電腦玩物最新文章●Google Chrome Toolbox 快捷工具:Google瀏覽器自我補完計畫 |
- Google Chrome Toolbox 快捷工具:Google瀏覽器自我補完計畫
- Gmail Theme 多了五款新的背景主題,該來換個面板佈景了!
- Tripline 整合GPS照片與動態路線地圖,自製你的旅行紀錄片
| Google Chrome Toolbox 快捷工具:Google瀏覽器自我補完計畫 Posted: 05 Nov 2010 09:06 AM PDT Google有時候也會自己給自己的Google Chrome設計一些瀏覽器擴充功能套件,例如之前我個人很推薦的「Highlight to Search 」。而最近看到大陸那邊的網友都在討論另外一款也是註明(by Google)的新擴充外掛:「Chrome Toolbox(快捷工具)」,這個套件最有趣的地方,就是它很明顯的借鑑了許多中國出品瀏覽器專有的特殊內建功能,像是影片視窗拖離、老闆鍵、群組網頁快速啟動鍵、全分頁靜音等等,可以說是專門為習慣中國牌瀏覽器用戶們設計的Google瀏覽器自我補強計畫。 「Chrome Toolbox(快捷工具)」除了上述所列舉的那些「增強」功能外,它還有另一個很棒的特色,那就是它可以讓你把原本Google Chrome內建的一些快捷鍵功能自訂到選單上,這對於記不住那麼多快捷鍵的用戶來說,就可以透過選單選項來慢慢習慣、易於取用這些原本內建但隱藏起來的好功能。 事實上Google瀏覽器在簡單的外表之下,有很多貼心的設計,例如我之前寫過的「10+1個你可能沒注意到的 Google Chrome 瀏覽器內建功能技巧」。而透過今天介紹這款「Chrome Toolbox(快捷工具)」,相信你又能再強化、發現更多實用功能。
安裝「Chrome Toolbox(快捷工具)」後,會在Google瀏覽器右上方增加一顆很有中國風的按鈕選單,選單中羅列的功能清單後續可以自己編修,然後你可以透過【Options】來進入控制台設定。
在「Chrome Toolbox(快捷工具)」控制台勾選「When the mouse pointer hovers over an image, show image floating toolbar (magnifier, view original image, set wallpaper)」,那麼當你滑鼠移動到網頁圖片上時,左上方就會出現「查看原圖片」、「放大鏡」、「設置為桌布」等圖片增強功能。
這是搜狗瀏覽器很知名的功能之一(如果我沒記錯的話),當你在觀看網頁上的Flash、HTML5影片時,左上角會出現一個攝影機按鈕,點擊後就可以讓影片畫面「彈出」,變成在一個獨立視窗中播放。
這個彈出獨立的精簡版Chrome影片播放視窗中,還內建了「桌面置頂」功能,真是有點給它太貼心了。更厲害的是,當你關閉這個獨立影片播放視窗時,影片會自動「彈回」原始瀏覽器分頁中。 而且,這個彈出、彈回過程中,影片完全不會中斷!我們可以連續的播放欣賞。
大概是華人做網頁時都很喜歡在進入網頁那瞬間播放音樂給你聽?所以這次「Chrome Toolbox(快捷工具)」同樣學習了搜狗瀏覽器的一個在地化功能:「全分頁靜音」,預設快捷鍵是〔Alt〕+〔W〕。 透過這個確實好用的設計,以後如果同時打開很多分頁時忽然發現開始出現不明背景音樂,但一時之間又找不到哪個分頁是元兇?那就立刻按下〔Alt〕+〔W〕,把全部分頁都設定成靜音!
「Chrome Toolbox(快捷工具)」也幫Google Chrome加上了一些應該要有的分頁功能,例如關閉最後一個分頁時不要關閉瀏覽器,或者是雙擊分頁時可以關閉該分頁,以及左鍵點擊網頁連結時可以直接開啟在新分頁。 這些分頁新功能都可以在控制台勾選設定。
之間我曾經介紹過一款Firefox擴充套件:「Lazarus: Form Recovery自動儲存網頁表單內容,當機後復原文字」,提供了隨時自動儲存你正在輸入的表單內容,讓你在任何出錯情況後,可以回覆剛剛輸入到一半的表單欄位資料。 而這款「Chrome Toolbox(快捷工具)」也有一個類似功能,但這個功能我怎麼嘗試都無法成功使用,歡迎讀者們試試看是哪裡有問題。
在「Chrome Toolbox(快捷工具)」控制台的〔Quick Launch〕頁面,我們可以設定〔Alt〕+〔1~9〕各自要打開哪個書籤資料夾裡的所有分頁。 例如我們可以設定一個「新聞網站資料夾」,裡面儲存五個常逛的新聞網站,這樣一來按下快捷鍵後,就能一次把這個資料夾裡所有的網站打開了。
快捷鍵要記住是有難度的,所以「Chrome Toolbox(快捷工具)」就讓我們可以把自己覺得重要的快捷鍵功能添加到瀏覽器右上方按鈕選單中,這樣我們就能隨時點選取用了。 只要到控制台的〔Shortcuts & Menu〕中進行設定即可,這也是為什麼Chrome Toolbox中文名稱叫做「快捷工具」的原因。
「Chrome Toolbox(快捷工具)」也幫Google瀏覽器加上了老闆鍵,預設為〔Alt〕+〔`〕,一按下去,整個Google Chrome就會消失,再按一次則會還原。 以上,就是「Chrome Toolbox(快捷工具)」提供的各種額外增加功能、內建功能優化,如果你也喜歡上面這些補完細節,那麼或許可以試試看這款套件。 |
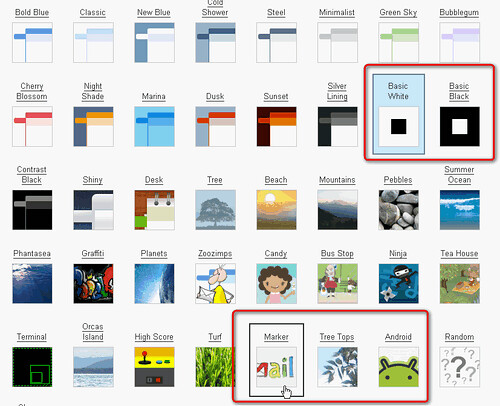
| Gmail Theme 多了五款新的背景主題,該來換個面板佈景了! Posted: 04 Nov 2010 11:32 PM PDT 雖然這是一個很小很小的Google新聞,但再怎麼樣也會比Google Chrome從6變到7、7變到8、8變到9要有趣一點吧?Gmail官方部落格發佈了一篇「逗趣」的文章(Five new themes),公布今天開始,在Gmail「背景主題」設定中,多了五款新的介面面板,就是上圖中我圈起來的那五款。
我自己則是從之前用了非常非常久都沒有換的「樹木」主題(具備反應即時天氣狀況的畫面效果),換到了「彩色筆」,畢竟我覺得自己應該還滿有赤子之心的XD 那麼,你打算更換自己的Gmail佈景主題了嗎? |
| Tripline 整合GPS照片與動態路線地圖,自製你的旅行紀錄片 Posted: 04 Nov 2010 09:36 PM PDT 幫照片加上Geotagging地理定位、在線上電子地圖中標記路線,甚至把上面兩者整合在一起,這都不是什麼新鮮事,例如Flickr、Google Map等服務很早之前就都做得到。但是,如果說讓你再配上一點音樂、加上一點見聞筆記、記錄一下旅行時間,然後全部混合成一部屬於你自己的旅行動畫紀錄片呢?這就是今天要推薦的一個免費路線規劃服務:「Tripline」,所能帶給我們的另一種有趣的旅行回憶分享方式。 尤其在LBS服務開始慢慢熱門後,具有互動功能的旅遊網站應該可以慢慢玩出更多花樣。所謂具有互動功能,也就是在網站上你不只可以找到很多的旅遊資訊,也不只是一個和其他背包客交流的討論區,更進一步的用戶可以操作網站功能,從而組合出自己需要的旅遊相關工具、資料。例如我之前介紹過的「TripLittle 我們的小小旅行計畫,線上規劃行程、預算、打包清單」、「Stay.com 世界熱門城市旅行導覽,自製隨身旅遊資訊圖文小冊」,台灣目前也有像是「景點家」這樣的網站有類似功能。 而「Tripline」提供的則是彈性極大、功能豐富的路線地圖自製功能,你可以用來規劃未來的行程,你也可以用來記錄之前已經走過的行程,如果你是歷史、地理老師的話,甚至還可以把歷史事件的路線圖畫上去(配上一些歷史事件照片更棒!)。當然,簡單的Google地圖也有這樣的功能,不過Tripline有趣之處就是讓你輕鬆加上更多相片、音樂,並且把趴趴走的路線動態化!
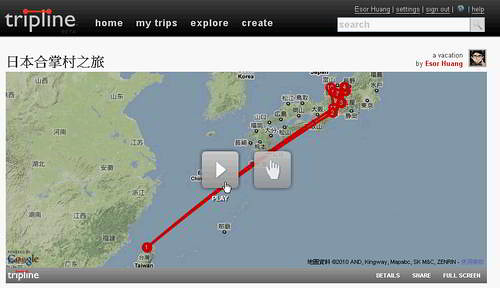
說了那麼多,不如實際做一個範例給大家看看。下面就是我製作的「日本合掌村之旅」Tripline動畫路線地圖,我直接內嵌在下方(如果從RSS閱讀器看不到,可以到部落格中查看),大家可以直接於部落格播放瀏覽。 我大概花不到20分鐘就製作完成,因為我要做的只是上傳有Geotagging地理定位標記的相片(可以使用有GPS定位的相機拍,或者事後用Picasa、Flickr等工具定位),然後Tripline自動會幫我偵測照片的時間、地點,自動畫出我的旅行路線,我自己反而是花比較多時間在寫上一些旅遊心得記錄,然後挑選一些音樂,最後就完成這部自己的旅行紀錄片囉!
下面,我們一起來看看Tripline的操作流程。首先進入Tripline網站,你可以在右方選擇註冊一個免費帳號,Tripline提供了似乎無限的照片上傳空間(每張最大5MB),也可以讓你製作無數個Trip(旅行路線圖),而目前都是免費的。
註冊登入Tripline後,選擇上方的「Create」就可以開始自製路線地圖。 這裡我們可以看到,作為一個Web 3.0時代的新網站,和其它相關服務整合是個必然趨勢。Tripline中可以讓你整合像是Facebook、Foursquare、twitter、Gowalla、Tripit等網站的資料,例如把Foursquare的定位記錄匯進來,這樣你要製作路線圖時應該就會更容易(不過我還沒有試過這個功能,所以不清楚實際情況)。
目前Tripline提供了兩種〔Create a new trip〕的方式。其中一種就是我前面一直提到的匯入相片模式,選擇「Automatic trips from photos」即可開始上傳你的硬碟相片,沒有張數限制,每張最大5MB。 在「Automatic trips from photos」中如果你上傳擁有地理定位的相片,那麼Tripline就可以自動幫你標記好地點,但如果上傳沒有地理定位的照片也沒關係,我們可以事後在Tripline中自己加上地理標記。 或者我們也可以選擇傳統的「Create a new trip」模式,在這裡輸入你的路線圖標題、路線圖類型、開始地點。以及勾選自己是不是這趟路線的參與者,按下〔Create Trip〕即可開始製作路線圖。 從「Type(路線圖類型)」的選擇中,可以看到Tripline的設計目的不只是讓我們製作自己的旅行地圖,其實它也希望可以作為像是歷史地圖、選舉地圖、科研地圖等等各種「用動態路線表示會更精采」的地圖應用。
回到自製地圖的部分,假設剛剛上傳了各種有Geotagged的照片,並且你的照片也都有記錄拍攝時間的話,那麼這時候Tripline就會自動幫照片加上地理標記,然後依據時間做好排序,並且還會把地點和時間「相距較近」的照片編成同一組!後面這點就是個很貼心的巧思了。 你甚至還可以手動調整要編成「同一組」的時間、地點間距,例如一個小時內拍的照片、五公里內的照片都算在同一個地點。這裡還可以自己從幾個建議地理名稱中選擇最適合的,或者自己填入新名稱亦可。 簡單設定完畢後,我們就能看到照片、路線都依據時間做好排序囉!然後網頁上方的Google地圖也已經幫我們標好了定位點與路線。而我們可以點擊右方的編輯、照片按鈕,繼續添加文字描述,或是上傳新照片。 除了從自己的硬碟上傳照片外,Tripline也支援從Flickr、Picasa、facebook匯入照片!例如以Picasa為例,輸入自己的用戶名稱,就可以看到公開的相片資料,直接點選需要的照片,就能整合到Tripline路線圖裡。
看完匯入照片的功能後,我們來看看Tripline最主要的動態路線圖製作功能。 下圖是Tripline完整的編修畫面,上方是整合進來的Google地圖,下方則是路線清單。你可以透過網頁中間的搜尋框輸入地點名稱,然後在地圖上新增標記;或者你也可以選擇「custom point」,這樣的話能夠讓你隨意移動地圖上的標記點。 使用搜尋地點的功能時,只要輸入部分地理位置名稱,然後按下右方的〔Search〕,就可以搜尋到相關的地理定位點,輸入各國語言都可以,只要Google地圖上已經有內建這個地理標記即可。 在下方的路線清單中加入你的旅行各個地點後,我們可以利用編輯功能,修改地理位置的標題名稱、日期時間,並且還可以在「Story」中寫入相關的旅行故事;而我們可以看到這裡還有一個「Private Notes」功能讓你寫私密的旅行日記。 另外這邊有一個「Player Animation」欄位,讓你選擇路線動畫的表現方式:
最後,在整個Tripline路線編修清單的右方,可以調整這個動態路線圖的大標題、整體簡介、路線圖類型、是否顯示路線。 而「Main Location」這個欄位可以讓你決定這個路線圖要出現在你的Tripline個人總地圖上的哪一地點。「Soundtrack」則可以讓你為這個路線圖選擇一段適合的背景音樂。 另外需要注意的是,我們可以在右下方的「Visibility」中決定這份動態動線圖的觀看權限,「Publick」當然就是完全公開給所有人瀏覽;「Friends」則是讓你在Tripline上的朋友有權限瀏覽;「Private」則必須要你指定的人才有資格瀏覽(但他也必須加入Tripline)。
你還可以幫路線圖加上一起參與這段行程的人,除了可以加上一起旅行的朋友外,也可以加入虛構人物、歷史人物或任何你想加入的人物。 這一點,也讓Tripline作為歷史、新聞事件路線圖的應用更有彈性。
最後,完成你的Tripline路線圖後,就可以「播放」或瀏覽自己的成果,或者將這份珍貴的旅行回憶分享給朋友一起欣賞。 而就像本文上方示範的那樣,也提供讓你內嵌到部落格網站的功能,這可比嵌入Google地圖要有趣的多了。
我們可以到「Tripline Explore」中,查看別人製作的公開路線動畫地圖,有些是旅遊路線,但也有很多事件路線圖,非常有趣,大家可以參考看看別人怎麼做。簡單試玩Tripline後,我覺得這確實是一個很特別的路線規劃服務,拿來作為分享自己的旅行故事,或是規劃自己未來的旅行都很有幫助,推薦給大家玩玩看。 而因為Tripline製作出來的動態路線地圖,可以很方便的嵌入部落格中,所以也很適合遊記型的部落格來利用看看,就像我之前也介紹過一個很適合美食部落格的服務:「FoodPic!寫食記必備,超!美味しく変換讓食物照片看起來變好吃」。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





























没有评论:
发表评论