電腦玩物 |
- Facebook 全新個人檔案資料頁面,與社群粉絲專頁連結
- 如果願意分享喜好:在Google Chrome安裝 Facebook Likes按鈕
- 如何在Firefox網址列輸入關鍵字後跳轉到Google搜尋結果頁面?
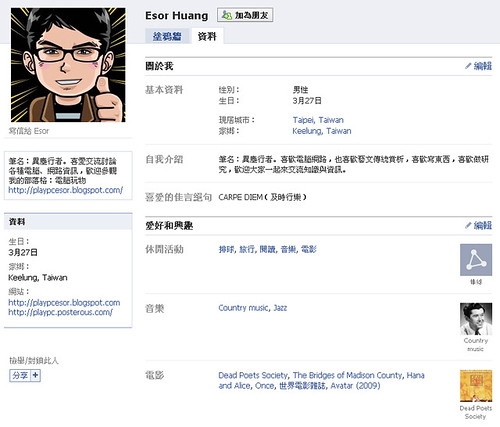
| Posted: 23 Apr 2010 08:47 AM PDT 你的Facebook個人檔案資料頁面改版成更加社群化的新介面了嗎? 這個禮拜進行的Facebook F8大會,可以說提出了非常多社群網路發展的宏圖願景,而這也相伴著Facebook將出現許多全新改變,其中一個將會在用戶之間陸續開放的更新,就是與「社群粉絲專頁」相互連結的「個人檔案資料頁面」。 你可以透過Facebook右上方按鈕進入〔個人檔案〕,切換到〔資料〕分頁,如果出現如本文開頭圖片所示的新版型,並且提示你勾選要和個人資料連結的社群粉絲專頁,那麼恭喜你可以開始試用這個新功能了!
首先大家應該都知道「個人資料」中會顯示你的基本介紹、興趣愛好、工作學歷、通訊資料等等你願意公開的內容。下面左圖中是舊版的個人資料,雖然像是興趣、工作等等內容也都顯示成超連結,但是當你點擊這些連結時,進入的是Facebook的搜尋結果頁面。 而下面右圖中顯示的是新版的個人資料頁面,除了版面變得更易閱讀之外,一個最大的改變,就是每個顯示為連結的地點、興趣、工作、喜好等等內容,點擊進去後,都會進入Facebook最新推出的「社群粉絲專頁」。
什麼是「社群粉絲專頁(Community Page)」呢?我們來直接看看實例,譬如說在我的喜愛電影欄位中有「春風化雨」這個連結,點擊進入後就會看到春風化雨這部電影的社群粉絲專頁。 在這樣的專頁中,Facebook的說明是:「我們的目標是讓這個社群粉絲專頁成為這個主題最棒的資訊集散地。如果你有對於xxxx的熱情,請在此註冊 ,我們會在準備好請你協助的時候通知你。」也就是說這樣的專頁沒有明確的管理者,而是因為某個話題、某個想法而自動集合出來的資訊社群。
在「社群粉絲專頁(Community Page)」中,資料與內容是「被自動匯集」、「被用戶建議」的,例如你可以建議把維基百科針對某個主題的解釋加入對應的社群粉絲專頁當中,就像前面的春風化雨電影介紹一樣。 而Facebook也會在社群粉絲專頁中,自動匯聚和這個主題(關鍵字)相關的朋友訊息、公開內容。例如下面這個「旅行」的社群粉絲專頁中,所有出現「旅行」關鍵字的facebook訊息就被匯聚起來;而那些將「旅行」這個關鍵字設定為個人興趣的人,也自動成為喜愛這個專頁的會員。
原本個人資料頁面中的資料連結,點擊出去看到的只是一堆facebook裡的搜尋結果;而現在新版的個人資料頁面中,點擊每個資料關鍵字,進入的則是「可以明確與他人互動」、「自動聚合相關知識」的「社群粉絲專頁」。 而且社群粉絲專頁是可以隨意建立的,甚至你在編輯個人資料時,於愛好、興趣、工作、學歷等欄位輸入的不同關鍵字,現在都會自動成立一個「社群粉絲專頁」!
其實從「社群粉絲專頁(Community Page)」的名稱,就可以看出重點在於社群的連結、溝通;現在Facebook透過個人檔案資料中那些「相同的興趣」、「相同的家鄉」與「共同喜愛的事物」組建出無數社群粉絲專頁,來把交友互動更加發揚光大。 我喜歡春風化雨這部電影,如果你也喜歡的話,那麼現在我們就能透過春風化雨的社群粉絲專頁找到一個連結的基點,同時這樣的專頁中也匯聚了我會感興趣的各種春風化雨資料、知識與Facebook用戶訊息。
自動匯聚的「社群粉絲專頁」除了提供了一個互動基地,也形成了一個依靠用戶訊息而可以日益茁壯的「知識庫」,各種主張、議題、事物現在都能輕易的在Facebook中自動建立出一個專屬資料頁面(例如像是站長、哲學系這樣的社群粉絲專頁),而這樣凝結出的搜尋價值,相信也是值得期待的一點。 最後,回到一開始的問題,你的個人檔案資料頁面替換到新版了嗎?如果是,那麼記得好好去重新編輯個人資料,利用Facebook全新的社群粉絲專頁功能,或許你能獲得更多感興趣的資料,找到更多志同道合的朋友。 |
| 如果願意分享喜好:在Google Chrome安裝 Facebook Likes按鈕 Posted: 23 Apr 2010 05:45 AM PDT 國內知名網路趨勢分析部落格「MMDays」,昨日發表了一篇「Facebook新Graph API推出 – 你打算跟魔鬼做交易了嗎?」,反思Facebook推出Open Graph所可能帶來的隱私疑慮,以及未來網路生態可能因此造成什麼轉變,是一篇非常值得一讀的好文章。 在這一波變革中有許多新的功能,其中一個是Facebook為各個網站推出了「Social Plugin」工具,把「社群功能」與「用戶本身」帶入Facebook之外的獨立網頁,例如目前最常被討論到的「Like Button」按鈕,可以讓部落格站長為自己的單篇文章、購物網站為自己的產品專屬頁面添加一顆「讚」,其它facebook用戶來到你的網站按下這顆讚,這個推薦訊息就會回傳到facebook網絡,於是你的文章、你的產品便可以簡單的進入Facebook龐大且強大的社群效應之中。 如果你並不避諱讓朋友知道自己的喜好,甚至很願意分享自己喜歡哪篇文章?想購買哪個產品的話?在還有很多網站沒有整合Facebook Like按鈕的現在,或許你可以先安裝這顆整合在Google瀏覽器中的「Facebook Likes」套件,這樣一來到了任何網站,你都可以在氣泡視窗中按下「讚」來推薦,還可以看到有哪些朋友曾經推薦過這個網站的資訊。那麼,你願意試試看公開自己的喜好嗎? |
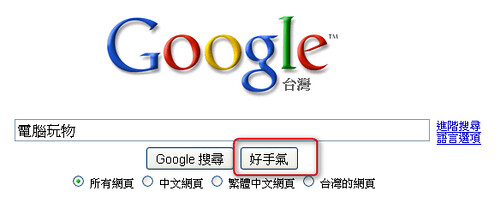
| 如何在Firefox網址列輸入關鍵字後跳轉到Google搜尋結果頁面? Posted: 23 Apr 2010 08:51 AM PDT 看這篇文章的標題,或許你很難理解我想表達的是什麼。讓我在這裡仔細的解釋一下:大家都知道當我們在Firefox的網址列輸入一串網址後按下〔Enter〕,會來到目標網頁;那麼假如在網址列輸入一個關鍵字後按下〔Enter〕,會跳轉到什麼頁面呢? 這時候有兩種情況,一些通用關鍵字可能會跳轉到Google搜尋結果頁面,但是也有很大一部分的特殊關鍵字會利用Google搜尋的「好手氣」功能,帶你直接跳轉到搜尋結果第一項的網站(例如輸入「微軟」,就會跳到微軟的官方網站)。 這樣的功能其實在IE、Google Chrome等其它瀏覽器都有,不知道大家覺得這樣的設計是方便呢?還是不方便呢?我自己的使用情況,會比較希望在網址列輸入關鍵字後,可以先帶我來到完整的搜尋結果頁面,讓我自己去選擇。
而今天在「Make Firefox Show Google Results for Default Address Bar Searches」這篇文章中看到了解決方法,利用調整Firefox內部設定,強制網址列的關鍵字搜尋一定是先跳轉到Google搜尋結果頁面,而不會使用好手氣功能。
設定方法很簡單,首先在Firefox的網址列輸入「about:config」,按下〔我發誓,我一定會小心的!〕,進入內部設定畫面。
在「篩選條件」欄位輸入「keyword.URL」,用滑鼠左鍵雙擊找到的唯一項目,接著我們要修改其「輸入字串的值」。
找到字串值中的「&gfns=1」,將這一小段刪除即可(這個字串的意思是說跳轉到搜尋結果第一項)。按下〔確定〕,就完成修改動作。接著於網址列輸入任何關鍵字,直接按下〔Enter〕後,就可以強制跳轉到Google搜尋結果頁面。 雖然說Firefox有獨立的搜尋列,但我自己的使用上還是會遇到在網址列輸入關鍵字查詢的機會,而透過這個小設定,就可以避免直接跳轉到某個網站,而能先顯示查詢結果,我覺得滿有用的,需要的朋友也可以自行修改看看。
修改前字串:http://www.google.com/search?ie=UTF-8&oe=UTF-8&sourceid=navclient&gfns=1&q= 修改後字串:http://www.google.com/search?ie=UTF-8&oe=UTF-8&sourceid=navclient&q= |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














没有评论:
发表评论