電腦玩物最新文章●SmillaEnlarger 盡量讓圖片放大不失真的免費影像處理軟體 |
- SmillaEnlarger 盡量讓圖片放大不失真的免費影像處理軟體
- Google Maps 開始提供台灣高速公路與部分城市的即時路況地圖
- Simplify Awesome Bar 有創意又實用的Firefox網址列隨打即找改造
| SmillaEnlarger 盡量讓圖片放大不失真的免費影像處理軟體 Posted: 02 May 2011 08:09 AM PDT 「盡量」的意思就是,這個世界上沒有魔法,所以不可能產生放大圖片後完全不失真的效果,但是卻可以利用一些技術、特效的彌補,讓我們將圖片放大後還能製作出可以使用的影像。這次要推薦免費免安裝的「SmillaEnlager」,這是一款專注於讓圖像放大後盡可能不失真的工具。 有可能我們要把一張很小的圖片放大利用,也有可能我們需要局部放大相片裡的某個區域,但放大後難免圖像裡會產生很多鋸齒、塊狀,這時候SmillaEnlarger提供了簡單的功能來彌補放大後的各種缺點。 例如本文開頭畫面中,就是把一張48x51的圖片,放大到471x500,可以想見原始畫面一定慘不忍睹,但經過SmillaEnlarger的彌補後,即使無法完美,但確實去除了鋸齒與塊狀內容,讓圖像至少有可利用空間。
01. SmillaEnlarger不僅免費免安裝,而且操作非常簡單。首先到「SmillaEnlarger」網站點擊綠色Download按鈕下載最新版軟體,然後解壓縮並執行資料夾裡面的「SmillaEnlarger」主程式即可。
02. 打開SmillaEnlager主程式後,我們將想要「放大」(或局部放大)的圖片拖曳到SmillaEnlager軟體中,就能自動載入這張圖片。 這時我們可以在軟體介面左方看到原圖,然後在右方看到原始放大圖,通常沒有經過SmillaEnlager優化的放大圖都會比較糟糕。
03. 接著我們可以在SmillaEnlager軟體左上方選擇「放大尺寸或比例」,然後在「Enlager Parameter」選單裡選擇一種放大優化演算法。 至於要選哪種優化方法比較好?我的建議是:每個都試試看!選擇一種優化方法後,按下〔Preview!〕,就能在右方直接看到新的放大效果,哪個比較好?讓我們自己用肉眼判斷即可。
04. 確認自己想要的圖片放大效果後,就可以準備將新圖片存檔了! 只要在左下方輸入新圖檔名稱,選擇儲存位置(預設是和原圖存在同一個資料夾中,但也可以利用「change folder」自訂),最後按下〔Enlager & Save〕,放大圖片並存檔,大功告成!
05. SmillaEnlager預設提供了多種放大演算方法,但是如果你都不滿意的話,也可以在軟體主介面的右下方,勾選「Allow Changes」,這時就能自己建立、調整新的放大優化細節。
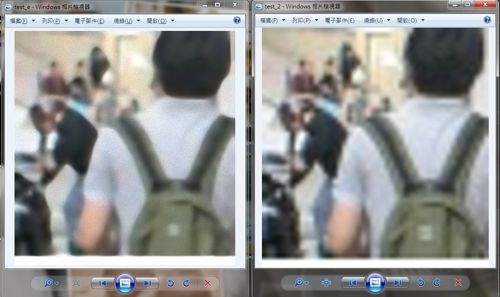
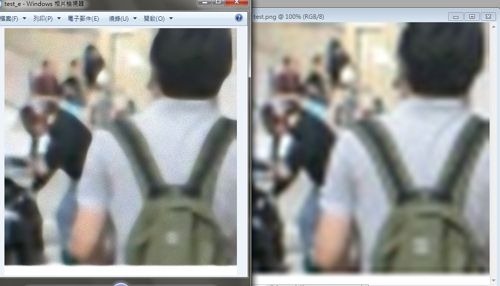
06. 下面讓我們來看看SmillaEnlager的圖片放大效果比較。 首先是將48x51的圖片放大到471x500,下方左圖是使用SmillaEnlager放大,右圖使用一般繪圖軟體放大,可以看到SmillaEnlager能優化出平滑無鋸齒效果。 接著我們試試看不要放大太多倍,比較接近正常使用的情況;下圖是從178x178放大到500x500,下方左圖是使用SmillaEnlager放大,右圖則是使用一般繪圖軟體放大,SmillaEnlager這時就能做到接近無顆粒的圖片質感。 那麼和專業的繪圖軟體比比看呢?下方左圖是SmillaEnlager放大優化後的結果,而右圖則是使用Photoshop內建平滑放大功能後產生的新圖,當然,Photoshop也可以再利用一些特效修補來達到和SmillaEnlager接近的效果,不過SmillaEnlager更簡單就能完成這個工作。 最後我想說的是,SmillaEnlager當然不可能神奇的讓圖片放大後完全不失真,但是SmillaEnlager讓我們產生「可用」的放大圖像,而其他專業繪圖軟體雖然也可以透過修圖加特效而達到類似效果,但SmillaEnlager提供了簡單快速的操作選項。基於這些優點,推薦需要放大圖像的朋友可以試試看SmillaEnlager。 |
| Google Maps 開始提供台灣高速公路與部分城市的即時路況地圖 Posted: 02 May 2011 06:54 AM PDT 剛剛看到網友Bryan Wu提到「Google Maps 地圖服務」開始出現台灣幾個主要城市與幹道的即時路況資訊,嘗試了一下,果然已經有這個功能。現在台灣用戶進入Google地圖後,勾選「路況」,就可能看到道路上出現綠色、紅色等交通流量,駕駛人可以避開擁擠的紅色路線,改走較順暢的綠色路線。
而打開手機版的Google地圖(我這邊是使用Android的Google Maps App),打開「路況」圖層後一樣可以看到台灣部分城市與主要幹道的交通流量,至於準不準,那就請實際用路人來驗證囉! |
| Simplify Awesome Bar 有創意又實用的Firefox網址列隨打即找改造 Posted: 02 May 2011 02:43 AM PDT 今天要推薦的「Simplify Awesome Bar」,可說是我開始使用Firefox 4後,看過最有創意,並且同時又非常具有實用性的Firefox 4專用擴充套件。在試用了幾天以後,立刻愛上被Simplify Awesome Bar培養出的新習慣:「在頁面任何地方打字時直接搜尋網址列!」看起來雖然只是小小功能改造,但完美結合Firefox 4網址列原本的強大搜尋,讓操作變得更快速。 Firefox 4的網址列除了輸入網址外,還可以搜尋書籤名、書籤網址、書籤標籤、歷史瀏覽記錄、目前已開啟分頁,也可以利用自訂關鍵字呼叫搜尋引擎。 原本要進入網址列,可以用滑鼠點選,或是用〔Alt〕+〔D〕快捷鍵。而安裝Simplify Awesome Bar後,提供了一個更方便的方法:「在網頁任何一個地方直接打字,便會自動跳到網址列隨打即找。」不要小看這個改變,後面就讓我們看看能夠延伸出哪些應用。
Simplify Awesome Bar和原本Firefox內設的「打字時直接搜尋頁面文字」有衝突,所以請確認「沒有」勾選這個項目。 另外Simplify Awesome Bar也可能會和一些翻譯軟體的「劃詞翻譯」功能衝突,請先關閉翻譯軟體的劃詞翻譯。
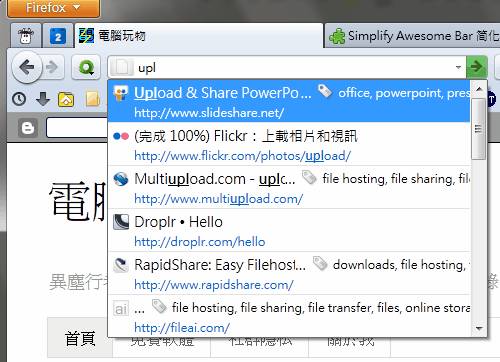
假設已經安裝Simplify Awesome Bar,那麼現在我們在網頁中瀏覽到一半時,忽然想到要打開某個書籤,或是要打開某個歷史紀錄網頁,這時可以怎麼做? 請直接在網頁中開始打字,然後你就會發現打出來的文字自動填入網址列了! 省去了用滑鼠或〔Alt〕+〔D〕先切換到網址列的步驟,操作起來更直覺快速。
另外,也有可能情況是這樣:我們瀏覽網頁時忽然看到某個關鍵字,想到自己的書籤、瀏覽記錄裡有相關參考資料,於是需要找出來開啟。那麼這時候可以怎麼做呢? 在安裝Simplify Awesome Bar的狀態下,直接圈選網頁內容中的某段文字,然後按下〔空白鍵〕,圈選內容就會自動輸入網址列了! 以前需要先複製,再切換到網址列,最後貼上,現在全部整合成一個步驟完成。
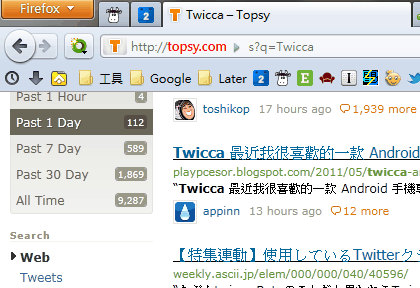
而且Simplify Awesome Bar和Firefox內建的搜尋引擎搭配起來使用會更加的便利。 在Firefox中,可以幫搜尋列的搜尋引擎「屬性」加上「關鍵字」,例如「Twitter搜尋」的關鍵字若是設定成「t」,那麼用戶就能直接在網址列中輸入「t 關鍵字」(中間有空一格),來啟動Twitter搜尋結果。 上述功能當然也可以和Simplify Awesome Bar組合應用。 當我們在瀏覽網頁時如果看到一個感興趣的關鍵字,那麼先圈選它,接著「直接按下」你所設定的搜尋引擎關鍵字,例如「t」,那麼網址列就會自動輸入「t 關鍵字」內容(預設就會空一格)! 然後應該就知道怎麼做了吧?按下〔Enter〕,立刻跳到搜尋結果頁面! 最後這個功能超級方便,而且對於喜歡搜尋的朋友來說應該可以非常頻繁的使用它,例如像我自己這幾天幾乎都是在使用Simplify Awesome Bar與搜尋引擎搭配的這個應用,節省非常多步驟。 Simplify Awesome Bar是一款剛剛推出的Firefox 4專用擴充套件,功能很簡單,但很有創意,而且應用面非常強大,推薦給大家試用看看。
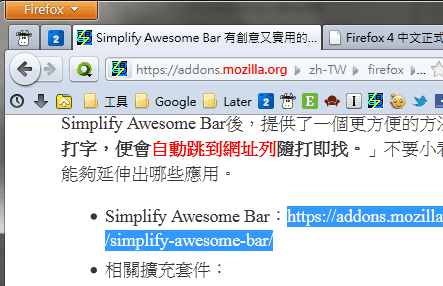
如果遇到網頁中出現純文字網址(沒有超連結)時,也可以直接圈選網址,然後按下〔空白鍵〕,網址就會立刻輸入到網址列中囉! 這個功能在許多滑鼠手勢套件或超級拖曳工具中都有提供,而Simplify Awesome Bar則可以用自己的另類方法來達成任務,而且一樣很便捷。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





















没有评论:
发表评论