電腦玩物最新文章●Beats 動漫祭音樂節奏遊戲,在Android上玩跳舞機和OSU! |
| Beats 動漫祭音樂節奏遊戲,在Android上玩跳舞機和OSU! Posted: 21 Mar 2011 05:16 AM PDT 「Beats, Advanced Rhythm Game」是一款Android上頗知名的音樂節奏遊戲,剛剛好其最近有更新,又加入了繁體中文介面,所以我簡單試玩了一下,發現真的滿有趣的。應該說這款遊戲有點像是傳統跳舞機、應援團等音樂節奏遊戲類型的同人版,在遊戲裡玩家可以選擇用DDR或OSU模式來進行遊戲,而且它提供的音樂舞曲有絕大部分都是動漫歌曲。 所以如果你是動漫迷的話,或許會對於裡面提供下載的各種主題曲關卡,或是背景畫面感到很有興趣。 而且從其官網說明中,看到「Betas」的設計者似乎很熱血的想繼續完善這款免費手機遊戲,不僅會陸續提供更多歌曲關卡的下載,而且還想在DDR(跳舞機)、OSU(應援團)這兩個現有玩法之外,再加上如太鼓達人、吉他英雄等其它音樂節奏遊戲的玩法模擬,頗令人期待。
因為是動漫風格的音樂節奏遊戲,所以很難用文字形容它的熱血,或許玩家自己看看下面實際遊戲影片,更能知道這款遊戲對不對自己的胃口。在下面的影片中,使用的是OSU的遊戲模式。
01. 安裝並執行Beats後,進入遊戲畫面就可以看到一些設定選項,這時候除了畫面中央的選項清單外,在左上方、右上方還分別有一些可以點選的按鈕。 例如點擊左上方按鈕就可以選擇遊戲難度,從新手到挑戰級任你選擇。
02. 而點擊最右上方的按鈕則可以切換遊戲模式,目前有基本的跳舞機(DDR)模式,和源自於應援團遊戲的OSU模式。 選擇好難度與遊戲模式後,就可以回到主畫面「選擇歌曲」開始進行音樂節奏遊戲了。至於進階的遊戲設置,初玩者基本上保留預設值就好,等玩到進階一點時再慢慢去調整看看不同設定即可。
03. 下面兩圖中,左方圖片就是DDR跳舞機模式,右方圖片就是OSU應援團模式。跳舞機模式大家應該都很熟,而OSU模式則是畫面上會不斷出現很多圓圈,玩家必須依據相應數字、顏色在節奏點上點擊,相對來說刺激許多。 (我不知道我上面的用語解釋正不正確,因為我對這類音樂節奏遊戲其實不太熟悉。)
04. 不過Beats有一個比較特殊的地方,就是它的「音樂關卡」必須自己上網去下載。 但是這個步驟也很簡單,在Beats的遊戲主畫面上點擊「下載歌曲」,就可以連上Beats的音樂歌曲下載頁面,你會看到很多分類資料夾,點進去就可以看到歌曲(音樂關卡歌曲前面會有Beats的圖標)。 點擊進入某首歌曲的專屬網頁,點擊大大的〔Download〕就可以下載啦!
05. 下載完成後,用「Beats」開啟下載的壓縮檔(其實就是在通知下載完成的訊息上點開檔案,或是用手機檔案總管點開下載的檔案皆可)。 然後選擇安裝,就可以把這首歌曲匯入Beats的遊戲關卡資料庫囉!
06. 這時回到Beats遊戲主畫面,點擊「選擇歌曲」,會進入一個資料夾瀏覽畫面,你下載的歌曲關卡會依據預設分成不同資料夾,點進資料夾後就會看到已經匯入的歌曲,點開歌曲就能開始玩遊戲啦! |
| Grindstone 2 免費時間管理軟體,專案任務規劃與進度追蹤計時器 Posted: 21 Mar 2011 02:44 AM PDT 在前兩天的「你在開啟電腦後會常駐執行哪些軟體與網站?我的推薦與不推薦」一文中,我提到自己會常駐開啟一個叫做「1DayLater」的網站,這個線上服務的功能是追蹤記錄各項工作的時間花費,從而我可以從報表中反省與修正自己的時間管理方式。今天我想推薦另一款免費桌面時間管理軟體:「Grindstone 2」,結合了待辦事項清單與計時器追蹤提醒,並且包含更深入的專案管理細節設定。 Grindstone 2對個人工作者來說應該是一款很強大的「免費」專案時間管理軟體,它甚至可以統計專案酬勞,讓你計算真正的時間成本。不過這部份比較專業,不是我能夠介紹的範圍。 今天這篇文章,我只想介紹「建立專案工作清單」、「追蹤每項任務時間」這兩個最基本的使用方法,而只要能上手這兩大功能,那麼Grindstone 2就已經足以充當一款優秀的時間管理工具。
Grindstone是指「砂輪、磨石」的意思,有句俗諺說「put one's nose to the grindstone」,就是說要人埋頭苦幹。而當你面對複雜、龐大的工作時,一款像是Grindstone 2的時間管理軟體就可以幫你做好有條理的規劃與記錄。 我們利用Grindstone 2事先把專案工作的每一項子任務排定好時程,這樣一來我們就不會漏掉重要細節,也能隨時知道哪些工作已經完成或尚未完成。 接著我們在執行任務的當下,透過Grindstone 2進行時間記錄,這樣一來我們就能清楚知道完成每一項任務所花費的時間(如果你的工作是以時計費的話,這對你來說就很重要),我們可以把花費時間與預估完成時間比對,從而知道適時調整工作的速度或方法。 下面我就用最簡單入手的方法,介紹Grindstone 2如何完成上述的建立工作清單、追蹤任務時間功能。
建立「專案-子任務」清單: 01. 首先下載並安裝Grindstone 2,接著我們先建立一個基礎的思維,那就是「專案(Profile)-子任務(Tasks)」的層級關係,例如我有「Firefox 4系列文章寫作」、「購物網站規劃」這兩個專案,而在「Firefox 4系列文章寫作」底下就會有各個單篇文章寫作的子任務,可能還會有必須進行的相關測試的子任務。 開啟Grindstone 2後,我可以透過上方功能列的【Profile】-【Create new profile】來建立一個新的專案,最簡單的就是只要輸入新專案的名稱即可。
02. 接著在軟體上方的「profile」欄位中切換到剛剛新增的專案,然後在這個專案底下新增子任務了。 新增子任務的方式也很簡單,只要點擊功能列的【Tasks】-【Create task】,就能在清單中新增任務。
03. 在新增子任務的設定畫面中,先填入任務名稱,接著的「Estimate」欄位是讓你事先預估任務所需完成時數,而「Due」是填入開始日期,「Complete」是填入完成日期。最後這個「Complete」指得是你真的把任務完成的那一天(而不是預計哪一天完成),所以請最後完成任務後再回來填寫。 透過新增子任務,其實Grindstone 2就是一個「待辦事項」工具,我們可以把任何瑣事、要事,或是工作每個環節需要完成的事,都在這裡仔細記錄與規劃。
04. 回到軟體主介面,在上半部欄位可以看到所有新增的待辦事項,這時候我建議利用主介面右上方的〔columns〕來新增一些欄位檢視資料,這會更有利於我們的工作安排。 例如勾選【Due】就能在清單中直接看到每個任務預計開始的時間,這提醒我們是不是應該開始做這項任務了?而勾選【Estimate】就能看到任務執行所需時間,假如現在剛好有半個小時空檔,是不是可以趕快從中找出30分鐘內能完成的任務來執行?
01. 建立好專案、子任務清單後,當然必須開始執行。 當我們準備執行某個子任務時,請先點選這個任務(不是在前面的方塊打勾,而是反白選擇該項目即可),然後在軟體最下方可以看到計時器的啟動按鈕列。 這排計時器按鈕,依序是開始計時、停止計時、倒數計時,和手動加入時間的功能。如果你忘記自動計時,也還是能透過手動方式來添加執行時間。
02. 按下綠色的自動開始計時按鈕後,就會彈出一個「置頂」的桌面計時器,隨時提醒你目前已經進行了多少時間。 我們可以在計時器按下停止按鈕,這時候會先暫停計時,但還能再次繼續計時,而如果第二次按下停止計時按鈕,就會關閉計時器,並把這次的計時結果記錄到子任務下方。 透過計時器簡單的紀錄每項子任務的時間花費,假如這項子任務要花很多次來完成,也可以透過每次計時後加總該任務的花費時數。
03. 除了基本的工作計時功能外,Grindstone 2也內建了「Egg Timer」的倒數計時器,倒數計時器主要是為了提醒用戶重要的時間。 例如再過三小時就要出門和客戶報告,這時候就可以利用Egg Timer來倒數計時並事實發出提醒。
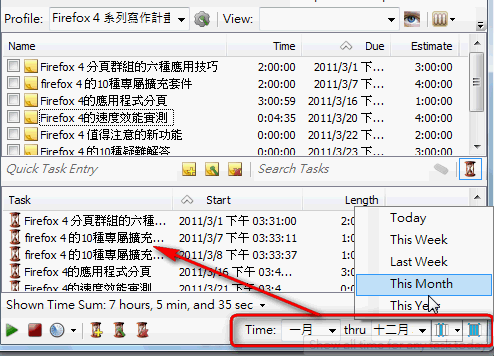
01. 透過上面的建立工作清單、追蹤工作時間,我們的Grindstone 2上就記錄了自己完整的工作過程,這些記錄就是自我工作檢討的最好材料。 在Grindstone 2軟體右下方可以看到時間區段的選項,例如我們可以直接選擇「This month」,就能看到這個月所有執行的工作,以及這些工作總共花費了多少時間。這只是很簡單的過濾,但已經能整理出不少有用的資訊。
02. 另外透過Grindstone 2上方功能列的【Reports】功能,就能直接統計出各種報表,例如下圖中就是一份我在執行「Firefox 4系列文章寫作」專案過程的報告,很簡單也很清楚的列出我執行每次寫作的時間花費等資料。
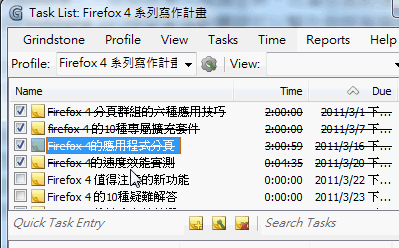
03. 而對於已經完成的子任務,我們就能在Grindstone 2上直接勾選子任務前的方塊,這樣該項子任務就會被「劃掉」,並記下劃掉當時的時間,這樣一來也可以幫助管理目前的工作進度。
Grindstone 2還有很多進階的功能細節,但這篇文章無法講到那麼細,然而即使只是從這篇文章談到的單純工作清單、時間記錄功能來看,Grindstone 2也已經是一款很有用的時間管理軟體,推薦給大家嘗試看看。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |