電腦玩物最新文章●你的Firefox中安裝著體積肥大且可能拖慢速度的怪獸套件嗎? |
| 你的Firefox中安裝著體積肥大且可能拖慢速度的怪獸套件嗎? Posted: 08 Nov 2010 05:24 AM PST  當我之前在部落格中提到Firefox記憶體佔用變少、Firefox 4啟動速度變快,甚至拍下了我實際使用的影片來確認Firefox速度時,還是會有朋友反應在他們使用Firefox時遇到了完全相反的情況,例如他們的Firefox動不動記憶體就飆高到衝破500MB以上,或者他們必須花上超過30秒才能啟動Firefox。是什麼原因造成這樣的使用經驗落差呢? 首先我們應該試試看安裝一個「全新」的Firefox,看看啟動速度、記憶體用量是否有問題?如果有,那可能是作業系統本身和Firefox產生了衝突。而如果這時候全新Firefox是正常的,那多半就是擴充套件造成了效能影響。但是,會是哪一款Firefox擴充套件拖慢了你的速度呢? Firefox似乎沒有內建工具可以查看每個擴充套件單獨產生的記憶體用量,而我搜尋相關工具也暫時無所斬獲。但今天看到了一篇文章:「Display The Size Of All Firefox Add-Ons, In Firefox」,提供一個還算簡單的方法,可以讓我們快速查看每個擴充套件安裝使用後在硬碟上的壓縮檔案體積,從而我們可以發現哪些套件特別肥大,並據此追蹤這款套件是否可能造成記憶體佔用變多、開啟瀏覽器速度變慢。
或許某一款擴充套件雖然在硬碟上檔案體積比較大,是個肥大的怪獸套件,但是或許它設計得很好,執行起來很快,也不會佔用CPU或記憶體效能;也或者這個怪獸套件稍微要多佔用一點效能,但因為它真的很有用,所以犧牲一點速度也情有可原的。 因此下面所要介紹的方法,以及所查到的套件體積數據,只是做為判斷的「第一步」而已,例如我們發現A套件體積特別肥大,那我們就可以優先試著停用A套件,比較停用前後Firefox是否有效能的改進,如果確實效能變好,那才能確定這款套件真的會影響效能。
P.S.安裝Firefox套件時,你會看到下載檔案的體積,但這和套件安裝後的體積不同。而今天要介紹的方法相對來說就快速許多,首先,我們利用〔Ctrl〕+〔Shift〕+〔J〕打開「錯誤主控台」。  接著切換到〔錯誤〕頁面,在「程式碼」欄位,填入下面適用於Firefox 3.6.x或Firefox 4的程式碼,接著按下〔執行〕。然後就會在彈出視窗中看到每個擴充套件的體積大小清單了。 來源:Display The Size Of All Firefox Add-Ons, In Firefox Firefox 3.6.x適用程式碼: const CI = Components.interfaces; const CC = Components.classes; function computeSizeRecursive(file) { file.QueryInterface(CI.nsIFile); if(file.isSymlink()) { return 0; } var size = file.fileSize; if(file.isDirectory()) { var files = file.directoryEntries; while(files.hasMoreElements()) { size += computeSizeRecursive(files.getNext()); } } return size; } var Application = CC["@mozilla.org/fuel/application;1"].getService(CI.fuelIApplication); var addons = Application.extensions.all; var extDir = Components.classes["@mozilla.org/file/directory_service;1"] .getService(Components.interfaces.nsIProperties) .get("ProfD", Components.interfaces.nsIFile); extDir.append("extensions"); var ios = Components.classes["@mozilla.org/network/io-service;1"] .getService(Components.interfaces.nsIIOService); var addonData = "data:text/html," + "<!DOCTYPE html>" + "<html lang=\"en\">" + " <head>" + " <title>" + " Additional Addon Information" + " </title>" + " </head>" + " <body>" + " <table>" + " <tr>" + " <td>" + " ID" + " </td>" + " <td>" + " Name" + " </td>" + " <td>" + " Size" + " </td>" + " </tr>"; addons.forEach(function(addon) { var ext = extDir.clone(); ext.append(addon.id); addonData += "" + "<tr>" + " <td>" + " " + addon.id + " </td>" + " <td>" + " " + addon.name + " </td>" + " <td>" + " " + ((ext.exists()) ? computeSizeRecursive(ext) : "Unknown") + " </td>" + "</tr>"; }); addonData += "" + " </table>" + " </body>" + "</html>"; var windowManager = CC['@mozilla.org/appshell/window-mediator;1'] .getService(CI.nsIWindowMediator); var win = windowManager.getMostRecentWindow("navigator:browser"); win.open(addonData, "", ""); Firefox 4適用程式碼: const CI = Components.interfaces; const CC = Components.classes; function computeSizeRecursive(file) { file.QueryInterface(CI.nsIFile); if(file.isSymlink()) { return 0; } var size = file.fileSize; if(file.isDirectory()) { var files = file.directoryEntries; while(files.hasMoreElements()) { size += computeSizeRecursive(files.getNext()); } } return size; } Components.utils.import("resource://gre/modules/AddonManager.jsm"); AddonManager.getAllAddons(function(addons) { var addonData = "data:text/html," + "<!DOCTYPE html>" + "<html lang=\"en\">" + " <head>" + " <title>" + " Additional Addon Information" + " </title>" + " </head>" + " <body>" + " <table>" + " <tr>" + " <td>" + " ID" + " </td>" + " <td>" + " Name" + " </td>" + " <td>" + " Size" + " </td>" + " </tr>"; addons.forEach(function(addon) { addonData += "" + "<tr>" + " <td>" + " " + addon.id + " </td>" + " <td>" + " " + addon.name + " </td>" + " <td>" + " " + ((addon.getResourceURI) ? computeSizeRecursive(addon.getResourceURI() .QueryInterface(CI.nsIFileURL).file) : "Unknown") + " </td>" + "</tr>"; }); addonData += "" + " </table>" + " </body>" + "</html>"; var windowManager = CC['@mozilla.org/appshell/window-mediator;1'] .getService(CI.nsIWindowMediator); var win = windowManager.getMostRecentWindow("navigator:browser"); win.open(addonData, "", ""); });
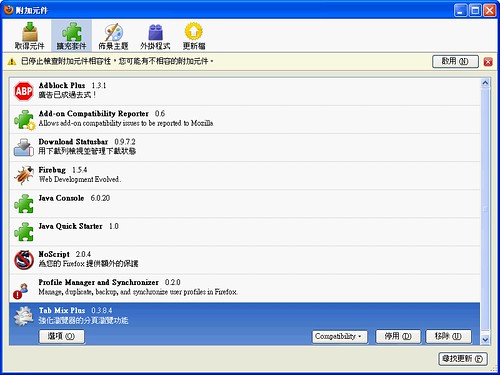
 然後下圖是一個全新的Firefox,我依序安裝Firefox套件網站上最熱門的前幾名套件,然後我們可以看到相對體積龐大的有Firebug、NoScript、Adblock Plus、Tab Mix Plus、Download Statusbar。 我慣用的Firefox中雖然安裝比較多套件,但套件總體積只有:7,058,871 Byte。而安裝熱門套件的後面這款全新Firefox,雖然裝的套件比較少,但幾乎都相對肥大,所以總體積有:12,460,976 Byte。 
那麼接下來我們要做的,就是實際去檢查這些套件在執行後,是不是真的對記憶體佔用、網路瀏覽效能有所影響了。而以我自己的使用經驗來看,Firebug、NoScript、Adblock Plus是真的都會影響效能。 只是,重點還是在於:如此強大功能的套件在其它瀏覽器上是看不到的!(即使有相似的功能也無法如此強大)所以假如我們的硬體足以應付,那麼因為需要而安裝這些套件其實是合理的選擇,就算真的犧牲一點點效能我想也是划得來的,只是用戶要對擴充套件與Firefox瀏覽器間的影響有正確認知即可。 |
| GeeTeeDee 精巧易上手的免安裝隨身版 GTD 工作表軟體 Posted: 07 Nov 2010 08:08 PM PST 從「GeeTeeDee」這款軟體的名稱很明顯可以看出它是要拿來做什麼用的,是的,它就是一款用來執行GTD工作管理方法的軟體。如果你這時發出疑惑說:「GTD是什麼?」那麼我們只要先知道這是「Getting Things Done」的縮寫,而它的完整意涵是:「抓住事情,並且完成它」,OK~我們現在已經抓住對GTD理論最基本的理解,接著就是試試看用GeeTeeDee來嘗試「蒐集」、「組織」、「處理」、「檢查」自己的工作進度並完成它們。 我之前也陸陸續續介紹過幾種不同的GTD相關軟體,例如有趣的「NextAction」(不要懷疑!有趣絕對是優化工作效率很重要的一環),或者功能豐富強大、適合深入管理的「Remember The Milk」。而今天要推薦的「GeeTeeDee」同樣有其自己的特色,例如簡單清爽的介面、易於上手的操作方式、小巧免安裝的隨身特性,以及可以增強組織效果的圖形設計。 假如你正在尋找一款記錄、管理自己瑣碎工作要項、進度的工作表軟體,那麼或許可以試試看免費的GeeTeeDee。
進入GeeTeeDee網站,直接下載軟體並進行安裝即可(也可以選擇免安裝版)。目前GeeTeeDee只有Windows版,但正在開發Mac OS X版本,以及Mobile專用軟體。
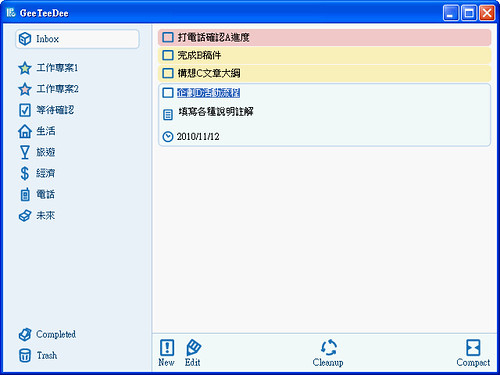
打開GeeTeeDee工作表軟體後,可以看到左上方有一個「Inbox(收件匣)」功能,GTD一個最基本的概念就是你必須「收集自己的任務」,如果你需要去做什麼事,那麼不要讓你的腦袋來提醒你,而要記到工具中,讓工具幫助你。 所以當你想到、接收到任何必須完成的任務需求時,立刻將其記錄到GeeTeeDee工作表上,你可以在畫面空白處雙擊滑鼠左鍵來新增任務,也可以利用下方的〔New〕、〔Edit〕新增或編輯任務。 GTD的另外一個基本概念是你要把工作拆分成可以執行的各種具體動作,例如你不會有一個待辦事項叫做「完成一本書」,但是你會有好幾十個跟完成這本書有關的待辦動作,例如「完成第一章第一節」、「收集A主題資料」、「聯絡編輯確認出書時間」等等。 所以在GeeTeeDee中新增任務時,沒有太複雜的欄位讓你填寫資料,基本上最重要的就是在標題欄寫上「一個具體可以實踐的動作」,接著如果真的需要補充一些說明的話可以利用「Notes」欄位,或者在「Due date」寫上截止日期,但後兩者都並非是必要的。
如果你前面有設定截止日期的話(Due Date),那麼到期或過期的任務會用粉紅色標明,而即將到期(接下來兩天)的任務會用黃色標明,讓你可以很明顯的看出緊迫度。 而當你完成某項工作任務後,直接勾選前面的方塊,便可以「劃掉」這項任務。然後固定一段時間後,點擊下方的〔Cleanup〕,便可將已經完成的任務清空(歸檔到「Completed」資料夾);這部份的操作和Gmail工作表很類似。
此外,GeeTeeDee也可以讓你隨意改變視窗大小,按下右下方的〔Compact〕就能切換到精簡版,方便你和其它工作視窗一起搭配使用。而如果想要讓GeeTeeDee視窗置頂,也可以使用「Deskpins」這款小軟體輔助。
你可以依據不同動作環境、不同工作專案,以及某幾種特殊動作類別進行群組分類管理。在GeeTeeDee中,只要在左方分類欄位點擊右鍵,選擇【Add group】便可以新增群組。 GeeTeeDee內建了很多種群組圖案,讓你易於辨認理解,並且其中像是「電話聯絡」、「某一天要完成」、「等待確認」這些預設分類,都是GTD理論中認為應該要建立的工作類型。 當然,用戶在這裡也可以完全不管理論,依據自己的需求建立分類即可。
有時候某些工作需要做出延期的決定(這個決定本身也是一種「做」),有時候必須改變工作的排序,有時候則是要改變工作的分類群組;在GeeTeeDee中,這些動作都可以經由「拖曳」來完成變換,非常的方便。
GeeTeeDee有安裝版與免安裝版,如果使用免安裝版的話就可以把待辦事項資料隨身攜帶,或是,是的!又是利用Dropbox來進行即時的多台電腦同步。
GeeTeeDee非常的簡單好上手,可以說不需要任何學習時間,操作上也十分流暢快速,即使只有英文介面但應該不致於有語言隔閡問題(都是圖示化),輸入中文內容也一切正常,而且又有免安裝隨身版。上述這些特色對於一款GTD工作表軟體來說,都是很不錯的優點,所以推薦給有需要的朋友試用看看。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










没有评论:
发表评论