電腦玩物最新文章●用Firefox 4、Google Chrome玩任天堂、Game Boy模擬器遊戲 |
| 用Firefox 4、Google Chrome玩任天堂、Game Boy模擬器遊戲 Posted: 30 Nov 2010 08:34 AM PST Mozilla是開發Firefox瀏覽器的社群,而這個社群中有個實驗室叫做Mozilla Labs,這裡專門提出一個特別的研發專案,嘗試設計一些新式的工具或服務,例如Firefox Sync就是從Mozilla Labs成功畢業的一款同步工具。而Mozilla Labs最近有一個新的研發活動:「Gaming」,你說瀏覽器和遊戲有什麼關係?其實關係可大著呢! 有鑑於Google Chrome、Firefox 4紛紛對HTML 5有更好的支援,並且提供了更快速的Javascript引擎,因此Mozilla認為未來立足於這些技術的網頁遊戲將有機會大放異彩,所以他們提出了「Games, Meet Web」這樣的口號,提供一個競賽、一個交流技術的平台,讓「網頁遊戲」可以從目前已經非常普及的Flash遊戲,更快朝向HTML 5等多元技術所帶來的新革命邁進。 你可以關注「Mozilla Labs Gaming」的部落格,會陸續看到他們推薦一些活動中發現的有啟發性的遊戲設計(例如這個撞球遊戲),而今天我則是看到「A lower level: Making jsGB」一文,介紹了一個利用HTML 5、Javascript所製作的「Game Boy模擬器網頁版」,讓我們可以直接上網就能載入各種令人回味的掌機遊戲來玩,非常有意思。
這也讓我想起之前介紹過的「Google Chrome 變身任天堂模擬器,上網玩紅白機經典老遊戲」,同樣利用HTML 5、Javascript技術把模擬器放入網頁中,我們可以直接在網頁版模擬器中載入不同新遊戲來玩。 在Mozilla Labs Gaming的文章中提到,利用HTML 5來製作網頁版遊戲模擬器有不少優點,一方面沒有必須安裝額外軟體、插件的困擾,因為新世代瀏覽器都內建支援,另外一方面對於鍵盤操作的反應也比較優秀(現在可以看到的是GB和紅白機,或許以後超任、PS 2、Wii的模擬器都能放入網頁中)。 而更重要的是新世代瀏覽器都擁有更快速的Javascript引擎,有辦法驅動這些遊戲,讓遊戲呈現的變化更豐富,但又能保持流暢的遊玩速度。
可見以後網頁遊戲技術將面臨更多畫面、特效、操作互動的革新,而如果你對這樣的實驗有興趣,那麼就先來玩玩看這兩個GB、紅白機的網頁版模擬器吧! 當然,為了保持流暢的遊戲速度,Firefox 3.6.12、IE 8這些瀏覽器目前都無法正常遊玩;我們必須使用Google Chrome瀏覽器,或是還在Beta的Firefox 4才能以合理的速度玩遊戲。 有趣的是,當我使用Google Chrome和Firefox 4來測試時,發現搭載最新JägerMonkey引擎的Firefox 4,在遊戲速度上比Google Chrome Canary最新版更加流暢,再次證明我之前所說的:「讓我們跟著 Firefox 4 加速吧!SunSpider測試速度追上Chrome」,現在Firefox 4在速度上已經不完全是落後者了。
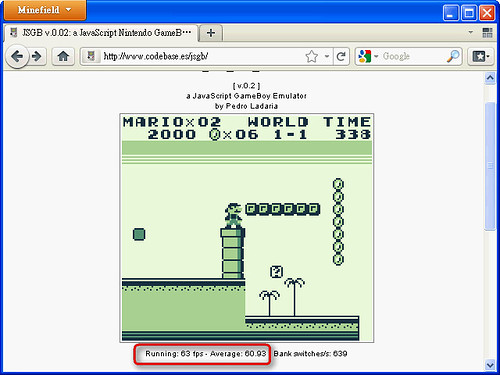
在Google Chrome Canary上玩GB掌機模擬器,平均每秒fps為58.95。 而在Firefox 4 Beta 8pre中玩GB模擬器,可以跑到平均每秒60.93fps,確實可以感覺遊戲流暢許多。
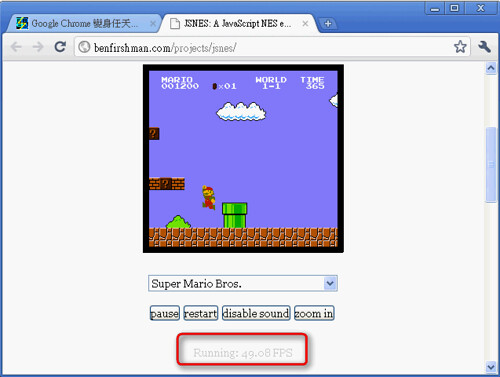
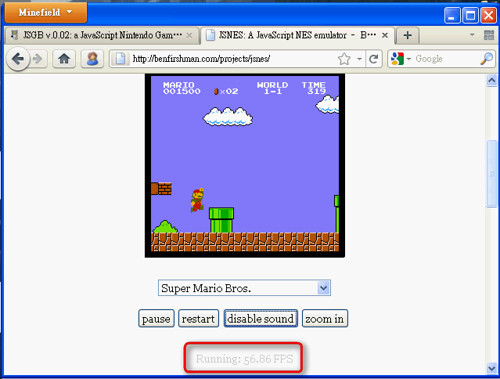
如果用Google Chrome Canary玩紅白機模擬器的話,每秒fps為49.08,這會感覺到一點點的不流暢。 反而當用Firefox 4 Beta 8pre玩紅白機模擬器時,每秒可以跑到56.86fps,保持了較流暢的遊戲速度。 當然,每種不同網頁工具、服務所運用的技術架構不同,而不同瀏覽器執行時就可能出現速度變化,我們不能因為單一工具或測試就斷定哪那個瀏覽器比較快。 最重要的還是這些瀏覽器都能持續優化自己的技術引擎,讓以後我們可以直接上網就享受更豐富、更多元、更流暢的五花八門網頁工具。 |
| FeedSquares 隨選新聞電視牆,Google Reader休閒式閱讀改造 Posted: 29 Nov 2010 10:01 PM PST 「Google Reader閱讀器」是一個可以幫你訂閱網路新聞的服務,它本身具備了很優秀的管理、排序功能(詳見:Google Reader 閱讀器發揮最大效率的13個簡單關鍵技巧),不過對於初學者來說,Google閱讀器的介面相對感覺嚴肅,功能操作也不直覺,確實需要經歷一段學習使用時間,但並非大家都需要這麼嚴謹的面對資訊,甚至可以說絕大多數用戶需要的是更輕鬆、更有趣、更加休閒取向的閱讀方式,而這就是今天要推薦「FeedSquares」的原因。 當然,各種改造Google Reader的工具可以說層出不窮,例如之前介紹過的「Feedly」,可以重新排組Google Reader內容,依據社群推薦讓重點浮出水面,並且擁有華麗的雜誌式排版介面。如果說Google Reader是屬於最嚴肅閱讀需求的那一端,那麼Feedly就是介於嚴肅與趣味之間,至於FeedSquares則是真正抓住了休閒式閱讀的氣氛。 今天從友站小眾軟件看到了FeedSquares,頗覺得愛不釋手,因為FeedSquares很簡單的將資訊來源轉換成一個個電視牆般的頻道,然後很輕鬆的讓你發現喜歡的就點開來閱讀。它沒有辦法做專心深入的資訊整理,但用來做為偷閒時看個新資訊的平台,卻絕對是目前最好的工具之一。
我推薦可以同時使用Google Reader和FeedSquares,它們同樣都是讀取Google Reader上的訂閱資料,所以新聞的閱讀記錄可以相互延續。當你需要嚴肅閱讀時,就選擇Google Reader;而當你需要休閒式閱讀時,就點開FeedSquares。
FeedSquares是一款Google Chrome套件,安裝後,點開Google瀏覽器右上方的FeedSquares按鈕,首次開啟時必須登入你的Google Reader帳戶,接著就會用嶄新的電視牆介面重新編排你的訂閱內容。
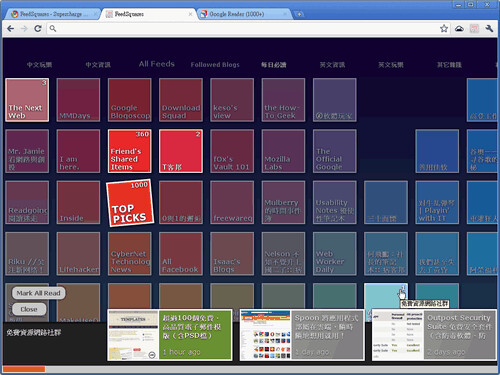
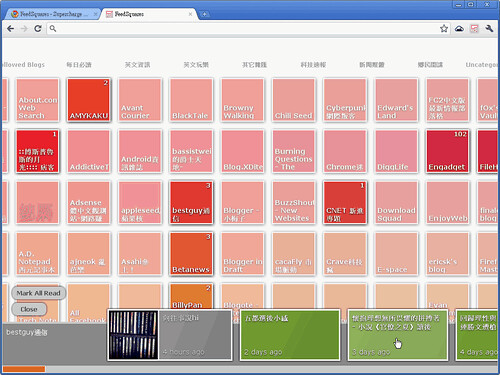
FeedSquares的隨選新聞頻道牆非常直覺,每個訂閱來源(例如電腦玩物部落格)都擁有一個方格和顏色,其中顏色明顯比較深的方塊,就表示這裡有「新資訊」。 我們只要用滑鼠捲動就可以左右橫移更多內容,而點開方塊,就可以在下方浮現新聞預覽列。
點開單則新聞則可以看到訂閱內容,並且也整合了一部分的Google Reader功能,例如可以標記星號與喜愛的文章,也可以快速分享到各大社群網站。
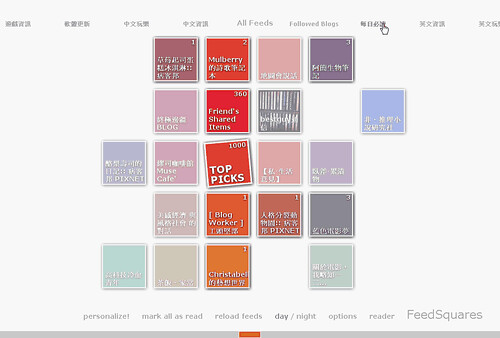
如果你在Google Reader中有事先將各種資訊做分類,那麼在FeedSquares頁面上方就可以看到這些分類,點擊特定分類後,下方的資訊方塊也將跟著調整。
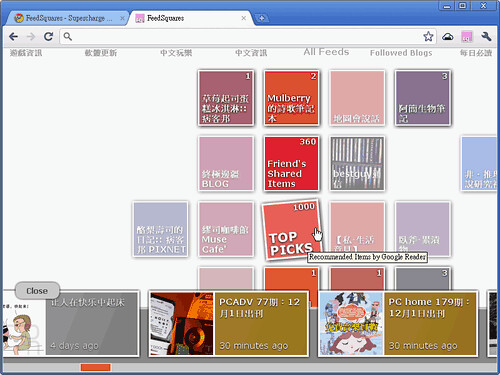
在資訊方塊群的正中央,可以看到諸如TOP PICKS、朋友分享的資訊、標記星號文章等等特殊方塊。 其中「Top Picks」指得是Google Reader內建的「相似內容推薦」,例如你這個資訊分類中都是訂閱台灣的資訊部落格,那麼Top Picks就會自動推薦其它尚未訂閱的相似來源讓你參考。
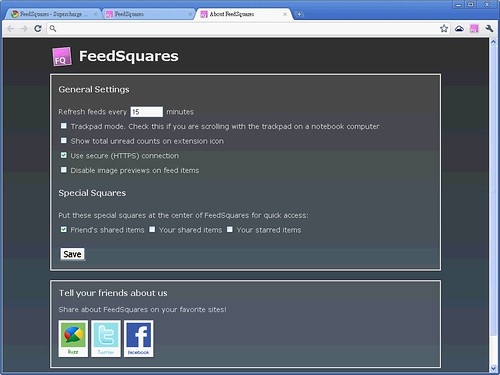
在FeedSquares的下方有一排相關設定功能列,可以改變一些外觀與顯示方式,其中的「Options」裡,我們可以設定當使用筆電的觸控版時採用更適合的捲動方式;或者強制使用HTTPS連線以確保資訊安全。
FeedSquares最大的特色,或者說它最大的用處,就在於其介面,亦即其操作方式。很明顯的,FeedSquares不適合拿來大量閱讀,因為它必須一個一個點開文章、一個一個退出資訊方格,不像原本的Google Reader可以一則接一則瀏覽。 但是只要換個角度,就能立刻找到FeedSquares著力之處。有時候我們可能只想要優先點開某幾個最感興趣的資訊來源,有時候我們可能只是想花個兩三分鐘看一則新聞來轉換工作心情,那麼,這就是FeedSquares資訊電視牆模式可以發揮效果之處了。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














没有评论:
发表评论