電腦玩物最新文章●Google Analytics 流量分析新增網站速度統計,安裝追蹤碼教學 |
| Google Analytics 流量分析新增網站速度統計,安裝追蹤碼教學 Posted: 05 May 2011 04:42 AM PDT  Google Analytics分析工具,應該是大家都會使用的網站流量統計服務吧?透過Google Analytics可以偵測訪客數、瀏覽量,以及各種訪客和網站互動的行為,從而成為管理者優化網站時最好的參考。而Google Analytics也不斷改進,提供愈來愈多的資訊和功能,例如前一陣子推出更快速的追蹤碼,以及今天推出的新功能:「網站速度」追蹤統計。 網站的開啟速度很重要,尤其在用戶體驗上,反應愈快的網站,用戶就愈容易深入瀏覽。而現在透過Google Analytics內建功能,我們就可以長期追蹤網站速度變化,甚至可以追蹤每一個單獨頁面的不同開啟速度,每一個不同地區訪客的網頁載入時間,或是每一種瀏覽器瀏覽網站的不同效能,讓管理者不僅了解整個網站,更能抓出某些特殊的速度瓶頸,例如自己的網站是不是在IE上瀏覽起來特別慢?這是不是有程式上的問題? 不過要使用Google Analytics的網站速度追蹤,要達到兩個要求:第一是必須使用「新版」的Google Analytics分析服務,第二是必須在原本的Google Analytics追蹤碼中插入新的「網站速度追蹤碼」。
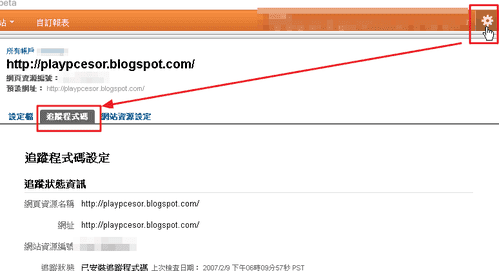
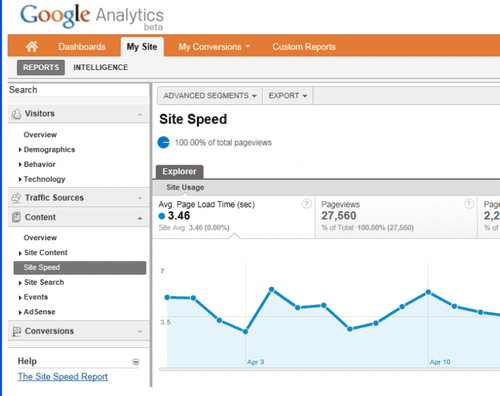
下面我們就來看看如何插入Google Analytics新的網站速度追蹤程式碼。 01. 如果對Google Analytics還不是很熟,可以先參考「Google Analytics 各種流量統計數據對部落格有什麼意義?」一文。首先,進入你的Google Analytics帳戶,然後到右上方切換到「新版」服務。  02. 接著,如果你之前還沒有更新到比較快的「非同步追蹤程式碼」的話(Google Analytics 升級更快更準追蹤程式碼,與不透漏資訊套件),建議先更新到這種追蹤碼(統計網站流量用)。到右上方點擊〔齒輪〕按鈕進入帳號管理,找到網站帳號並切換到「追蹤程式碼」,就能獲得新的代碼。  03. 下面我就以如何把新的網站速度追蹤碼,插入非同步追蹤程式碼中為例,詳細的教學也可以參考Google官方說明:「網站速度新功能教學」。 其實非常簡單,在下圖所標示的位置,插入: _gaq.push(['_trackPageLoadTime']);  04. 好啦!大功告成!那麼,什麼時候會出現像是下圖這樣的網站速度統計呢?大概要等幾個小時,最多24個小時後,你就能看到今天最新出爐的網頁開啟速度追蹤結果了(我自己安裝嘗試後,大概是六個多小時後看到最新數據)。 Google Analytics這次推出的網站速度追蹤看起來非常實用,因為可以調整、過濾很多細節,例如可以過濾特定地區訪客的瀏覽速度,或是特定瀏覽器的開啟速度,以及每一個單獨頁面的速度等等,比起一般的網頁速度偵測工具都更為強大,各位站長們趕快去試試看吧!  |
| LastPass 雲端帳密管理服務疑似遭入侵,建議用戶更換主密碼 Posted: 05 May 2011 01:40 AM PDT 來自LastPass官方部落格的消息,美國時間星期二時LastPass偵測到其部分伺服器有可疑的流量,從最謹慎的判斷來看,他們認為不能排除駭客入侵的可能性,而最糟的情況就是部分用戶帳號(電子郵件位址)遭到流出。LastPass官方的解說是,如果你在LasPass主密碼上使用的是具有一定強度的密碼,那麼應該還不用太擔心自己的帳密資料庫被破解,但反之則可能就有比較大的風險。 無論如何,雖然仍在調查可疑流量的階段,但LastPass決定拉高防範的層級,接下來LastPass會強制用戶更換「主密碼」,並且在更換時,會確認用戶的IP(你必須使用之前用過的IP區段)或Email所有權,以確保你就是你本人。 更詳細的LastPass說明,請參考官方文章:「LastPass Security Notification」,而對於安全技術的解說就留待其他高手的說明。總之現在對於LastPass用戶來說,就像LastPass提醒大家的:趕快去更換你的LastPass主密碼,並且盡量使用複雜一點、非單字詞彙的密碼。
|
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


没有评论:
发表评论