電腦玩物 |
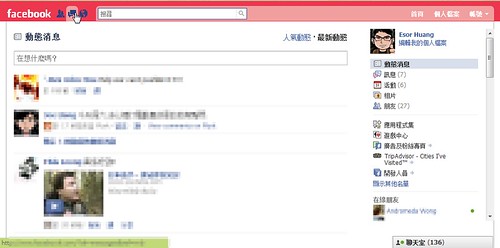
| Facebook Styler 親愛的,誰把我的臉書變紅了? Posted: 01 May 2010 07:04 AM PDT 今天閒逛Google Chrome瀏覽器套件時,看到一款很有趣的修改工具「Facebook Styler」,可以調整Facebook的版面設計,例如把上方導覽列修改成任何你喜歡的配色,把左右兩邊功能欄整合成單欄,讓資訊流用更寬的欄位顯示更多內容等等。 在Google瀏覽器安裝這款套件後,進入擴充功能設定,你可以透過「Sidebar Position」調整左右兩邊功能欄的位置;「Transparency」可以決定上方導覽列的透明度;「Fixes」裡面有像是讓邊框圓角化等功能;而「Color」就可以改變Facebook導覽列的配色;你甚至可以在「Filter」和「Hide」中決定隱藏哪些煩人的訊息。 當然,過濾Facebook煩人訊息最好的工具還是「F.B.Purity」,不過「Facebook Styler」幾個版面重新調配功能,也可以讓你的臉書別有一番風情,適合Facebook重度使用者玩玩看。 |
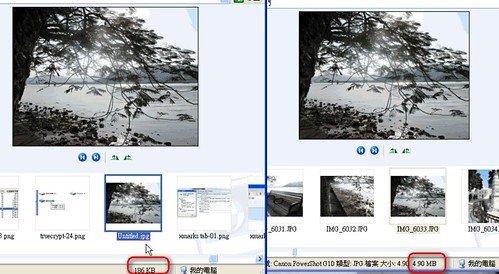
| Posted: 01 May 2010 07:47 AM PDT 「RIOT(Radical Image Optimization Tool )」是一款很有名的免費圖片檔案最佳化軟體。在其官網便開宗明義的說,這樣一個工具的目的在於幫你壓縮要使用在網頁上的圖片,在保持品質下減少體積,讓你不管是要上傳圖片或開啟圖片,都能在盡量不影響圖片視覺效果的同時,又能有流暢的速度。 就如同本文開頭所展示的圖片對比,右方的原圖有接近5MB,而左方的最佳化後圖片,則只有186KB!最重要的是,在部落格或網頁中所能看到的圖片尺寸有限,而在這樣的視覺範圍中,兩張圖片看起來的感覺還真的差不多!所以與其放上原圖,不如經過適當的尺寸調整、品質調整,壓縮降低圖片體積大小後,讓別人開啟多圖片網頁時還能保持流暢速度。 相信很多朋友也已經在使用RIOT這款優秀的工具,而今天這篇文章,主要是推薦給還不知道這款軟體的朋友,並針對基本的單檔壓縮、批次圖檔最佳化功能做一個簡單的操作說明。
01. 安裝(或使用免安裝版)軟體後啟動RIOT,這款工具細部的功能頗豐富,但基本操作還是滿好上手的。 首先利用〔Open〕打開你想要最佳化的圖檔(這邊只能打開單一檔案),接著在下方的「JPEG」、「GIF」、「PNG」中切換你想要轉換成哪種檔案格式,並且設定該種格式專屬的壓縮方式;最後按下〔Save〕就可以儲存壓縮後的新圖檔。 而RIOT會顯示原圖和新圖的即時預覽,你可以在右方視窗看到新圖片的效果,以及新的檔案大小。
02. RIOT主介面下方的壓縮選項非常豐富,也可以說是有點專業複雜,不過一般使用者也不需太過擔心,因為上方都有即時預覽,所以你可以任意嘗試,看看轉換後的效果如何,再決定是否執行壓縮轉檔。 而通常每個檔案格式最常用的壓縮方式都會顯示在第一項,例如JPEG就是改變品質的百分比,而PNG就是改變顏色數目。 雖然這些壓縮優化方式都會降低原圖的真實品質,但是因為在網頁上的圖片通常不需在意這些減損,所以像是軟體教學的PNG檔案改成256色,反而能在減少圖檔大小的同時,不會造成視覺品質下降,但又能讓讀取變快。
03. 除了針對圖片品質優化外,你也可以調整圖片角度、尺寸,有時候首先要調整的其實是圖片尺寸,例如把1280*1024的圖片改成500*600,馬上就能降低很多的體積。 另外,這裡還出現一顆〔Compress to size〕按鈕,這是讓你直接指定要把圖檔壓縮到多少的體積大小以內,指定之後,RIOT就會自動使用相應優化方式幫你調整到該體積(如果你不是很懂得調整其他細部壓縮選項,或許這會是個好方法)。
04. RIOT除了可以進行單檔的壓縮外,也可以進行批次圖檔最佳化,讓你一次把一整個資料夾裡的圖片都優化完成。 首先,我們要在主介面中,先選擇要壓縮成哪個圖檔格式,並且選擇好主要的壓縮方式,這裡設定好後,按下上方的〔Batch〕。
05. 進入批次圖檔優化介面後,透過「Add images」把大量需要的圖檔加入;然後利用「Additional tasks」添加你想要優化的項目,例如改變圖片尺寸、指定圖片體積大小;最後在下方指定要輸出的資料夾,按下〔Start〕即可。 因為這裡無法進行細部的圖檔優化設定,所以當你想要批次壓縮圖檔體積時,最好是一次壓縮一批類似的圖片,然後先在主介面裡試試看大概壓縮到多少體積時效果最好;進入批次壓縮畫面後,利用「Compress to size」直接指定一個統一的體積。 例如我把今天這邊文章的圖片都指定在「100KiB」以內,這樣一來所有超過這個大小的圖檔就會被進行壓縮。
06. 我們可以看到,透過批次壓縮,所有圖檔都會轉換成你指定的體積大小以內。
07. 只要事先有測試過大概可以容許的壓縮率,不要指定太小的體積(不可能的任務?),那麼最佳化後的圖片,就能在保持可用視覺效果的同時,擁有讀取流暢的小體積。
今天這篇是簡單的圖片優化筆記教學,不知道對大家是否有幫助呢?如果有其它更好的軟體推薦,也歡迎留言提供喔! |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










没有评论:
发表评论