電腦玩物最新文章●Evernote 網頁端改版,快速新介面、資料夾群組、單則筆記分享 |
| Evernote 網頁端改版,快速新介面、資料夾群組、單則筆記分享 Posted: 29 Mar 2011 08:24 AM PDT 我長期使用的雲端筆記服務:「Evernote」,既之前陸續針對Windows與Mac軟體程式、Android與iPhone手機App進行了大幅改版升級後,現在終於向自己的網頁端下手,帶來了全新的Evernote網頁端操作介面(The Shiny New Evernote Web: Redesigned Interface, Expanded Note Sharing Options and More),這次網頁端大改版的重點如下:
Evernote是我目前評估最適合自己使用需求的筆記軟體(網站、App),它不是完美的,例如它的編輯排版功能沒有OneNote等商業軟體強悍,但是它的優點也顯而易見:免費、即時同步、跨全部平台、網頁剪輯、管理簡易、搜尋深入等等,Evernote非常適合拿來當做「隨手快速筆記」型態的數位手帳。
如果你還沒有接觸過Evernote這款數位筆記本,或是你想看看我更詳細的使用心得,歡迎依序閱讀下面三篇文章:
我自己目前同時使用Windows軟體端的Evernote(速度快、效能好、支援搜尋中文),以及Android手機端的Evernote(快速編輯、拍照、錄音),而當遇到各種無法使用上述兩個慣用App的情況(例如換到另外一台電腦),我就會登入Evernote網頁端來讀取、編輯、管理自己的筆記。 那麼,下面就讓我們一起來看看,這次Evernote網頁端大改版帶來哪些新功能?
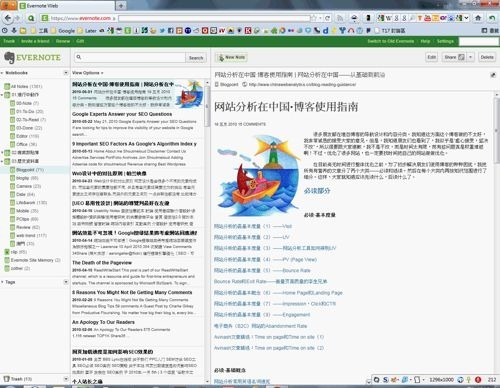
這是Evernote網頁端的新設計,其實就是讓網頁也變成三欄式介面,最左方是筆記分類、中間是筆記條目、右方的筆記預覽。 而且新的網頁介面,運作起來順暢非常非常多,整體反應速很快。
之前在Windows版的Evernote軟體上,率先加入了稱為「Stack(堆疊)」的筆記本群組分類功能,也就是可以把多個筆記本資料夾(notebook),疊成一組,變成類似樹狀資料夾的分層管理方式。 而現在網頁端的Evernote終於也加入了筆記本群組功能,並且同樣可以拖曳筆記本來進行堆疊,基本操作都和軟體端一致。
在三欄介面中央的筆記(note)條目清單中,會在內容含有圖片的筆記條目右方顯示第一張縮圖預覽,這讓我們在捲動清單找筆記時,加入了更多易於辨別出目標筆記的資訊。
在windows的evernote軟體端可以儲存常用的搜尋關鍵字,這樣可以方便重複找出常常需要的內容。 而現在網頁端的Evernote,可以把軟體端Evernote的常用搜尋關鍵字同步過來,讓你在網頁端也能快速搜尋常用資料。
在網頁端的Evernote中,現在用戶可以先按住〔Ctrl〕,然後同時點選住多則筆記,接著就能一次拖曳多則筆記到左方的新筆記本分類中;這讓網頁端也可以很快速便利的管理筆記分類。
現在於網頁端Evernote新增、編輯筆記時,都會預設啟動「Auto Save」自動儲存功能,也就是你的每一次修改都會立刻存檔,不用怕忘了儲存或意外關閉而丟失資料。 這個功能也是之前軟體端evernote很早就具備的能力,現在網頁端終於也加入了。
之前的Evernote,一直都是只能分享「整個筆記本(notebook)」給別人瀏覽,而現在開始,Evernote加入了分享「單則筆記(note)」的功能!目前先從網頁端的Evernote開始加入這個新功能,後續則會更新到軟體端等平台。 在單則筆記右上方,可以看到一個新的〔Share〕按鈕,目前支援分享到facebook、Email和直接獲取網址連結(未來則會加入Twitter等更多社群網站的支援)。 其實只要獲得網址(Link),就能把單則筆記分享給任何人、分享到任何地方。我們點擊〔Share〕中的【Link】來試試看。 這時你會獲得一段複雜的專屬網址,只要知道這個網址的人,就能看到你的這則筆記!所以如果你只想分享筆記給某些人看,那麼就記住不要把網址公開給其他人!因為這段網址就等於是瀏覽這則筆記的密碼。 任何獲知這段網址的人,都可以用瀏覽器打開網址,直接看到你的單則筆記內容(也包含你以後對這則筆記的修改、新增)。從下圖中可以看到筆記網頁標題的中文顯示還有點問題,但筆記的中文內容的一切正常。 對分享單則筆記的形態有興趣的朋友,可以先看看我分享的這則筆記:「Ditto使用筆記」。
那如果你分享單則筆記一段時間後,不想繼續分享這則筆記,想把這則筆記鎖起來?關閉起來?怎麼辦? 很簡單,每則筆記預設都是「不分享」的,只有當你按下「分享」按鈕後,這則筆記才會發佈到專屬網頁上,而這時候這則已經分享的筆記上就會出現一個「Shared」標記。 我們可以點擊這個「Shared」標記,在彈出視窗中,繼續點擊〔Stop Sharing〕,這樣就能停止這則筆記的分享,其他人透過網址就再也看不到內容了。
Evernote愈來愈好用是確定的,它是一款在雲端同步、隨手記錄上非常強大的筆記工具,而且它有多樣化的使用方式,例如你不喜歡安裝軟體,也沒有手機,那麼其實也完全可以只使用「網頁端的Evernote」,尤其現在網頁版evernote又進行了非常實用的大改版,推薦大家趕快去試試看囉! |
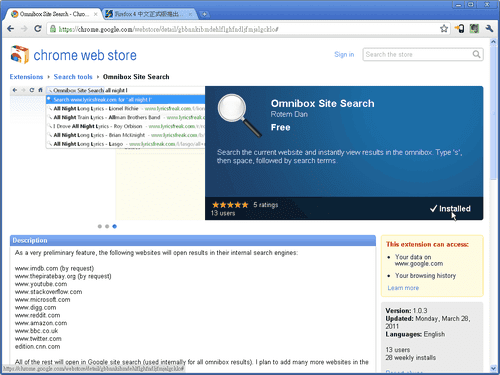
| Omnibox Site Search 在Google瀏覽器網址列進行即時站內搜尋 Posted: 29 Mar 2011 04:06 AM PDT 來到一個網站,可能是像電腦玩物這樣有很多文章的部落格,或是擁有眾多產品的網路購物商店,還是包含各種條目的知識庫、討論區,這時候要怎麼從網路裡快速找出你想看的內容?當然,是利用「站內搜尋」。一般來說,正常的網站都會有站內搜尋可以使用,但今天我看到一個Google Chrome的擴充套件:「Omnibox Site Search」,更有效的加速了找出網站內部內容的途徑! Omnibox Site Search最棒的地方就在於,用戶只要在Google Chrome的網址列上輸入關鍵字,就會在網址列下拉選單中直接顯示目前網站內部搜尋的頭五個結果!一般來說,這前五個結果裡應該就會有用戶想要找的內容,於是這樣一來我們可以最快找出網站龐大內容裡的目標。 而且Omnibox Site Search還具備「隨打即搜」的功能,用戶一邊在網址列輸入關鍵字,就會一邊即時顯示新的站內搜尋結果!如果對結果不滿意,也只要在網址列修改關鍵字就能立刻出現不同搜尋內容,讓站內搜尋變成一件非常簡單快速的事情。
使用Google Chrome瀏覽器,到Omnibox Site Search套件網頁進行安裝。
接著來到任何一個網站,例如電腦玩物,這時候切換到網址列,輸入「s」。
通常搜尋結果第一項是「search 目前網站網址 for」,這時按下〔Tab〕,你就會看到網址列上出現一個淡藍色的「Omnibox Site Search」標記。
跟著在「Omnibox Site Search」標記後方,打上你想搜尋的關鍵字,立刻就能看到網址列自動彈出搜尋結果清單了!最後選擇你想閱讀的項目,按下〔Enter〕就能開啟該網頁。
如果網址列找出的前五項結果不能讓你滿意,也可以點擊第一項「Search 目前網站網址 for 關鍵字」,這時就會打開完整的站內搜尋結果頁面。 你可以發現,Omnibox Site Search其實就是利用Google搜尋來強制檢索每個網站的所有內容。
那麼,Firefox上有沒有類似的附加元件呢?之前其實有一個「CyberSearch」可以做到網址列的站內隨打即搜,它應該可以算是Omnibox Site Search的鼻祖,不過很可惜CyberSearch因為一些因素而決定停止開發,目前不支援Firefox 4。 而我現在找來找去,只有找到下面這個選擇:「Search Site」,它會在Firefox 4搜尋列上增加一顆站內搜尋按鈕,當我們在搜尋列輸入關鍵字後點擊這顆綠色按鈕,就能進行站內搜尋。 但是Firefox的Search Site套件沒辦法隨打即搜、即時顯示站內搜尋結果,一定要切換到Google完整搜尋結果頁面,雖然很多時候還是有方便一些,但確實不如Omnibox Site Search。 倒是Search Site有一個不錯的設計,那就是可以在網站內容中直接圈選一段關鍵字,在右鍵選單裡選擇【Search Site for selection】,快速打開站內搜尋結果,這一點倒是真的在很多時候用得到。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



















没有评论:
发表评论