電腦玩物最新文章●內建功能:將Firefox Ctrl + Tab傳統分頁切換改成縮圖預覽切換 |
- 內建功能:將Firefox Ctrl + Tab傳統分頁切換改成縮圖預覽切換
- Mozilla Open Web Apps 首發版試玩,開放式的網路應用商店藍圖
- WebGL 1.0 不需外掛的網頁3D遊戲時代,除IE 9的瀏覽器都支援
| 內建功能:將Firefox Ctrl + Tab傳統分頁切換改成縮圖預覽切換 Posted: 05 Mar 2011 07:02 AM PST 從lifehacker上看到一個Firefox修改小技巧,在Firefox 3.6.x和Firefox 4中都可以使用,只要調整內部設定,就能把Firefox預設的〔Ctrl〕+〔Tab〕每個分頁直接切換,改成分頁預覽縮圖切換。 這對於「瀏覽器分頁切換本身」來說其實沒有效能速度上的不同,但關鍵在於如果修改成縮圖預覽切換的話,用戶更容易對每個分頁的相關位置做最直覺掌握,我自己感覺這樣會比較有順手,能夠第一時間對準想要切換的分頁位置,從而「用戶手動操作本身」就能更快速無誤。 也就是說這個小小的調整,優化的不是軟體的效能,而是在優化用戶的使用效率。如果你也想試試看的話,下面我們就來說明如何操作。
在Firefox中的網址列,輸入「about:config」,進入Firefox內部設定頁面,
依據你的Firefox瀏覽器版本,在about:config頁面中的「篩選條件」欄位輸入上面對應的設定值名稱。 找到對應的設定值後,將其切換到「true」即可(滑鼠左鍵雙擊該數值即可切換)。
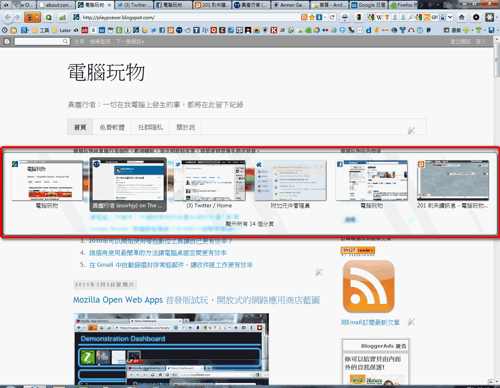
這個內建的分頁預覽切換很有意思,例如當你分頁太多時,第一次進入〔Ctrl〕+〔Tab〕只會顯示目前分頁後面大約五個分頁,但最後會有一個「顯示所有分頁」的選項。 利用〔Ctrl〕+〔Tab〕持續切換到「顯示所有分頁」上,就會彈出所有分頁的縮圖預覽總地圖,這時候可以直接用滑鼠點開想要的分頁即可。 有興趣的朋友可以試試看,這種方式對你來說是不是會更有效率呢? |
| Mozilla Open Web Apps 首發版試玩,開放式的網路應用商店藍圖 Posted: 05 Mar 2011 03:02 AM PST 「Mozilla : Web Applications」提出了未來網路服務與瀏覽器系統如何結合成更具豐富應用性工具的計畫藍圖,它說Web Apps應該是可以在任何裝置上使用,可以經由任何管道或商店分散式發佈;而瀏覽器在這個過程中扮演著幫網路服務與本地端操作進行結合、幫網路服務與網路服務之間進行溝通的角色。 在Mozilla Labs的「First developer release of Web Apps Project」一文中,提到對開發者而言現在Open Web Apps的基礎規範已經制定完成,而對使用者而言,Mozilla也依據這個規範製作出首個預覽版的Open Web App Store,現在有興趣的朋友都可以直接試玩看看這個概念的雛形。
Web Apps未來的樣子應該是像「Web Apps : UI Concepts」所描述的那樣,網路服務本身透過Open Web Apps的標準而可以和瀏覽器有更緊密的互動,從而發揮更多App應用能力。
關於這部份未來藍圖,有興趣的朋友也可以看看下面這段影片:
接著我們來看看Mozilla給出的Demo Apps雛形,實際體驗看看Open Web Apps的概念。 首先安裝「Firefox 4版」或「Google Chrome版」的Open Web Apps擴充套件,這個套件溝通瀏覽器介面與網路服務,讓用戶可以經由瀏覽器更好的啟動管理Web Apps。未來當然也希望透過這樣的溝通來提供更多介面上的整合。
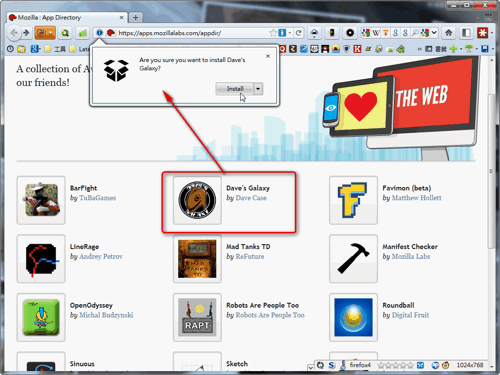
然後來到「Demo Apps」頁面,這是Mozilla依據Open Web Apps規範所建立的網路應用程式商店模型,我們只要點擊自己感興趣的Web App,將其「Install」到瀏覽器中即可。
這時候剛剛安裝的Open Web Apps套件就能提供快速啟動與管理這些應用工具的選單(其實目前Demo Apps上的App大都是遊戲,只有一個是繪圖軟體)。
啟動Web App後,以Firefox 4的介面來看,會直接把App啟動成「應用程式分頁」,這雖然只是非常非常簡單的一個變化(從原本打開成正常網頁,變成打開成應用程式分頁),但這樣的概念,應該就是Mozilla Open Web Apps計畫所要表達的:
事實上,任何支援HTML 5(部分需要支援WebGL)的瀏覽器,不需裝什麼外掛,都能直接使用Mozilla這個測試用的Demo Apps頁面,而且也同樣可以「安裝(Install)」這些網路應用,至於沒有裝外掛時又會變出什麼介面,就留待用戶自己可以玩玩看了。 Mozilla Open Web Apps計畫所想要搭建的是「網站服務」到「本地端用戶應用」之間的那個溝通橋樑,提出一種標準規範,讓網站設計者可以針對與瀏覽器的結合提出更多豐富的應用方式。 「把網站下載到瀏覽器中」讓瀏覽器真正成為一個桌面系統,任何網站都可以提出自己的App商店,任何網站都不只是單純的網頁,而是可以同時有「嵌入」瀏覽器的新功能(例如widgets),而這就是一個完整的Web App了。 |
| WebGL 1.0 不需外掛的網頁3D遊戲時代,除IE 9的瀏覽器都支援 Posted: 04 Mar 2011 05:24 PM PST 只支援Windows Vista、Windows 7的IE 9雖然常強調其3D圖形硬體加速能力,但那畢竟是在有限的平台之下;而事實上Google Chrome、Firefox、Opera、Safari等瀏覽器則普遍支援一個更易跨平台的網頁3D繪圖標準規範,那就是同樣可算在HTML 5架構下的WebGL,這套標準最近更在GDC 2011遊戲開發者大會上提出了WebGL 1.0,讓支持WebGL的瀏覽器可以不需外掛直接呈現具有硬體加速支援的高品質3D圖像。 包含了最新正式版的Google Chrome,以及Beta中的Firefox 4等測試版瀏覽器,都支援WebGL,目前下個世代瀏覽器中只有IE 9尚未支援。透過WebGL標準,設計者可以開發出各種真正的網頁3D遊戲,例如第一人稱射擊、立體迷宮、賽車等等都可能實現,另外像是地圖導航、影片播放也都有3D發揮的空間。 更重要的是這樣開發出來的網頁3D服務,透過Windows、Mac OS X、Android、iOS平台都支援的OpenGL技術,更容易實現只要一個瀏覽器就能簡單的在各種裝置上玩同一個工具的理想,而像是Chrome OS這種瀏覽器作業系統就有更多的發揮應用空間。
對於太過程式技術的東西我也不懂,所以有興趣了解WebGL 1.0與其影響詳情的朋友,可以自行看看這篇文章:「WebGL 1.0 is done. Where's Microsoft?」 簡單的說,HTML 5、WebGL這些標準,將可以為網路帶來更生動活潑、支援性更廣泛的表現方式,讓使用者可以在不需安裝外掛下,於更多裝置享受多媒體、3D圖形互動。 如果你想了解目前WebGL可以製作出什麼樣的3D效果?那麼可以參考下面兩個網頁(建議使用Firefox 4 beta效果最好,Google Chrome正式版亦可,但我實際測試時Google Chrome 9.0有一點點小問題):
而微軟IE 9一直強調的利用DirectX做的3D硬體加速,和Firefox 4等瀏覽器使用OpenGL的WebGL標準之間有何不同呢?有興趣的朋友可以看看這篇文章:「Drawing Sprites: Canvas 2D vs. WebGL」,該文作者還特地做了一個「IE 9原版FishIE Tank測試」,以及一個「WebGL版本FishIE Tank測試」,比較看看3D圖形的表現效果與速度。 ▲左圖為用IE 9開啟IE 9原版測試500隻魚,右圖為用Firefox 4 beta開啟WebGL版本測試500隻魚,兩個測試在我的電腦上執行速度與顯示效果相當。
最後,Mozilla最近也為了Firefox 4正式版即將到來,開啟了一個「Web Open Wonder」網站,必須使用支援HTML5、WebGL的瀏覽器來瀏覽,當然主要是為了展示Firefox 4可以帶來的各種網頁媒體技術的豐富變化性(我們可以使用Firefox 4 Beta或Google Chrome等瀏覽器來享受這樣一個未來網站,不過IE 9不支援)。 如果你對有著很多革新的Firefox 4 beta有興趣的話,也歡迎參考我的下列文章: |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |