電腦玩物最新文章●Google Social Search 社群搜尋台灣版登場,和Bing + facebook比較 |
- Google Social Search 社群搜尋台灣版登場,和Bing + facebook比較
- 讓Firefox、 Google Chrome給你更多網頁空間嗎?隱藏瀏覽功能列
- Firefox 5.0 Beta 繁體中文版「正式」推出,更快速度與頻道切換
| Google Social Search 社群搜尋台灣版登場,和Bing + facebook比較 Posted: 21 May 2011 07:11 AM PDT 繼之前微軟Bing美國版宣布結合Facebook的Like功能,兩大品牌聯合推出了社群搜尋後,Google看起來也沒有停下社群整合的腳步,立刻接著宣布已經上線一段時間的Google Social Search美國版,要陸續開放到全球19個其他語言地區!讓不同語系版本的Google搜尋中也能結合社群推薦與評價。 我其實一直很期待Google台灣版中也能有社群搜尋功能,結果剛剛在搜尋時,看到自己的Google搜尋結果中已經出現這個Social Search內容了!不知道其他朋友的Google搜尋裡也結合社群搜尋了嗎? 所謂的Social Search,就是在一般搜尋結果中,整合來自社群的推薦與評價內容,讓用戶可以在看到搜尋引擎的判斷之外,也同時接收自己社群好友的喜好,兼顧機器演算與個人興趣,基本上可以認為有助於提昇搜尋結果的效用。
而有趣的是,Google Social Search和Bing + Facebook,除了本質上一個以Google社群體系為準,一個以Facebook社群朋友圈為主,其實在結果呈現上也有微妙的思維分歧。 所以下面我就簡單聊聊自己的使用心得,也歡迎各位朋友提供你們的意見。
登入Google帳號後,進入Google台灣版進行搜尋,就會看到結果中整合了社群搜尋。 這個社群搜尋資料,則是來自於我的Google朋友圈,這包含了我的Gmail通訊錄、我在Google Reader等各種Google服務中連結的朋友,以及我的Google Profile中連結的社群網站關係網,例如Twitter關係網。 我們可以在搜尋結果中,看到有幾條結果下方註明了這條連結曾經被某某好友在Twitter上分享過。 我們也能看到某幾條搜尋結果下方,註明了這是來自哪位社群朋友所發表的部落格內容。 Google Social Search可以讓我們在搜尋某個關鍵字後,看到由朋友所發表的文章,或是朋友在其他社群中分享過的相關連結。 但是這裡有一個關鍵,那就是Google Social Search是採用「插入」的方法呈現這些社群搜尋結果,也就是讓你看到原本可能不會出現在Google搜尋首頁,但是現在「額外加入」的來自朋友的推薦! 這是一個非常重要的特色,例如Google搜尋原本第一頁只有呈現10條結果,但是現在可能因為插入社群推薦而增加成12條,這多出的兩條不會影響原本搜尋結果的排序,但是可能因為不同的權重而被插入搜尋結果中,而且只有我本人看得到這樣的結果。 於是對於搜尋者來說,獲得的內容變得更豐富了,尤其那些原本可能被淹沒在搜尋排序後段的,但是「對我來說」可能很重要的好友相關內容,現在我能夠在第一頁就看到!
而在Bing美國版中(記得要切換到美國版,請參考:Bing 也聊聊微軟的最新搜尋引擎服務,有針對性的特定搜索),到右上方登入Facebook帳戶,就能在Bing中結合Facebook資訊。 例如搜尋一個旅遊地點,可以在Bing的搜尋結果中看到朋友對哪些內容「按過讚」,或者是看到某些旅館的粉絲專頁,甚至可能可以看到你有哪些Facebook朋友住在你要去旅遊的那個地方! 更確切的來說,Bing其實是把Facebook資訊「整合」到原本的搜尋結果中。 所以,連結Bing和Facebook後,其實看到的結果還是和原本的Bing一模一樣! 但是不同的地方在於,搜尋結果簡介上可以看到更多來自Facebook的好友推薦,或是粉絲專頁資訊、好友相關資料等等。
你比較喜歡Google Social Search的插入模式?還是Bing + Facebook的整合模式呢? 在Google社群搜尋中,讓你在原本的機器演算排序之外,額外的看到更多「原本看不到」的好友推薦新內容,這樣的思維是希望透過社群機制,讓搜尋結果多出一些「因人而異」的項目,結合了機器演算的公平性和社群關係網的個人化。 而Bing社群搜尋則是另外一種思維,Google想到的是找到更多個人化搜尋結果,但Bing想到的則是讓已有結果的摘要上有更多個人化的資訊補充,例如當你找一個地點時,會看到哪些朋友也住在那裡,其實這也非常符合Bing一直以來的「功能性搜尋」特色(例如機票查詢、購物查詢等等)。 兩種方式我覺得都滿有意思的,也都會原本的搜尋結果有更好的增強,推薦大家以後可以好好善用這些功能。 |
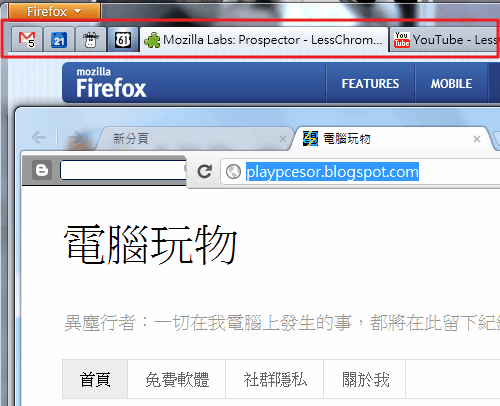
| 讓Firefox、 Google Chrome給你更多網頁空間嗎?隱藏瀏覽功能列 Posted: 20 May 2011 08:38 PM PDT 最近Google Chrome Canary開發版本中加入了一個「Compact Navigation」的功能,而今天看到Mozilla實驗室的Prospector計畫也添加了一個叫做「LessChrome HD」的Firefox新測試套件,這兩款瀏覽器上的工具,都能幫你將瀏覽功能列(包含網址列、工具列)暫時隱藏起來,需要時才顯示,而平常只保留分頁列。 網路瀏覽與使用的習慣正在改變,所以瀏覽器介面設計跟著用戶體驗一起調整,這是很理所當然,也非常值得肯定的事情。而像是Google Chrome、Firefox這樣採用「測試介面」的方法,讓願意試試看的用戶先試試看,據此決定操作介面如何最佳化,使產品開發與用戶真實使用間有一道開放的橋樑,才能讓產品不管在介面或功能上真正滿足用戶的需求。 所以,如果你也想跟著Google Chrome或Firefox一起思考看看:未來瀏覽器介面會是什麼樣子?那麼或許你會有興趣試試看最近他們新推出的「瀏覽功能列隱藏」功能。
首先我們要另外安裝「Google Chrome Canary」測試版本才能開啟這個功能。 進入Google Chrome Canary後,在網址列輸入「about:flags」,就能進入開發中的實驗性功能。接著找到「Compact Navigation」,選擇「啟用」。 然後重新啟動Google Chrome Canary,並在分頁列上點擊右鍵,勾選【Hide the toolbar】,現在你的網址列、工具列就會被自動隱藏起來囉!而當你點擊某個分頁,才會在分頁下方彈出網址列。
而在Firefox 4以上瀏覽器,可以直接安裝由Mozilla實驗室剛推出的「LessChrome HD」,安裝後就能隱藏瀏覽功能列,不需要重新啟動。 當滑鼠游標移動到分頁上時,原本的網址列、搜尋列、書籤列就會自動彈出;而當滑鼠游標移開分頁區,上述瀏覽功能列就會自動隱藏。
Chrome和Firefox的隱藏功能列設計基本上是兩種概念:在Chrome上跟著分頁位置而彈出的網址列,會讓用戶覺得像是這個分頁專屬的命令功能,或許以後這個網址列會跟著所在網頁(Web App)做功能變化也說不定?例如在Google Docs上彈出的這個網址列上會多出個編輯按鈕?當然,這是我自己的想像猜測。 至於Firefox的隱藏網址列功能,看起來就比較老派,或者說就真的只是單純介面最佳化而已,只是把整個選單縮合進去,目前讓我比較沒有辦法有其他未來想像的空間。 另外它們一個共同的問題就是,這樣開開關關的隱藏是否真的更有效率?雖然畫面可視範圍是增大了,但是要查看網址,要點擊功能時會不會反而更不直覺?又或者有什麼更好的設計方法呢? 我想兩大瀏覽器推出這樣的「嘗鮮設計」,其實也是希望能接收用戶各種實際使用後的心得回饋,這或許不是最好的設計,但透過一種概念方向的提出與嘗試,在不斷的改進中獲得真正最佳化,這才是符合社群性格的一種新開發方式吧! |
| Firefox 5.0 Beta 繁體中文版「正式」推出,更快速度與頻道切換 Posted: 20 May 2011 06:03 PM PDT 其實在五月初,網路上就有流傳Firefox 5.0 Beta的英文版,不過那時Mozilla官方尚未在它們的版本更新網頁放上Beta版下載,一直到昨天,這個Beta新頻道終於在「Firefox未來發行版」網站上出現,用戶現在可以選擇下載正式版Firefox,或者下載Beta版、Aurora版本的Firefox,三者都已經內建繁體中文語系。 而這也宣告Firefox應該會開始進入和Google Chrome類似的「微更新」模式,也就是每一次版本更新的頻率會加快,但前後版本間只會有一兩個重點功能改變、新增,和其他穩定、效能調整,用戶不會再看到像是Firefox 3.6到Firefox 4.0那種天崩地裂的變革,而可以逐步適應、更快獲得重點更新。 就像這次的Firefox 5.0 Beta繁體中文版,介面功能看起來基本上和Firefox 4.0沒有兩樣,主要的更新在於加入了「版本頻道選擇」,支援新的動態CSS標準,以及更快更穩定的效能優化。
來到「Firefox未來發行版本」頁面,你可以選擇下載繁體中文介面的最終正式版、Beta版和Aurora版,這些版本有什麼不同?歡迎參考我之前的「Firefox Aurora 曙光版乍現,下載全新測試分支嘗鮮Firefox 5、6」。 基本上我們可以把它們想像成是三條不同的賽車跑道,Firefox正式版的賽車會用最穩定的引擎慢慢跑,以防意外;而Firefox Beta版的賽車會以兼顧穩定和速度的方式前進;至於Firefox Aurora版的隊員則願意冒更多風險嘗試新的設備。 喜歡嘗鮮的用戶可以試試看Aurora,喜歡穩定的用戶當然選擇正式版,而折衷型用戶則可以使用Firefox Beta。
一些Firefox計畫推出的新功能,可以預期會在Aurora版本先出現,測試到大致上沒問題後就將該功能推進到Beta版,而最終證明該功能穩定又實用後就進入到正式版本。 例如「更新頻道切換」功能,之前已經在Firefox Aurora版本中測試了五個星期,現在則被推進到最新推出的Firefox Beta版本中,我們可以進入「說明」-「關於Firefox」中,切換更新頻道,指定要接收來自哪一個版本頻道的更新通知。
因為安裝任何版本的Firefox,使用的都是同一個Profile,所以建議要安裝「Add-on Compatibility Reporter」,這樣就能解決擴充套件版本相容的問題(如何「下載」、「安裝」不相容新版Firefox的舊版擴充套件?)。
最後讓我們看看Firefox 5.0 Beta,與Firefox 4.0的效能測試比較。 和我之前寫的「Firefox 4 搶先玩!到底Firefox 4是否變快變順?長時間效能實測」一文比較,Firefox 4在PeaceKeeper的測試成績是3916,而到了Firefox 5 Beta後,成績提升到了4705,整體上確實有進步。
而以測試Javascript速度的SunSpider來看,之前我的Firefox 4測試成績是312ms,而現在Firefox 5.0 Beta的成績也提昇到了267ms,進步不少。
而以Firefox目前這種多版本頻道微幅更新模式來看,6月要推出Firefox 5.0正式版應該是不致於跳票,或者說不致於跳票太久,然後用戶就能享受到起碼速度效能上更快,又多支援了一些網頁新技術的新正式版本Firefox了! |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


















没有评论:
发表评论