電腦玩物最新文章●SocialGmail 強化Gmail社交!在郵件中顯示來信好友的大頭照片 |
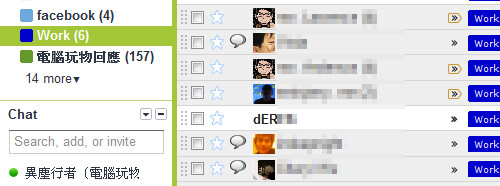
| SocialGmail 強化Gmail社交!在郵件中顯示來信好友的大頭照片 Posted: 12 Feb 2011 04:45 AM PST 「socialgmail」是一個可以使用在Firefox、Google Chrome上的輔助工具,它的功能非常簡單但卻非常實用!安裝social gmail後,首先在Gmail信件列表上會顯示郵件來信者的大頭貼(或是某一串郵件對話群組中,第一封郵件的通信者頭像),接著打開電子郵件後則可以在每一則內容前顯示發信者的照片。
例如在一長串信件清單中,擁有聯絡人頭像的郵件一定更加容易辨認:「喔!這是我那位好朋友寄來的新信件!」 只要通信者的電子郵件地址是設定好頭像的Google帳戶(亦即Gmail),或者是事先有在Gravatar服務中設定好自己Email的專屬大頭貼,那麼SocialGmail就可以顯示出這位通信者的識別照片囉!
有興趣的朋友,推薦看看下面這段套件設計者錄製的操作影片,可以立即體會到SocialGmail帶來的郵件瀏覽優點。 這是一款小巧的套件,但小小的改變,確實讓Gmail郵件讀起來更有和好友對話的感覺,也更容易快速找出重要郵件,非常值得一用。 |
| Firefox 4 搶先玩!10款限定 Firefox 4 專用獨享的優秀擴充套件 Posted: 11 Feb 2011 07:38 PM PST 「Firefox 4」目前來到了Firefox 4 Beta 11,進入了即將推出正式版的最後階段,無可否認的Firefox 4將會是一次非常成功的自我改造。在Google Chrome、Opera等瀏覽器快速、安全、輕省介面的優秀特性刺激下,Firefox 4也「確認」會帶著全新設計的漂亮外觀、更有效率的操作流程、更快的新型網路服務執行速度,以及對於火狐自訂性、擴充性核心精神更好的詮釋,來到用戶面前!(聽說就是2月底?)
但今天我想講一個更有趣的現象,有鑑於Firefox 4是一次「全新的設計」,所以目前也出現了很多「只能在Firefox 4上使用」的擴充套件,而且其中不乏優秀者,所以這篇文章,就是我挑選10款專為Firefox 4設計的擴充套件來與大家分享討論。
本文測試環境為Firefox 4.0 Beta 11。 下面介紹的所有擴充套件,目前都「只能」在新版Firefox 4 beta以上的瀏覽器版本中使用。
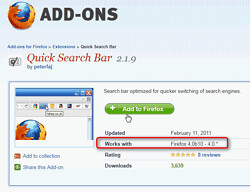
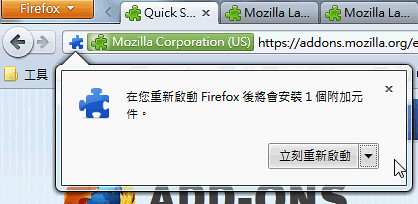
Quick Search Bar很可能是未來Firefox 4正式版中我一定會安裝的擴充套件。原本在搜尋列中我們必須透過下拉選單切換搜尋引擎,但現在可以把常用搜尋引擎顯示成圖示按鈕工具列,點擊相應按鈕後就可以「打開」該搜尋引擎欄。 整體操作上比原本快速、直覺很多。尤其推薦給像我一樣喜歡多多使用不同搜尋引擎來擴充研究深度的用戶(可參考:讓網路搜尋更精準有效,你會把哪些網站加入瀏覽器搜尋列Search Bar?)。
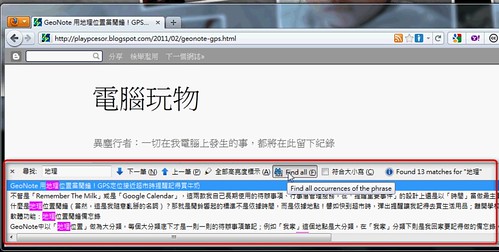
有時候進入一個網頁中,一下子找不到需要的文字段落在哪裡?這時候可以利用〔Ctrl〕+〔F〕呼叫頁面文字搜尋器,輸入關鍵字來查找。 而Find All可以在文字搜尋列上新增一個〔Find All〕按鈕,點擊後直接拉開預覽窗格,顯示出目前頁面中所有包含該關鍵字的文字內容摘要,節省我們慢慢翻找的時間;除此之外,Find All也可以強化部分頁面內容搜尋功能。
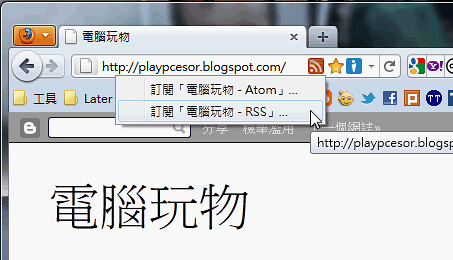
在Firefox 4中,RSS按鈕並不是消失不見,只是預設隱藏起來而已,我們同樣可以到自訂工具列中找回這顆偵測目前網站有無提供RSS訂閱的按鈕。 但是,或許你不只希望有這顆按鈕,更希望它像Firefox 3.6.x之前那樣是顯示在網址列中的黃色搜尋圖示,那麼,安裝RSS Icon In Awesombar就能解決問題。
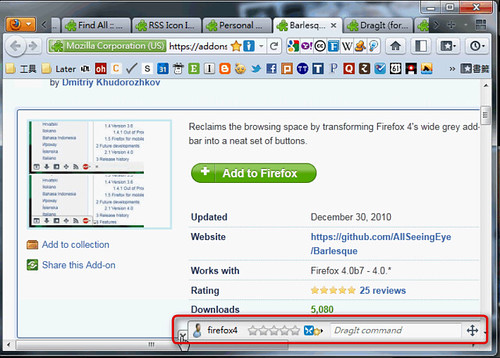
在新版Firefox 4中預設把下方狀態列隱藏了起來(同樣的,不是取消,只是隱藏,用戶仍然可以自訂要不要顯示),而且在Firefox 4 Beta 11中更提供了〔Ctrl〕+〔/〕快捷鍵來縮放狀態列。 不過,老實說Firefox 4 beta中的狀態列「長得很醜」!沒關係,只要安裝Barlesque後,狀態列就會變得非常有質感又好用。 它會依據狀態列上的套件按鈕自訂調整狀態列空間,利用圓角工具列方式把狀態列顯示在瀏覽器右下方,縮起來後還可以顯示一顆小小的彈出按鈕,使用起來很有質感,這也是我預期未來Firefox 4正式版中我一定會安裝的套件之一。
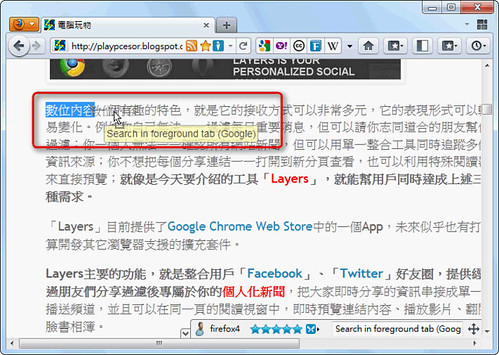
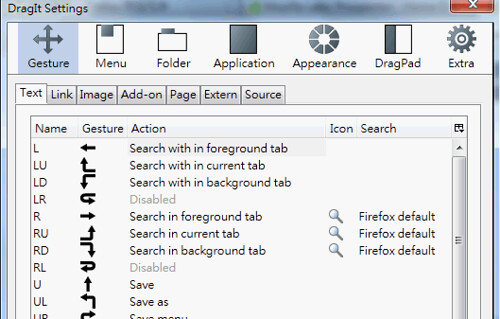
Firefox中本來就有拖曳啟動功能,例如你可以拖曳一段關鍵字到搜尋列就會自動開始搜尋,拖曳一段網址到網址列也會自動開啟分頁。 不過像是這款Firefox 4專用的DragIt,則提供了更便利的「拖曳手勢」,例如拖曳圈選內容往右,就會啟動搜尋;拖曳圈選內容往下就會存入剪貼簿等等;用戶可以依據自己需求設定各種快速拖曳手勢。 喔!而且不只是上下左右而已,這款DragIt還可以設定像是拖曳後往左下轉一圈後要啟動什麼功能!設定細節非常豐富強大,當然也是我的必裝套件之一,改天有時間或許我還會專文好好介紹一下這款套件。
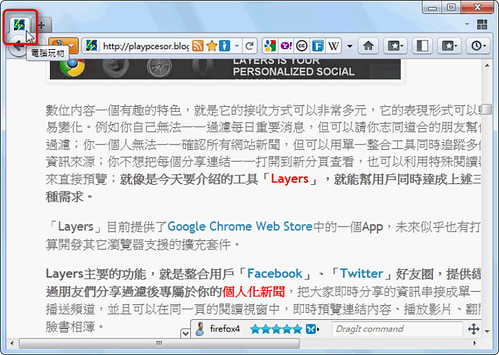
我曾經在「這才是Firefox自訂性,你會如何調整更順手的瀏覽器介面配置?」一文中提到,為什麼說Firefox是自訂性最好的瀏覽器?那是因為你可以隨意調整「最順手」的介面操作,相對的這正是代表更有效率的意思。 在Firefox 4中同樣的精神仍然被保留,例如分頁置頂、隱藏選單列、工具列按鈕,或是前面提到的狀態列隱藏,這些都是可以隨用戶心意改變,或是還原到舊版設定的! 而如果安裝Movable Firefox Button這款套件後,甚至可以把左上方那顆Firefox選單啟動按鈕,隨用戶意思移動到瀏覽器工具列的任何地方。把左上方空出來給分頁列,把選單按鈕放到你最好操作的地方,更美觀也更有效率。
釘選分頁,也就是把分頁變成只剩圖示的固定分頁,這是非常好用的一種「操作方式」,例如把Gmail、Google Calendar、Google Reader這類會一直開啟的「應用程式」釘選起來,不管在哪個分頁群組中都能查看(我也曾在Google瀏覽器介紹文中大力推薦過類似功能:10+1個你可能沒注意到的 Google Chrome 瀏覽器內建功能技巧)。 而安裝Easy App Tabs後,只要在分頁標籤上雙擊滑鼠左鍵,就能立刻把該分頁變成釘選的應用程式分頁了。
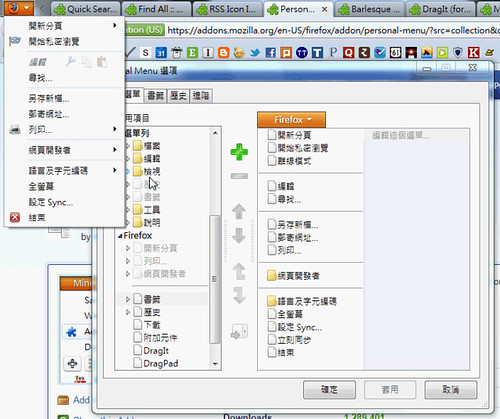
前面介紹了可以隨意移動Firefox 4啟動選單按鈕,現在要介紹的Personal Menu則是可以讓用戶隨意自訂選單裡顯示的功能內容,甚至可以把原本雙欄的設計變成一欄,讓你的選單就是「最適合」你自己使用。
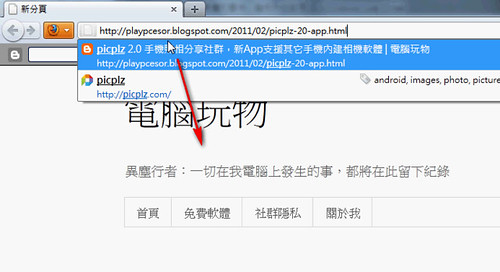
這是從「Google Instant 輸入關鍵字時瞬間同步搜尋,很快,但有效率嗎?」而來的靈感,目前的Google Chrome瀏覽器也有內建支援類似功能。 安裝Instant Preview後,在Firefox網址列輸入關鍵字並切換搜尋選單項目,這時候每切換一個項目就可以在下方視窗「即時預覽」該網頁的內容,讓你立刻知道這是不是你要去的網頁。
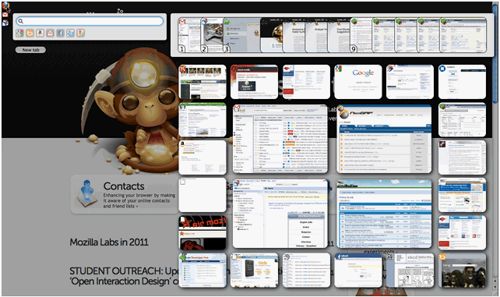
Mozilla Labs:Prospector這個計畫本身,就是在實驗各種「這樣會不會更好?」的瀏覽器介面操作,所以在這個計畫底下推出了很多個小套件,提供有興趣的用戶安裝,並回饋這樣操作的優點、缺點。 其中目前最熱門的就是我之前也就介紹過的「Firefox 4 Home Dash 2 純瀏覽實驗,玩玩看無框的火狐破格介面」,目前已經更新到了Home Dash 5,並且不斷推出一些新的想法,例如最新版中的自動分頁歸類功能等等。
雖然Firefox 4正式版即將但尚未推出,但是目前的Firefox 4 Beta 11已經非常穩定、快速,相信這次應該不會再跳票了。 而在期待Firefox 4全新設計帶來的效率優化與操作變革外,我覺得上述這些「依據火狐新特性」而設計的各種全新擴充套件,也是非常值得關注的一塊,或許在Firefox主程式汰舊換新之際,也是我們好好把擴充套件做一番新整理的時候了。 歡迎大家繼續留言討論,或推薦更多有趣的Firefox 4專用套件。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



















没有评论:
发表评论