Options and More),這次網頁端大改版的重點如下:
讓網頁端與軟體端的介面體驗更一致、加快網頁端的操作反應速度、率先加入單則筆記分享功能。
Evernote是我目前評估最適合自己使用需求的筆記軟體(網站、App),它不是完美的,例如它的編輯排版功能沒有OneNote等商業軟體強悍,但是它的優點也顯而易見:免費、即時同步、跨全部平台、網頁剪輯、管理簡易、搜尋深入等等,Evernote非常適合拿來當做「隨手快速筆記」型態的數位手帳。
如果你還沒有接觸過Evernote這款數位筆記本,或是你想看看我更詳細的使用心得,歡迎依序閱讀下面三篇文章:
我自己目前同時使用Windows軟體端的Evernote(速度快、效能好、支援搜尋中文),以及Android手機端的Evernote(快速編輯、拍照、錄音),而當遇到各種無法使用上述兩個慣用App的情況(例如換到另外一台電腦),我就會登入Evernote網頁端來讀取、編輯、管理自己的筆記。
那麼,下面就讓我們一起來看看,這次Evernote網頁端大改版帶來哪些新功能?
- 01.Evernote網頁端與軟體端的介面趨向一致
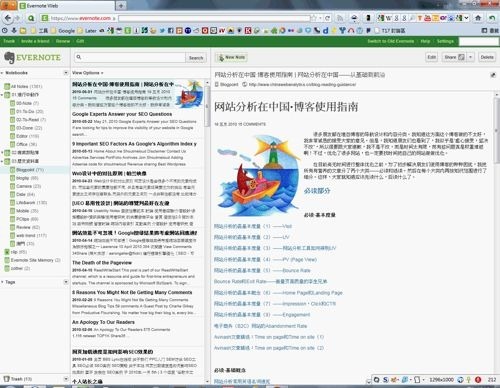
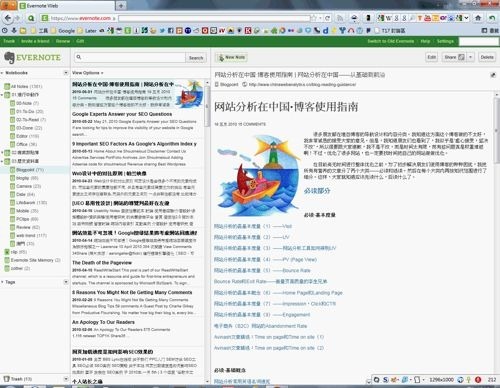
這是Evernote網頁端的新設計,其實就是讓網頁也變成三欄式介面,最左方是筆記分類、中間是筆記條目、右方的筆記預覽。
而且新的網頁介面,運作起來順暢非常非常多,整體反應速很快。

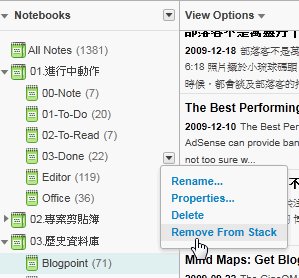
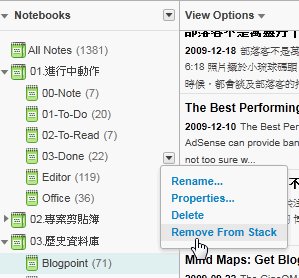
之前在Windows版的Evernote軟體上,率先加入了稱為「Stack(堆疊)」的筆記本群組分類功能,也就是可以把多個筆記本資料夾(notebook),疊成一組,變成類似樹狀資料夾的分層管理方式。
而現在網頁端的Evernote終於也加入了筆記本群組功能,並且同樣可以拖曳筆記本來進行堆疊,基本操作都和軟體端一致。

在三欄介面中央的筆記(note)條目清單中,會在內容含有圖片的筆記條目右方顯示第一張縮圖預覽,這讓我們在捲動清單找筆記時,加入了更多易於辨別出目標筆記的資訊。

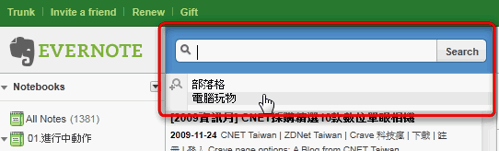
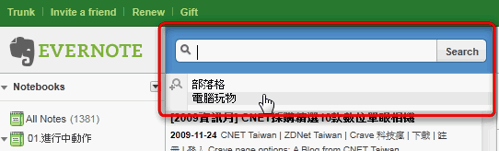
在windows的evernote軟體端可以儲存常用的搜尋關鍵字,這樣可以方便重複找出常常需要的內容。
而現在網頁端的Evernote,可以把軟體端Evernote的常用搜尋關鍵字同步過來,讓你在網頁端也能快速搜尋常用資料。

在網頁端的Evernote中,現在用戶可以先按住〔Ctrl〕,然後同時點選住多則筆記,接著就能一次拖曳多則筆記到左方的新筆記本分類中;這讓網頁端也可以很快速便利的管理筆記分類。

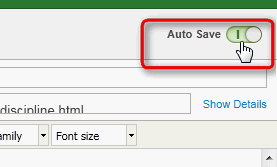
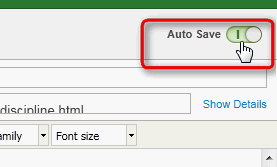
現在於網頁端Evernote新增、編輯筆記時,都會預設啟動「Auto Save」自動儲存功能,也就是你的每一次修改都會立刻存檔,不用怕忘了儲存或意外關閉而丟失資料。
這個功能也是之前軟體端evernote很早就具備的能力,現在網頁端終於也加入了。

- 07.(重點!)分享單則筆記給其他沒有evernote的對象
之前的Evernote,一直都是只能分享「整個筆記本(notebook)」給別人瀏覽,而現在開始,Evernote加入了分享「單則筆記(note)」的功能!目前先從網頁端的Evernote開始加入這個新功能,後續則會更新到軟體端等平台。
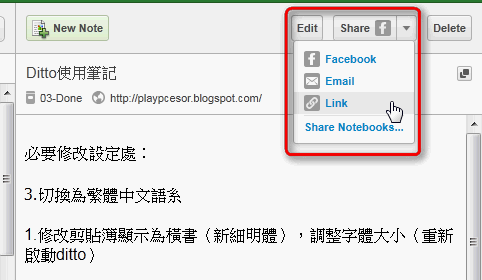
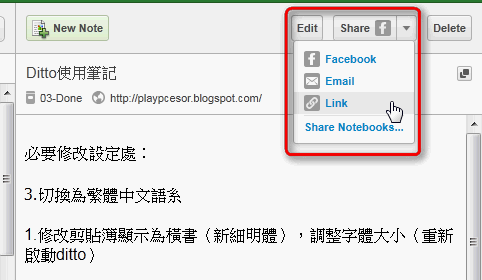
在單則筆記右上方,可以看到一個新的〔Share〕按鈕,目前支援分享到facebook、Email和直接獲取網址連結(未來則會加入Twitter等更多社群網站的支援)。
其實只要獲得網址(Link),就能把單則筆記分享給任何人、分享到任何地方。我們點擊〔Share〕中的【Link】來試試看。

這時你會獲得一段複雜的專屬網址,只要知道這個網址的人,就能看到你的這則筆記!所以如果你只想分享筆記給某些人看,那麼就記住不要把網址公開給其他人!因為這段網址就等於是瀏覽這則筆記的密碼。
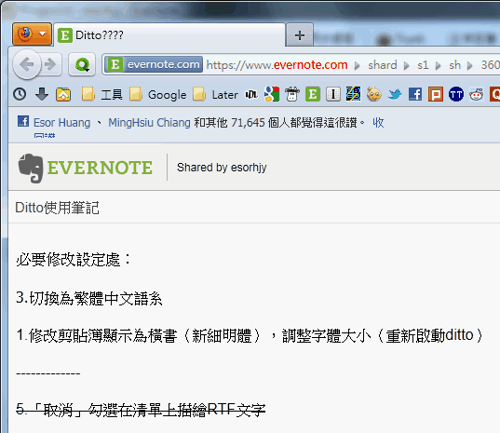
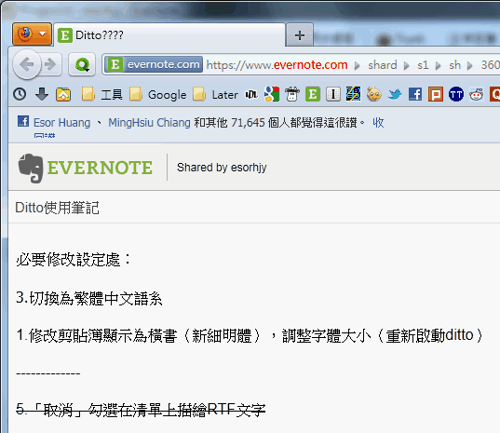
任何獲知這段網址的人,都可以用瀏覽器打開網址,直接看到你的單則筆記內容(也包含你以後對這則筆記的修改、新增)。從下圖中可以看到筆記網頁標題的中文顯示還有點問題,但筆記的中文內容的一切正常。
對分享單則筆記的形態有興趣的朋友,可以先看看我分享的這則筆記:「Ditto使用筆記」。
(是的,Evernote是我重要的部落格寫作準備工具:我如何完成一篇部落格文章?方法、流程與工具:準備篇)。

那如果你分享單則筆記一段時間後,不想繼續分享這則筆記,想把這則筆記鎖起來?關閉起來?怎麼辦?
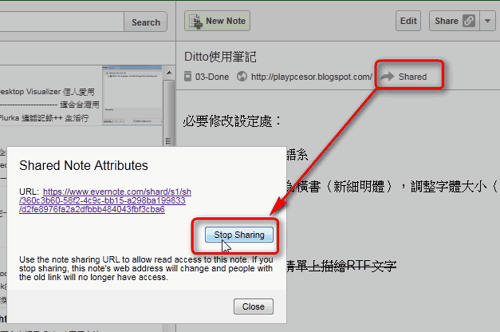
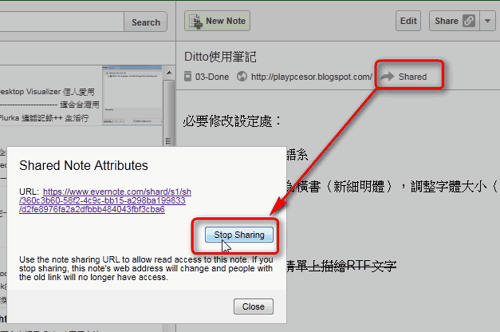
很簡單,每則筆記預設都是「不分享」的,只有當你按下「分享」按鈕後,這則筆記才會發佈到專屬網頁上,而這時候這則已經分享的筆記上就會出現一個「Shared」標記。
我們可以點擊這個「Shared」標記,在彈出視窗中,繼續點擊〔Stop Sharing〕,這樣就能停止這則筆記的分享,其他人透過網址就再也看不到內容了。

Evernote愈來愈好用是確定的,它是一款在雲端同步、隨手記錄上非常強大的筆記工具,而且它有多樣化的使用方式,例如你不喜歡安裝軟體,也沒有手機,那麼其實也完全可以只使用「網頁端的Evernote」,尤其現在網頁版evernote又進行了非常實用的大改版,推薦大家趕快去試試看囉!

![愤怒的小鸟 折纸[图] | 小众软件 愤怒的小鸟 折纸[图] | 小众软件](http://img1.appinn.com/2011/03/DSC06912-copy.jpg)
![愤怒的小鸟 折纸[图] | 小众软件 愤怒的小鸟 折纸[图] | 小众软件](http://img1.appinn.com/2011/03/DSC06913-copy.jpg)
![愤怒的小鸟 折纸[图] | 小众软件 愤怒的小鸟 折纸[图] | 小众软件](http://img1.appinn.com/2011/04/20110401004801.png)
![愤怒的小鸟 折纸[图] | 小众软件 愤怒的小鸟 折纸[图] | 小众软件](http://img1.appinn.com/2011/04/ec228c2b4160b142af613c232485e1701d3fc25f_wmeg_00001.jpg)
![愤怒的小鸟 折纸[图] | 小众软件 愤怒的小鸟 折纸[图] | 小众软件](http://img1.appinn.com/2011/04/e7f4a606-703c-41aa-93ba-9bdbec22885a.jpg)
![[Win7]Classic Shell 恢复经典开始菜单[图] | 小众软件 [Win7]Classic Shell 恢复经典开始菜单[图] | 小众软件](http://img1.appinn.com/2011/03/20110331-111849000.png)
![[Win7]Classic Shell 恢复经典开始菜单[图] | 小众软件 [Win7]Classic Shell 恢复经典开始菜单[图] | 小众软件](http://img1.appinn.com/2011/03/20110331-114209000.png)
![点击右侧的链接下载本软件 [Win7]Classic Shell 恢复经典开始菜单[图] | 小众软件](http://www.appinn.com/wp-content/down.gif) 下载(3.7 MB):
下载(3.7 MB):