電腦玩物 |
| NotScript 網路安全戒嚴套件, Google Chrome上的 NoScript Posted: 18 Aug 2010 07:31 AM PDT 「NoScript」可以說是Firefox上最有代表性的擴充套件之一,不僅獲得廣泛好評,套件作者更聲稱安裝了NoScript的Firefox是世界上最安全的瀏覽器,因為它可以幫你阻擋網頁上所有的Javascript、Flash等動態元素執行,從而在格殺無論的「全面戒嚴」下,保障了網路瀏覽的安全(可能有很多火狐用戶就是因為NoScript而決定不跳巢到Google Chrome)。不過,今天終於看到有人開發出了適用於Google Chrome的NoScript,套件名稱就叫做:「NotScript」。 不管是「NoScript(for Firefox)」或「NotScript(for Google Chrome)」,基本防禦哲學是一樣的,那就是「先把所有內容擋起來再說」!所以稱之為「戒嚴」套件可說十分適當,無論好壞,反正瀏覽器開啟網頁時所有可執行元素都先予以阻擋,這就讓上網的「第一步」能夠獲得最大程度的安全保障(因為沒有東西可以被執行)。 然後,用戶才利用「白名單」功能,慢慢的把信任網站清單建立起來,允許來源值得信任的動態腳本執行,但其它沒有見過的、可疑的動態元素都一定會被事先隔離起來。這也是為什麼使用NoScript(NotScript)需要一段適應期,初期要花費比較多時間建立自己的白名單,否則瀏覽網頁時將會遇到重重阻礙;但是當白名單建立起來後,NoScript(NotScript)就可以幫你有效過濾出可疑的新網頁腳本元素。
「NotScript」套件的作者說,因為Google Chrome先天核心上的限制,所以真正Firefox上的NoScript模式目前還無法完整重現在Google瀏覽器中。但是套件作者利用了一些具有創意的方法,最大程度的在Google Chrome中重現了NoScript大致上的樣貌,實現了「預先阻擋」網頁中Javascript、Flash與各種動態元素執行的功能(詳細的原理說明,請參考:設計者網頁)。 也就是說,目前Google Chrome上的「NotScript」,防護性上還是遜於Firefox上的NoScript;但在我的測試中,發現NotScript已經可以預先阻擋絕大多數的網頁元件執行了,所以仍然是一款值得推薦的Google瀏覽器安全套件。
在Google Chrome上安裝「NotScript」,一安裝完成就可以使用,這時候會預先阻擋絕大多數的網頁元件執行,基本上只有網站的內文等頁面核心元素可以顯示,那些需要呼叫外部網站支援的外掛腳本都會被阻擋。 而如果你想要獲得「自訂信任網站」等白名單功能,必須額外進行下面步驟2的修改。
找到「CHANGE__PASSWORD__HERE.js」這個檔案(可以利用Everything直接搜尋獲得:讓電腦工作變快!10個我常用的免費系統效率優化軟體),利用「記事本」開啟其內容,在「const ENCRYPTION_PASSWORD = " "」中,輸入一串自訂密碼,密碼長度必須多於20個字元。 如果要用檔案總管慢慢找,那麼CHANGE__PASSWORD__HERE.js的位置在:
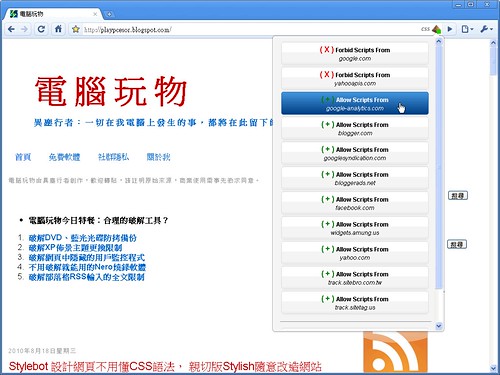
自行設定好一組密碼後,儲存CHANGE__PASSWORD__HERE.js,重新開啟Google Chrome,這時候NotScript就可以正常使用「自訂阻擋與信任清單」功能了!來到任何網站,點擊網址列上的NotScript按鈕,就會開啟自訂清單(這裡的介面邏輯不是很順):
你也可以拉到清單最後面,點擊〔Globally Allow All Temporarily〕,「暫時」允許所有的動態腳本執行。 而點擊「Options」則可以進入後台設定畫面。
在NotScript的後台中,會非常詳細的解釋這款套件的原理,有時間大家可以研究一下。而切換到〔Whitelist〕頁面,就可以看到目前你所允許(信任)的網站白名單(前面步驟中當你點擊Allow Scripts後,該腳本的來源網站就會被加入白名單)。 目前的NotScript只能阻擋「必須呼叫外部網站支援」來執行的動態腳本,例如你部落格上的Facebook外掛、Google流量統計等等。而如果你把Facebook網站、Google網站加入信任網站白名單,那麼由其所提供的腳本也就可以被順利執行。
NotScript剛剛被開發出來,或許還有一些使用上的侷限和問題,不過在我的簡單試用中,覺得已經是一款有效的瀏覽器安全套件。 如果你是Google Chrome用戶,而且很注重上網瀏覽的安全,希望能最大程度防止被惡意網頁元件攻擊,那麼推薦你可以試試看NotScript,順便回饋一些意見給設計者。 |
| Stylebot 設計網頁不用懂CSS語法, 親切版Stylish隨意改造網站 Posted: 18 Aug 2010 03:30 AM PDT 當你來到一個網站,覺得它的內容排版方式不符合你的喜好時,會不會想要自訂替換新的網頁版面?當你正在架設自己的部落格,希望比較各種可能的外觀介面微調,會不會需要一個簡單易用的網頁樣式編輯器?在此之前,能夠滿足上述CSS樣式調整需求的工具,應該是Firefox、Google Chrome皆適用的擴充套件:Stylish。 只是Stylish雖然能夠直接套用別人做好的樣式(而且有龐大的樣式資料庫),讓你隨意替換Gmail、Facebook或各種網站的外觀,但是當你想要針對某個網站進行手動版面調整時,Stylish要求用戶必須懂得CSS語法才能進行程式碼修改。那麼那些對於CSS樣式語法不熟悉的用戶怎麼辦? 現在,透過「Stylebot」這款Google Chrome套件,我們可以用非常簡單的所見即所得編輯器,操作圖像介面直接調整網站的CSS樣式。這樣一來大大的增加了用戶使用上的普及性,任何人都能夠輕易的去將某個網站調整成自己喜歡的外觀。
在Google Chrome中安裝Stylebot,來到任何網站,點擊網址列右方新增的「CSS」連結,就可以開啟側邊欄編輯列。 這時候你必須在網頁中用綠色框框點選一個你想編輯的版面區塊,才能開始進行細部修改動作。在所見即所得的CSS編輯列中,你可以調整字體、行距、字距、背景顏色、欄位樣式等等,而所有修改都直接利用按鈕選項調整即可,並可於網頁中即時看到修改結果。
你可以利用CSS側邊欄編輯器上方的左右切換按鈕,把側邊欄換到左邊或右邊,以免擋住你想修改的部份。而編輯列下方的〔Reset All〕按鈕,可以把所有修改復原成網站最原初的版面樣式。 在Stylebot編輯列中所做的任何修改,都會即時儲存。之後你來到同一個網站時,就會直接替換你修改過後的CSS樣式。
點擊Stylebot編輯列下方的〔Edit CSS〕按鈕,可以獲得你剛剛進行的CSS樣式修改語法(也可以在這裡直接編輯)。 這對於想要修改自己部落格、網站版面的用戶來說,是一個很好的輔助工具。
進入Stylebot的套件選項設定中,你可以於「Custom Styles」列表中看到目前儲存的修改網站清單;而啟動〔Enable Sync〕功能的話,還可以透過Google Chrome內建同步工具在多台電腦之間同步你的CSS修改清單。
以「Stylish」來說,它的優點在於有龐大的樣式資料庫,我們可以直接搜尋替換。而「Stylebot」雖然沒有可以直接替換的樣式,但卻提供了比Stylish更親切的所見即所得編輯器,這也帶來了兩個應用上的優點:
推薦給大家玩玩看。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |












没有评论:
发表评论