電腦玩物 |
| Google Reader、日曆、 Gmail、 Twitter 專用新極簡佈景主題替換 Posted: 16 Sep 2009 05:23 AM PDT
這個系列的佈景主題,分別是由三位不同作者設計提供的。首先是「Helvetireader」的作者Jon Hicks針對Google Reader設計出首款極簡風格的主題,他把一些原本介面中不必要的元素去除,必要的元素簡化,並重新配色出他覺得閱讀起來最舒服的版面。接著「Helvetical」的作者Ad Taylor非常喜愛Jon Hicks的作品,於是依照其概念,轉而針對Google Calendar服務製作出新佈景。最後,跟隨著Jon Hicks與Ad Taylor的腳步,第三位創作者josef richter依據同樣的風格概念,製作出了針對Twitter(Helvetwitter)和Gmail(Helvetimail)的新佈景主題。 很有趣的故事,不是嗎?一種優秀的概念在網路上被喜愛的人重新創作,繼而讓更多的好作品因此產生。而為什麼一開始的首創者Jon Hicks要把這樣的佈景主題取名叫做「Helvetireader」呢?這應該是來自於「Helvetica」這個詞彙,根據維基百科的說明,這是由瑞士設計師所研發的知名字型,該字體的設計理念為:「字體應該像一個透明的容器一樣,使讀者閱讀時專注於文字所表達的內容,而不會關注文字本身所使用的字體。」據稱這也是蘋果電腦的系統預設字體。
你說我們可以去替換網站的佈景主題嗎?當然,我們不是真的去改變那個網站的設計,只是透過在瀏覽器安裝相關的輔助工具,讓網站經由瀏覽器呈現後會看起來不一樣。而上述四個佈景主題,其官方網站說明可以透過不同的方法讓佈景主題使用在一些不同瀏覽器上(Firefox、Opera、Google Chrome、Safari、Fluid等)。 因為方法都各有不同,所以我這邊就只針對我熟悉的Firefox用法來做介紹。
為了響應極簡風(誤~),所以這次我就不特別解釋GreaseMonkey是什麼了,以後有機會再來專文介紹。總之,先在你的Firefox中安裝好這個「GreaseMonkey」就對了,這樣接下來才能安裝後面的佈景主題替換套件。 安裝完成並重新啟動Firefox後,你可以在下方系統列看到GreaseMonkey的代表猴子臉圖標,這樣就完成第一步囉!
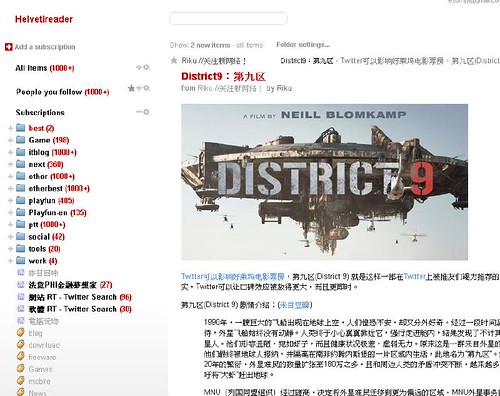
接著我們來到Helvetireader的網頁,你可以在網頁下方的中間欄位找到「How to use the theme」區塊,點選「Install as a userscript」即可。 這時會彈出一個安裝視窗,直接點選〔安裝〕,這時候不需要重新啟動Firefox,打開你的Google Reader頁面,就可以看到新的極簡佈景主題。因為這系列的主題可能會去除某些功能或改變介面位置,如果你覺得不太習慣,或是想暫時換回原本介面,只要到瀏覽器下方用滑鼠右鍵點擊猴子圖示,把「Helvetireader」這個套件腳本取消勾選即可。 後面幾個佈景主題也是一樣的安裝、取消方法。 以下就是「Helvetireader」的佈景主題,這時候與其用文字描述的不如讓讀者自己來看圖片示範,是不是把Google Reader變得非常簡單、清楚又具有一種優雅的美感呢?
同樣的來到「Helvetical」的網頁,因為是不同作者做的不同主題,每個網站都長得不太一樣,下載點也不是那麼明顯,這次是在網頁的左下方「Usage」區塊,點選「user script」即可安裝。 接著進入你的Google日曆,就可以看到一個煥然一新的白色清爽介面,請大家看看圖片示範囉!
來到「Helvetwitter」網頁,這次的下載點在網頁右方側邊欄偏下方的位置,找到「Firefox」這個項目,點選「helvetwitter.user.js」這個連結進行安裝。 安裝後,來到你的Twitter頁面,這時候整個Twitter只剩下白色、黑色與紅色,版面上也只剩下訊息流的部份,那些側邊欄全部被取消,中間的訊息流還增加了「自動更新」的功能,讓你專注於資訊流的閱讀、回覆、發佈之上。
最後來到「Helvetimail」網頁,這次下載點在頁面下方,找到「Firefox」項目,點選「userscript here」,就可以完成安裝。 但是接下來要特別注意!這個Helvetimail還多了一個設定步驟,就是你必須到Gmail後台設定的「背景主題 Themes」頁面中,把自己的Gmail佈景先切換到「極簡 Minmalist」這個主題,這樣才能和Helvetimail搭配在一起而呈現出最好的效果。 Gmail網頁同樣被替換成非常簡樸素雅的白色、黑色與紅色搭配。我尤其喜歡這個風格裡善用一點點的紅色來凸顯出一些重點功能,而大部分內容則留給黑色,這樣產生的對比反而更強烈。
設計真的是一件很有趣也會讓人感動的事,我其實也覺得原本Google Reader、Google日曆、Twitter、Gmail的介面設計都很優秀,不過有時候換個佈景主題,其實就是換個氣氛、換個心情,甚至換個態度,而今天介紹的這個極簡主題,似乎正教著我們應該要學習專注、練習簡單,很有意思,感興趣的朋友也可以安裝來玩玩看喔! |
| 在 Facebook 發訊時利用「@」新功能將重要訊息通知特定朋友 Posted: 15 Sep 2009 10:58 PM PDT
後來的「Plurk 噗浪」也提供了類似的「@」功能,但是噗浪的@作用比較小,因為發訊人雖然可以在自己的訊息中加入「@」表明訊息的對話對象,但是該對話對象卻沒有一個頁面或功能可以讓他看到這些針對自己發出的@訊息。所以噗浪雖然在單一則討論串裡可能有很熱烈的討論,但是卻無法像Twitter的「@」那樣成為一種具有通知作用的通訊用法。 而上個禮拜,facebook也加入了「@」的功能,基本上和Twitter上的設計如出一轍(看來facebook確實很有野心要在社群互動功能之外,也成為大家的微網誌發訊工具),現在你利用facebook發訊時,將可以透過「@」來「指出」、「提醒」你的對話對象。
facebook原本在發訊視窗的右下方會有一個「鎖頭」按鈕,透過這個鎖頭選單,你可以設定發訊時的「隱私權限」,也就是設定哪些人可以看到你的這則訊息,讓該則訊息只有「某個朋友名單」內的朋友可以看到。 例如你設定「A名單」內的朋友可以看到,那麼就只有A名單中的朋友會在他們的「首頁」資訊流,以及「發訊者個人檔案」(也就是你)的「塗鴉牆」上看到這則訊息,其他人都看不到。這個鎖頭是關於隱私權的設定,但是,你的這個訊息並沒有辦法主動發佈到「A名單」朋友的塗鴉牆上,也沒有辦法主動通知A名單中的朋友你發了這則訊息!很可能這則訊息會淹沒在首頁的資訊流中而不被看到。
於是,現在facebook推出了「@」的新功能,這個功能和鎖頭隱私權設定的不同就在於,它讓你在發訊後,可以「主動通知」特定朋友,告訴他們你想要他們看到這則訊息! 使用方法非常簡單,你在facebook的發訊視窗中,打入 @ 這個符號,然後接續打出對方的帳號名稱,不管是個人檔案帳號或是粉絲專頁帳號都可以,而且只要打入部分關鍵字,接著facebook就會自動幫你搜尋配對相關的對象,你只要選擇即可。例如:
當你發出這樣的一則訊息,就會通知給電腦玩物這個帳號知道。
那麼,當你在facebook訊息中加入@的通知指令後,對方是如何接收到呢? 對方會在自己頁面的塗鴉牆中,接受到一則「私密」訊息通知,也就是只有對方可以在自己塗鴉牆上看到這則通知(對方的朋友看不到),然後對方可以點擊「查看帖子」,來到你原本訊息的發送處進行討論。
facebook上有兩個可以看到資訊的頁面,一個是「首頁」中可以看到所有朋友所發出的訊息,一個是「個人檔案」頁面中的「塗鴉牆」可以看到自己發出的訊息。 你可以允許別人在你的塗鴉牆上面留言,以前如果在facebook上想要邀請對方討論某個訊息,或者要詢問對方某個問題,還是說要通知對方某一件事情時,都必須到對方的塗鴉牆上留言,這樣才能確保對方一定會看到。而現在,你可以在自己的塗鴉牆中發佈訊息,利用@的功能把訊息同時通知到多位朋友的塗鴉牆上,相信應該可以讓溝通互動變得更為便利。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

















没有评论:
发表评论