電腦玩物最新文章●Blumind 小巧快速的中文免費心智圖軟體,激盪靈感、夠用就好 |
| Blumind 小巧快速的中文免費心智圖軟體,激盪靈感、夠用就好 Posted: 02 Nov 2010 06:28 AM PDT 「心智圖軟體」是我平常工作中非常重要的一種工具(心智圖又稱為思維導圖、Mind map),例如我準備開始寫長篇文章時,就會利用心智圖軟體來規劃大綱;又譬如我在準備一個專案企劃時,也會用心智圖來設計作業流程。心智圖的理論可能很複雜,但實際使用上其實可以很自由、很簡單,因為對我來說使用心智圖的重點在於清楚的釐清概念,並且激發新的思緒,這並不需要懂什麼心智圖理論,只要大家懂得想像、思考、筆記,就足以完成自己所需的心智圖。 我之前所使用的心智圖軟體是免費的FreeMind或XMind,它們對我來說都有一個共同的問題:就是稍微顯得「複雜、龐大」,這表現在軟體介面看起來功能很多而令人有點不知所措,也讓軟體運作顯得比較遲緩(其中XMind的效能比起FreeMind好上很多)。 雖然對於有「專業心智圖製作需求」的用戶來說,FreeMind和XMind是很不錯的免費選擇。但是,對於像我這樣使用心智圖是「做來給自己看」、「激發瑣碎靈感」、「調整大綱流程」的用戶,過多的功能顯得沒有必要,反而讓使用上變得不夠單純、不夠順手。所以今天要推薦的是從友站小眾軟件看到的一款小巧、免費心智圖軟體:「Blumind」,真的剛剛好只有我所需要的功能,而且運作起來更加快速、好上手。
和許多免費心智軟體相比,Blumind最明顯的特色就是非常小巧,安裝檔體積只有305KB,而執行時也只佔用35MB左右記憶體,下圖中可以看到剛剛打開的Xmind就已經佔用了114MB,雖然Xmind已經算是執行比較快的心智圖軟體,但Blumind確實又流暢、快速許多。 當然,你可能會問:「這是因為Blumind功能很精簡啊?」 是的,但為什麼我會一直想強調「小巧」、「快速」這樣的特色呢?因為如果說心智圖是為了激盪靈感,並記錄瞬間迸發的想法,那麼是不是簡單快速更重要呢?因為這樣我們才能迅速直覺的把一閃而過的思緒筆記下來。
下面,我們就來檢驗看看小巧、快速的Blumind,它那些精簡的功能是不是可以滿足你平常使用心智圖的需求。我會以規劃一篇文章的大綱當案例,來看看使用Blumind能不能圓滿完成任務。 而如果看到這裡,你因為沒有使用過心智圖軟體而不知道是不是該試試看的話?希望下面的流程也可以讓你了解心智圖最基本的操作,以及可以達到的功用。
啟動Blumind後,我們可以新增多個心智圖檔案,在Blumind中會用分頁的方式顯示多個心智圖,方便我們切換檔案。
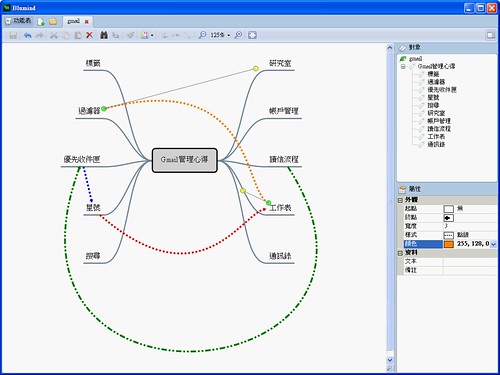
現在假設我要寫一篇「Gmail管理心得」,但是我應該寫哪些重點呢?大綱應該怎麼區分安排?首先,我在Blumind中把「中心主題」定為「Gmail管理心得」,要修改主題框框內的名稱,只要按下鍵盤的〔空白鍵〕,或用滑鼠左鍵雙擊框框即可。
接著為了讓主題框框看起來明顯,我可以到右方的「屬性」去調整顏色、字體。 但更重要的是,因為主題框框裡適合記錄概念性的標語,而如果我想要加上一段敘述性的解釋,這時候就可以記錄在「屬性」的「備註」欄位中。這樣一來,當你滑鼠移動到心智圖的某個標語上,就會自動浮現更詳細的備註內容。 以文章大綱規劃來說,在框框上就可以只寫上大綱標題,而利用備註欄位撰寫自己想到的簡要說明。
接著我開始把所有想到可以寫的重點,添加到「子主題」的框框內。利用【添加下級主題】或鍵盤快捷鍵〔Tab〕,就可以增加一個子主題。 例如我從「Gmail管理心得」想到「標籤」這個子主題,又從「標籤」想到屬於這個主題下的其它子主題,這都可以利用心智圖來分層筆記,從而展現大綱的層次。
而如果我在「Gmail管理心得」這個中心主題中,聯想到了「標籤」、「研究室」、「優先收件匣」這些同層級的子主題,那我可以利用〔Enter〕來快速添加新的同層主題。 心智圖的優點就是很適合筆記這類「聯想」、「組織」性的內容,因為心智圖可以把零散概念的空間關係展示得清楚易讀,從而當這些概念一起被展示時,我們也會更容易去聯想到新的概念。
有時候,我們會利用「外觀」來讓每個主題概念之間有視覺上的區隔,例如相類似的主題框框就使用類似的外觀。 這時候在Blumind中可以利用右方「屬性」進行外觀修改,例如可以在「形狀」中改變氣泡框的樣式。
如果想要改變每個主題氣泡框的階層關係,可以直接用滑鼠左鍵按住某個主題框,然後拖曳到另外一個主題框上,這樣就能變成下一個階層的主題。
現在,「Gmail管理心得」這篇文章應該寫到的重點都利用心智圖羅列出來了,可是我想要幫這些重點之間再進一步標明它們的順序、連結關係,例如我平常使用Gmail時的操作流程,這時候怎麼辦呢? 在Blumind中,可以利用上方工具列的〔添加連線〕功能,從某個主題框拉線到另外一個主題框,並且自訂這條線的方向、走勢、樣式、顏色等等細節。透過這樣簡單易用的連線功能,概念與概念之間的關係就更加清楚了。
其實我平常使用心智圖時因為都是給自己看的,所以幾乎沒有「好看」的需求,愈簡單樸素反而愈好,只給自己看的話,實在沒有必要花時間在美觀上。 不過Blumind雖然很簡單樸素,但還是有基本的外觀主題管理功能,例如你可以在上方選擇各種預設的主題樣式,或者你也可以使用自己的圖示圖片當做主題框裡的圖標等等。
從上面的流程可以發現,使用心智圖軟體時,我們其實不用真的畫圖,基本上只需要「記錄想法」即可,而畫圖、拉線、分配位置的工作完全是交給軟體自動負責。 當然,如果你覺得Blumind預設畫出來的心智圖太大太寬,我們可以點擊心智圖空白處一下,然後到右方的「屬性」去修改整體心智圖的格式。例如可以把「項距離」、「層距離」調低,這樣心智圖看起來會更緊密。
更重要的是,可以在屬性的「佈局類型」中選擇各種不同架構,包含了心智圖、組織圖、樹狀圖與邏輯圖。 這部份是可以在你一邊筆記、規劃想法時,一邊進行佈局改變,並不會因此打亂你的圖,反而可以因為挑選適合的佈局,讓概念更清楚易讀。
以本文舉例的「Gmail管理心得」寫作大綱來看,當完成心智圖組織的同時,其實就是規劃好了寫作流程,那麼我就可以依據這個心智圖來把文章的每個段落完成。 另外,Blumind也支援把做好的心智圖、組織圖匯出成各種圖檔,方便你放到文章等其它地方瀏覽。當然,這裡的匯出功能沒有其它免費專業心智圖軟體那麼豐富,但對於我的需求來說足以應付。
如果從我個人的使用經驗出發來說明心智圖工具為什麼有用?首先第一點就是可以把你所想的東西記下來,這是非常重要的,尤其靈感這個東西稍縱即逝;但只是記下來還不夠,另外第二點是可以把想法用空間地圖的方式擺放,這有助於畫出想法間的流程、關係與層級。而所謂的心智圖軟體,其實也都可以畫出樹狀圖、邏輯圖等不同類型,對於規劃內容來說非常有用。 至於Blumind,從上述的試用案例中可以看出它完全能滿足我的需求,基本上我即使在用FreeMind、Xmind時,也只會使用上述功能,那麼何不轉換成更簡單易用、更小巧快速的Blumind呢? 在這裡也把這款好工具推薦給大家。而如果真的要說希望Blumind可以再加上什麼功能的話,那麼大概就和小眾軟件所說的一樣,就是希望能自由拖曳改變節點(主題框)排序,這樣的話就能善用排序讓關係圖更易讀了。 |
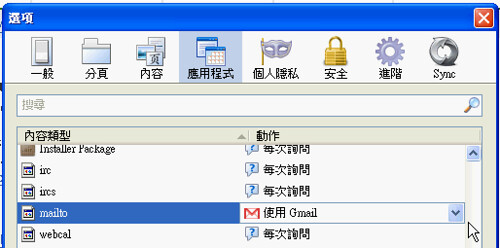
| Affixa 把Gmail、 Yahoo Mail變系統信箱,你還裝郵件軟體嗎? Posted: 01 Nov 2010 11:40 PM PDT 我大概從兩年前開始,在家裡使用郵件時,就幾乎沒有打開過所謂的「郵件收發軟體」,甚至最近連公司裡也提供了網頁端完整收發郵件的功能。雖然郵件收發軟體可能會有一些很獨特而網頁端做不到的功能(例如把你的電子郵件內容儲存在本機硬碟),但對於一般使用,尤其是個人使用來說,「網頁端郵件服務(炫一點也可以說是雲端郵件服務)」確實更加方便(線上同步)、易用(不需安裝),且足以滿足大多使用需求。 既然我自己幾乎都是打開Gmail處理郵件,那麼是不是可以把系統預設的郵件處理軟體設定成Gmail呢?例如當我在瀏覽器的網頁中點開一個郵件地址、或是在桌面檔案上點右鍵選擇傳送到郵件,還是說把剛剛打好的文件以電子郵件方式傳出,上述動作如果都可以預設成用Gmail這類WebMail處理,那就方便的多了。 而如果你使用Firefox的話,可以到「選項」的「應用程式」頁面,把「mailto」指定為【使用Gmail】,這樣一來在網頁上點開郵件地址後都會用Gmail來處理新郵件。但是,解決了網頁發信的問題後,那像是Windows系統中的檔案傳送、文件傳送時怎麼辦?有沒有辦法這時候也呼叫WebMail處理呢?
Affixa就是一款可以把Gamil、Yahoo Mail網頁端「完全當做」作業系統預設電子郵件信箱的工具(例如點擊開始功能表上的電子郵件,也會打開你的WebMail)。 Affixa需要先安裝一個小工具,但是後續「不用常駐執行」,只有在你需要傳送郵件時才會呼叫Affixa相關轉換工具,然後幫你將內容傳送到WebMail上。所以使用Affixa不會長期佔用系統資源或效能,是一個簡單、有效的改造方案。
下載Affixa,直接進行安裝。完成後會詢問你是否要開機就啟動Affixa的「工具列小程式(Tray Application)」,這個Tray Application的用途是提供一個「郵件附檔收納籃」,例如你可以從不同資料夾丟檔案進去,然後統一把收納籃裡整理出來的檔案用郵件發送。這個功能對一般用戶的意義不大,而且還要常駐執行,所以建議取消勾選! 請把「Start the Affixa tray application with windows」和「Alert me when Affixa is not configures to start with Windows」全部都「取消勾選」,然後點擊下方左邊按鈕!
接著會詢問你是否把作為中介的Affixa當做系統預設電子郵件處理工具,這時候當然是點選〔Yes〕。
接著進入Affixa的設定畫面,加入你的Gmail、Yahoo Mail郵件信箱帳號。你甚至可以設定多個網頁郵件信箱,並且在需要傳送郵件時,讓Affixa詢問你要用哪個信箱來處理。 不過這裡我只介紹最簡單的方法,就是新增一個單一信箱,只要繼續輸入該信箱的帳號、密碼,就全部設定完成囉!
這時候關閉Affixa,到瀏覽器中的網頁試試看,當然網頁上的郵件地址都會轉到你設定的WebMail信箱處理。 Affixa真正有用之處,還是在於可以把其它系統軟體的傳送郵件要求,也轉到WebMail處理,例如你從Word中想要把文件發送成信件,或者是從桌面上要把某個檔案傳送到郵件,都可以透過Affixa設定成預設以WebMail來工作。
如果你也跟我一樣,在個人使用時,完全都以Gmail這類WebMail為主。那麼我們其實不需要安裝郵件軟體,只要再加上Affixa這樣的轉介工具,就可以直接把雲端郵件服務當做系統預設的信件處理工具。 最後,邀請讀者一起來分享看看,大家是否都開始以WebMail處理郵件了呢?還是仍然仰賴本機郵件收發軟體的額外功能?下面舉辦一個小投票,請大家一起來討論心得吧! |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





















![E.gg Timer 很酷的倒计时网站[图] | 小众软件 > online tools E.gg Timer 很酷的倒计时网站[图] | 小众软件 > online tools](http://img1.appinn.com/2010/11/20101101-234353000.png)
![E.gg Timer 很酷的倒计时网站[图] | 小众软件 > online tools E.gg Timer 很酷的倒计时网站[图] | 小众软件 > online tools](http://img1.appinn.com/2010/11/20101101-234442000.png)
