電腦玩物最新文章●Scriptish 性能快、功能多的Firefox 4專用增強版Greasemonkey |
- Scriptish 性能快、功能多的Firefox 4專用增強版Greasemonkey
- 支援中文的HTML5文字雲產生器,分析部落格,微網誌的語言地圖
- Thumbnail Hover Zoom 各大瀏覽器上最好的網路相簿縮圖放大鏡
| Scriptish 性能快、功能多的Firefox 4專用增強版Greasemonkey Posted: 26 Mar 2011 07:01 AM PDT 如果你不知道什麼是Greasemonkey的話,歡迎參考我之前的「GreaseMonkey 10+1個私房推薦腳本:讓網頁變好用的 Firefox 套件」一文。而如果你已經是Firefox上Greasemonkey忠實用戶的話,那麼或許你會有興趣看看今天要介紹的這款針對Firefox 4設計的Greasemonkey替代者:「Scriptish」,因為它重寫程式碼,可以支援更多新的腳本技術,並且號稱擁有更快的效能,以及更多的功能。 對於Scriptish的技術性說明,可以參考設計者的部落格專文:「Scriptish Beta! A New Greasemonkey」,我這邊簡單的理解,就是Scriptish認為Greasemonkey包袱太重,與其依著舊有架構更新,不如針對Firefox 4來進行一番全新的設計,讓執行Scripts(腳本)時性能與功能表現更好。 在這般緣由下誕生的「Scriptish」,同樣可以使用「userscripts.org」上面的腳本,而對於Firefox 4的用戶來說,則是可以考慮看看:如果自己愛用的腳本都能在Scriptish下執行的話,或許換到Scriptish後的整個體驗會更優異?
01. 基本上Scriptish用起來和Greasemonkey沒有兩樣,但一些細部功能設定的地方更多,根據套件網頁的說明,Scriptish具有以下的優點:
但是Scriptish也有缺點,那就是極少數的userscripts腳本無法使用在Scriptish上,依據我自己的測試,例如一些「Gmail改造類」的腳本在Greasemonkey上可以執行,但換到Scriptish則會失效(像是我之前推薦的SocialGmail)。 不過也確實「絕大多數」的腳本都能在Scriptish上順利執行,所以回到我前言所說的,其實用戶的選擇就在於:如果我的腳本都能在Scriptish上執行,那麼或許值得改用Scriptish來獲得更好的效能、功能?
02. 如果你是要從Greasemonkey改換到Scriptish,那麼所有的腳本都要重新安裝,目前沒有自動轉移的機制。 而安裝Scriptish後,同樣的在狀態列(附加元件列)會看到Scriptish按鈕,點開選單則會看到哪些腳本正在對目前的網站產生作用,而點擊【Manage User Scripts】可以進入腳本管理畫面,點擊【Options】則會彈出Scriptish本身的功能設定視窗。
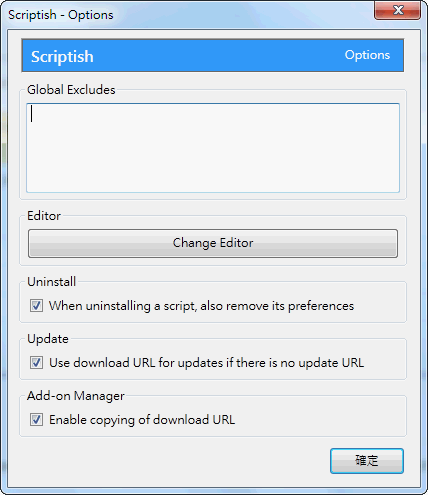
03. 先進入Scriptish本身的功能設定視窗,在「Global Excludes(全域排除)」中,我們可以一行一行的輸入網頁網址,指定哪些網址下「不要執行」任何腳本功能。 預設勾選「When uninstalling a script, also remove its preferences」,這樣會在你選擇移除某個腳本時,也完整移除它的設定資料。 而我們還可以手動勾選「Use download URL for updates if there is no update URL」,這個功能很有趣,如果一個Script腳本沒有內建自動更新功能,那麼Scriptish就會以該腳本的「下載網址」來當做檢查更新時的依據,幫用戶下載最新腳本來更新。 最後的「Enable copying of download URL」,則讓我們可以在Scriptish管理介面中快速複製每個腳本的下載網址,這樣的好處是可以很快的把自己使用的腳本清單備份下來,方便以後的重新安裝或轉移。
04. 在Scriptish的腳本管理介面中,除了可以看到所有安裝的Scripts清單外,點擊某個腳本的〔選項〕,就會彈出一個「添加/排除」視窗,例如我們可以把網址加入「User Excludes(排除)」中,這樣在這個網址下就不會啟動這個腳本。
另外我們還可以點擊腳本的「更多資訊」,就能看到該腳本更多詳細的資料。在整個管理介面上,Scriptish確實比Greasemonkey要人性化一點。
05. 如果你前面有啟動「Use download URL for updates if there is no update URL」功能,那麼本身不含自動更新的腳本,就會在專屬頁面裡出現一條「自動更新」的功能選項。 因為我自己還沒有實際遇到需要更新的時刻,所以我無法確定這裡是不是可以跟著整個Firefox 4套件的檢查更新功能一起更新腳本?歡迎有更深入使用經驗的朋友,可以回饋你們的意見與心得。
從上面簡單的介紹與試用看起來,Scriptish確實具有能夠在某些條件下取代Greasemonkey的優點,例如它的程式碼更新、更精省,效能更好,且管理設定功能更豐富,但是Greasemonkey也還是有支援的腳本最廣泛的優點,用戶可以依據自己的需求來選擇要不要替換。 我自己目前是先換到了Scriptish,給它一個機會來試試看用起來順不順,而我目前有安裝的腳本,在本文最後也一起列舉給大家參考:
|
| 支援中文的HTML5文字雲產生器,分析部落格,微網誌的語言地圖 Posted: 25 Mar 2011 11:06 PM PDT 滿久之前國外有一個文字雲產生器:「Wordle」,可以分析你輸入的文章,或是直接讀取你的部落格,經由統計常用詞彙來創作出一幅專屬於你的字頻地圖。當看到自己長時間書寫的文字內容,變成由許多關鍵字結成的某種看似無義卻又有意的新組合,一定非常有感覺。只可惜,Wordle只支援英文分析。 而上個禮拜,台灣的程式高手Timdream發佈了自己製作的「HTML5文字雲:文章詞彙分析機」,終於,中文世界的朋友現在可以玩玩看支援中文詞彙的字頻分析器了! 於是我第一時間也把自己的電腦玩物部落格,還有我自己的噗浪、Twitter帳號「倒進去」試試看--可以用Firefox 4但要「跑非常久」(所以我強烈建議使用Google Chrome來玩)--成果如本文開頭圖片所示,電腦玩物整個網站的詞彙由「google、可以、firefox」構成三大核心,很合理,也非常的有趣。
HTML5文字雲會自動分析中文、英文詞彙出現的頻率,然後規劃關鍵字大小與排版組合,看似隨機的統計中,常常會發現很多可以解讀出什麼的樂趣。 例如電腦玩物文字雲的這一個角落上,出現了「就可電腦(Joke電腦)?」這樣好像打中什麼要害的詞彙,而右方排列而下的興趣、各種、可能、應該、介紹,又頗有樣子的說出了我的為文風格?
除了部落格之外,也可以玩玩看噗浪、Twitter上發表過的微網誌能夠組合出什麼有趣的文字雲。
設計者很貼心為台灣用戶的做了一個文字雲產生器的啟動畫面,左方可以依據我們的需要,看是要填入部落格RSS,或是直接輸入痞客邦、無名小站、噗浪、Twitter的帳號ID,按下〔開始〕,就能順利產生出自己的專屬文字雲。 當然,請記住,使用「Google Chrome」來跑,會順暢很多! |
| Thumbnail Hover Zoom 各大瀏覽器上最好的網路相簿縮圖放大鏡 Posted: 25 Mar 2011 06:57 PM PDT 當我們在上網瀏覽時,有時候會看到很多「縮圖」,這時候必須點擊進入該圖片的專屬網頁後才能看到原始的高解析大圖片,這樣的動作多做幾次應該就會開始覺得麻煩了吧?所以各大瀏覽器上,都有開發一些「縮圖放大鏡」擴充套件,只要滑鼠懸停在這些小圖上,就會自動彈出大圖,不用換頁便能更輕鬆瀏覽各大網路相簿。 今天要介紹在Google Chrome、Opera、Firefox上的這類「縮圖放大鏡」,我盡我所能的去比較和找出這些瀏覽器上「最好」的套件,但或許有遺珠,或是有更好的選擇,這部份就留待朋友們幫忙回饋補充了! 而如果你是常常在Facebook、Picasa、Flickr、Google圖片搜尋等等地方看圖片的朋友,那麼相信你會想安裝下面其中一款工具,幫忙節省許多的瀏覽時間。
下面如果是三個瀏覽器套件都有支援的網站會保留黑字體,而如果是該套件特別有支援的網站則用紅字體表示。 Google Chrome上的Hover Zoom: • Amazon • Last.fm • 4chan
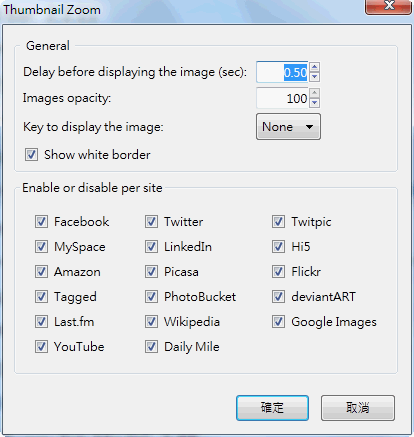
Firefox上的Thumbnail Zoom: Facebook, Twitter, MySpace, Amazon, Picasa, Flickr, LinkedIn, Hi5, Twitpic, deviantART, PhotoBucket, Tagged, Last.fm, Wikipedia, YouTube, DailyMile and Google Images.
Opera上的Image Preview Popup: 除了支援上述黑體字的主流相簿網站外,這款套件還額外支援其它日本、國外論壇裡的圖片縮圖放大預覽功能,因為支援太多了,所以這裡就不一一列舉了,下方有其支援清單截圖。
在Google Chrome上安裝Hover Zoom,這款套件除了有支援一些特殊網站外,還有一個特色就是在網址列上會出現Hover Zoom按鈕,方便開關某個網站裡的縮圖放大鏡功能。 來到支援的網站,只要把滑鼠游標移動到縮圖上,就會自動展開大圖片囉! 而且在支援網站的網址列後面會出現Hover Zoom按鈕,有時候可能覺得某個網站一直彈出大圖很煩?這時就能透過這個按鈕快速取消這個網站的放大鏡功能。 在Hover Zoom的設定畫面中,我推薦可以到「Delay before displaying a picture」中增加一些滑鼠懸停秒數,例如我指定只有在我滑鼠停留超過0.5秒後才開始彈出原始大圖。 這樣設定可以避免動不動就彈出不必要的預覽圖。另外,我們也可以設定網站的黑名單、白名單,指定哪些網站才需要彈出大圖。
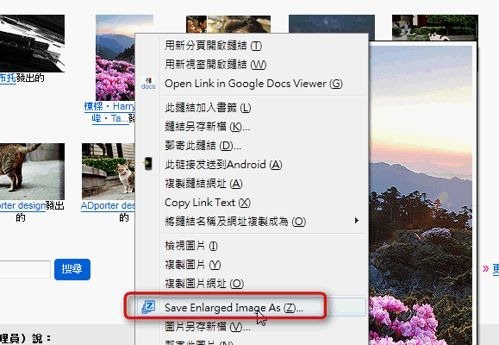
在Firefox上則可以安裝Thumbnail Zoom,這款套件使用上很簡單,而它有一個比較特殊的功能是,可以讓用戶「直接下載」彈出的原始大圖片!所以現在不只是可以預覽大圖,還可以直接抓下大圖。 使用方法大家都一樣,就是把滑鼠移動到各大網路相簿、社群網站的縮圖、頭像上,就可以彈出原始大圖。 在Thumbnail Zoom中我也建議到設定裡調整「Delay before displaying the image」的懸停秒數,我的經驗是設定到0.5秒,就不會因為只是滑鼠經過就隨便彈出不必要的大圖了。 另外Thumbnail Zoom可以用直接勾選、取消的方式來決定哪些網站要啟動縮圖放大鏡功能。 在Thumbnail Zoom中有一個其它套件都沒有的功能,那就是我們可以在縮圖上點擊滑鼠右鍵,選擇【Save Enlarged Image As】,這樣就能直接把放大圖片下載! 也就是說連抓圖都不需要切換進入原始圖片網頁了,直接從縮圖上就能下載大圖檔(不過有時候要在彈出檔案下載視窗時,自己設定圖片的副檔名,例如加上.jpg後才能正常下載)。
而在Opera上則可以安裝這款Image Preview Popup擴充套件。它的特色在於支援更多特殊網站裡的縮圖預覽,例如2ch論壇等等。 Image Preview Popup的基本功能和上述兩款套件差不多,而在設定畫面中,可以勾選要在哪些網站上啟動縮圖放大鏡功能。
依據你使用的瀏覽器安裝上述套件中的一種,就能很輕鬆的開始瀏覽網路上的各種縮圖相片。而如果各位讀者有其它更好的推薦,也歡迎提供分享。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






















没有评论:
发表评论