電腦玩物 |
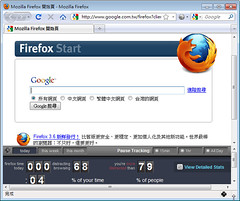
| RescueTime瀏覽器專用生產力計量表,分析上網時間使用效率 Posted: 21 Apr 2010 04:52 AM PDT 大概兩年前,我曾經寫了兩篇文章介紹「RescueTime」這個時間管理服務。簡單來說,安裝RescueTime的時間記錄軟體後,就會把你所有使用軟體、文件和瀏覽各種網頁的時間,上傳到RescueTime的個人專屬網站中,一方面幫你記錄整個電腦使用的過程,另外一方面透過可自訂的統計分析功能,讓你隨時觀察自己是否花了太多時間在無謂的事情上。 而目前的RescueTime除了持續穩定更新,以提供更有效的分析功能外,也在今年的四月上旬,分別推出「Firefox」和「Google Chrome」瀏覽器專用的時間管理套件。 被稱為「RescueTime Firefox(Chrome) Productivity Meter」的瀏覽器專用生產力計量器,和RescueTime原本的獨立紀錄軟體相比,雖然前者只能針對單台電腦中單個瀏覽器裡的網頁瀏覽進行記錄,但是使用時不需要註冊登入,不需常駐一個記錄軟體,其統計分析功能亦和正式版相當。對於依賴網路工作的朋友來說,「RescueTime Firefox(Chrome) Productivity Meter」就是一款針對我們設計的時間管理工具。
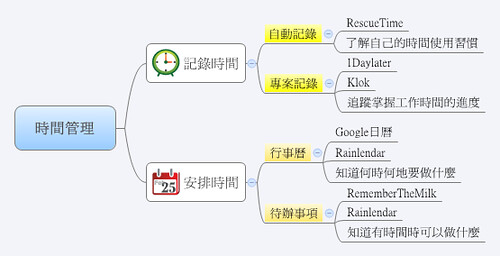
如果細分來看的話,一個時間管理的流程,首先從「記錄時間」開始,能夠先了解自己目前的時間應用方式,並且從中找出浪費的問題癥結,然後才能對症下藥的去「安排時間」。 而記錄時間的方式,一種是自動化的紀錄整個時間使用過程,方便我針對完整生活習慣去做調整;另外一種則是針對自己同時進行的幾個工作目標進行時間記錄,了解如何善用時間去完成既定任務進度。後者分別有像是「1DayLater」、「Klok」這樣的免費工具幫你進行專案時間管理;而前者要進行生活時間自動記錄,就是今天要介紹的「RescueTime」的拿手好戲。
下面我們開始介紹RescueTime瀏覽器套件的使用流程。不管你選擇安裝Firefox版本或Google Chrome版本,功能上可以說是完全一樣的,只要安裝完成後,就開始進行自動化的時間記錄,會將你上網瀏覽的網頁與各自花費停留的時間上傳到專屬資料庫。 因為你完全不需要註冊登入,所以可見RescueTime是針對你安裝的那個瀏覽器去建立一個專屬帳號頁面,以後只要用同一個瀏覽器,就可以進入其專屬資料庫。 而在隱私安全性的部份,首先資料傳輸、頁面連結都使用加密的方式,RescueTime也保證不會記錄你的帳密、表單資料,只會上傳你到過哪些網頁?花費多少時間?而已,這些資料是匿名的、不會公開的,但是會作為RescueTime全體用戶資料分析比較的基礎(例如分析大家在哪些網站花最多時間?大家上網的生產力狀況?)。
平常你完全不需要去理會RescueTime套件,安裝後也不會馬上就出現有用的資料,大概每隔一天,或是每隔一週再去查看RescueTime資料庫,才會獲得比較具體的統計分析。 RescueTime套件會持續記錄每個不同網頁所花費的上網時間,它的一個基本規則是使用滑鼠、鍵盤操作網頁的過程會累計時間,而當閒置超過兩分鐘後,就會暫停記錄這個網頁的使用時間,直到恢復真正的互動操作。所以基本上可以說RescueTime套件能夠體現出你真正去使用每個網頁的時間長度。
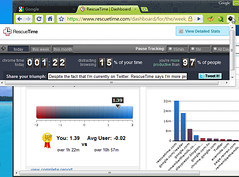
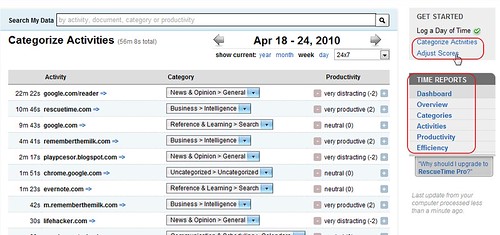
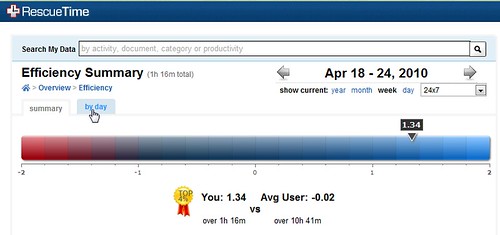
當你想要查看自己的時間使用情形時,只要點擊瀏覽器上的RescueTime按鈕,就會在彈出資料列中告訴你花了多少時間上網?其中有多少具備生產力的比率?和所有RescueTime用戶相比你是否比較有生產力? 這邊大家一定會疑惑,RescueTime怎麼知道我到底是不是很有生產力的使用網路?說到這一點就要讚賞一下RescueTime設計得很不錯的自訂分析功能,用很簡單的方式幫你計算出生產力分數,讓我們在這裡點擊「View Datailed Stats」進入後台查看。
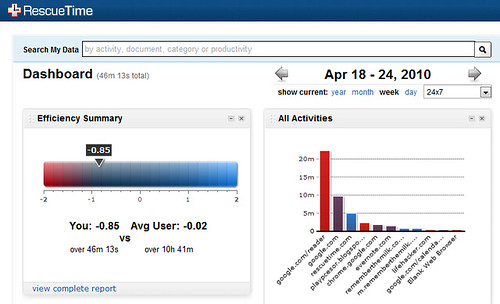
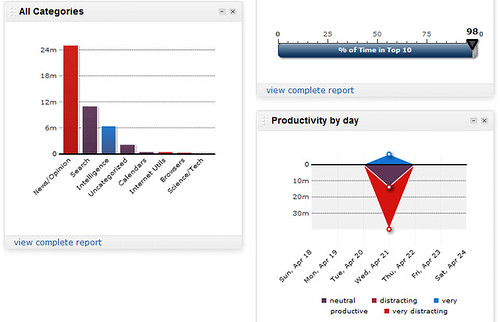
進入RescueTime的統計後台,你可以看到幾個不同項目的分析,下面我就簡單說明其意義:
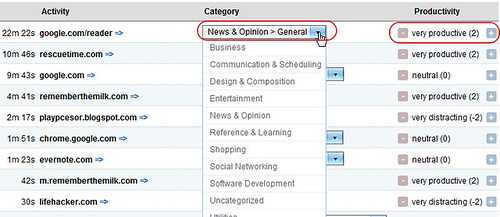
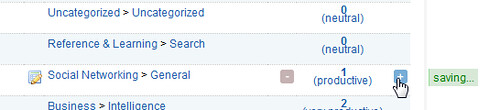
有的人使用Google Reader是看看休閒八卦,有的人使用Google Reader是用來收集研究資料,對於前者來說在Google Reader上花太多時間是浪費,但對於後者來說在Google Reader上花的時間都是工作的一部分。因為每個人對於瀏覽什麼網站是有生產力的定義一定不同,所以RescueTime允許用戶簡單的自訂不同網站的生產力分數。 在RescueTime網站後台的右方功能列,你可以看到各種統計資料的瀏覽分類,而切換到「Activities」頁面中,我們就可以自訂每個不同網頁應該屬於哪一種網站分類,以及這個網頁對我來說的「Productivity(生產力分數)」。 RescueTime一個方便之處,就是幾乎常見網站都已經依據大多數用戶的使用情況,幫我們預設好網站分類與生產力分數。 但是像Google Reader被RescueTime認為是損害生產力,給予了「-2」分;而對我來說,瀏覽Google Redaer就是創造生產力的一部分,所以我就可以在這裡將其修改為「+2」。 不過這邊自訂時要注意的是,RescueTime網站反應時間比較慢,當你修改生產力分數後,要確實看到後面綠色的「saving」字樣變成「saved」後,才表示有正確儲存修改資料。
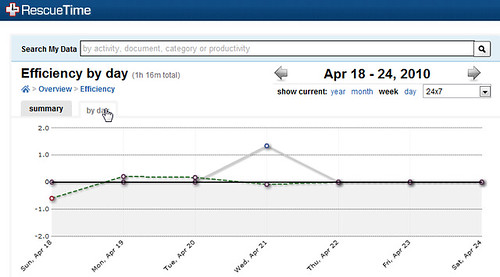
有了前面基本操作、自訂功能的認識後,我們其實就不需要操心太多,只要讓RescueTime自己持續記錄,然後隔一段時間再上去檢查自己的網路瀏覽狀況即可。 RescueTime可以依據不同時間區段、資料類型來觀察你的使用情況,這部份的操作就讓各位讀者自己慢慢去體驗。
「RescueTime Firefox(Chrome) Productivity Meter」的優點是不需要註冊登入,就能記錄你的網路瀏覽狀況,並且提供完整詳細的時間分析功能,而其獨特設計的「生產力計算」,也可以很直觀的顯示出「上網有沒有做正事」。 如果你常常覺得自己上網時間與工作效果似乎不成正比,那麼或許可以一起來試用看看「RescueTime」的時間記錄分析功能。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














没有评论:
发表评论