電腦玩物 |
- Mini Google Calendar 極簡桌曆佈景,讓Google日曆就只是日曆
- Google Search 新版介面即日起全球上線,聚焦相關性搜尋
- Facebook 全新個人檔案資料頁面,與社群粉絲專頁連結
- 如果願意分享喜好:在Google Chrome安裝 Facebook Likes按鈕
- 如何避免Firefox網址列搜尋後直接跳Google第一筆搜尋結果?
- Sync Butler 貼心檔案同步管家,防呆自動備份最近使用文件
- RescueTime瀏覽器專用生產力計量表,分析上網時間使用效率
- Client for Google Translate 速度流暢的即時「劃詞」翻譯軟體
- 如何利用 TrueCrypt 建立資料加密保護專區?
- F.B. Purity 清理Facebook擾人訊息之戰,新版彈性自訂黑白名單
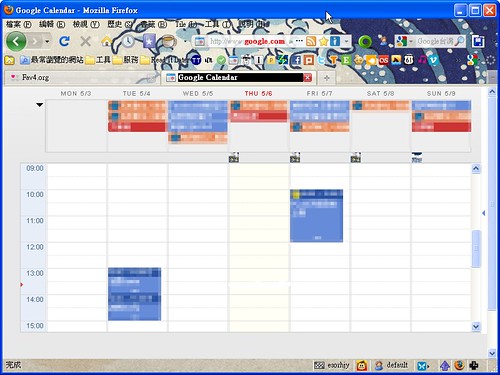
| Mini Google Calendar 極簡桌曆佈景,讓Google日曆就只是日曆 Posted: 05 May 2010 11:05 PM PDT 從「Mini Google Calendar Strips GCal Down For iCal-Style Minimalism」一文中,看到一款Google Calendar(Google日曆)佈景主題:「Mini Google Calendar」,替換後會把網站四周的功能導覽列全部去除,只保留核心的行事曆部分;讓我們仔細想想看,在真實世界裡,通常擺放在書桌上的桌曆,是不是就像這樣只有每月、每週的日期而已呢? 「Mini Google Calendar」是一個「GreaseMonkey」腳本,可以在Firefox、Google Chrome或其它支援的瀏覽器中使用。雖然極簡化後把所有的周邊功能都去除,但其實我們真的很少使用多餘的功能!最常利用的仍然是新增約會、調整時間而已。 而透過「Mini Google Calendar」,就可以在保留行事曆最基本、最重要功能的同時,讓我們聚焦於行程內容本身。如果對這類關於Google服務的介面優化、精簡主題有興趣,也可以參考我之前寫的「Google Reader、日曆、 Gmail、 Twitter 專用新極簡佈景主題替換」一文。
最後,因為極簡化後只剩下行事曆,或許你會需要記住下面這些快捷鍵功能,讓你更好的切換瀏覽:
|
| Google Search 新版介面即日起全球上線,聚焦相關性搜尋 Posted: 06 May 2010 12:28 AM PDT
上個月寫了下面這篇關於Google陸續開放測試中的「UI Jazz 介面」中文版實測,而今天從Google官方部落格看到消息(A spring metamorphosis — Google's new look),經過了好幾個月的實驗與回饋後,即日起Google將向全球37種語言的搜尋服務,正式推出新版介面!現在當你打開Google Search,或許就能看到煥然一新的改變。 在我下面的舊文中,提到Google測試介面的兩大重點是「地理相關性」與「搜尋過濾優化」,而從今日推出的「正式版新介面」來看, 也就是說,這次Google搜尋新介面的重點,放在讓用戶可以更容易的使用「第二層過濾」,讓之前一些不顯眼的分類選項、時間排序可以成為用戶新搜尋習慣,不管是要聚焦新聞內容、網誌內容或是網路上的即時訊息,現在的操作都更為直覺簡單!
下面,我保留了今年4月針對Google UI Jazz測試介面的完整舊評論,讓讀者可以自己對照看看在經過了長時間的測試後,Google新版正式介面中拿掉了哪些測試功能?保留了哪些測試功能?而舊文中我也分析了「新的、更顯眼的導覽功能列」存在的意義,我個人是很喜歡這樣的改變,也歡迎讀者回饋討論你們的意見。
去年(2009)的十一月中旬,Google首次展開小規模的新版搜尋介面測試,針對少數用戶開放了這個稱為「UI Jazz」的搜尋頁設計。後來Google也陸續的讓更多用戶加入測試行列,最近則又有一波國外用戶已經開始可以使用Jazz Google。 而昨天我也意外的在Google台灣版中看到了這個全新的搜尋樣式,實際試用一輪後,我個人頗喜歡這個更加強調「地理相關性」、「搜尋過濾優化」功能的Jazz Google。有鑑於目前網路上似乎還很少看到針對Google新介面在中文版中的呈現結果測試報告,所以我就決定來寫一篇自己的使用心得。 有趣的是,我看到Google UI Jazz的情況頗為特殊,話說前幾天購入一台新的小筆電,於是在新的WIndows 7 Starter系統中安裝了Firefox和Google瀏覽器,一開始用Firefox進入Google搜尋時還是看到舊版介面,但是開啟全新安裝的Google Chrome 4.x後,就出現了這個UI Jazz樣式,而且神奇的是使用Firefox仍然還是只有看到舊介面(不知道這樣是否能帶來一些提示XD)。
進入正文前,讓我們先來比較看看目前正式版Google搜尋介面,以及正在小規模測試中的UI Jazz Google新版樣式。
在原本的Google搜尋首頁中,除了搜尋框之外,還有一些進階選項,而這些按鈕都會在新版UI Jazz介面中取消,因為簡潔一向是Google堅持的特色。 進入目前的Google正式版搜尋結果頁面中,你可以看到搜尋列主題與下方的搜尋結果清單有明顯的區隔。而Google提供使用者自行優化、過濾搜尋結果的「網路工具」,必須點擊「顯示選項」後才能開啟。
而在Google新的UI中,我們可以看到首頁原本的進階選項全部被取消,只剩下更明顯的搜尋框,還特意做出上浮的特效。 另外仔細觀察的話,也可以看到「Google」圖標的配色更為明亮,原本的Logo色彩比較暗沉。 進入UI Jazz的新版搜尋結果頁中,可以看到更大的改變,我將其歸納為下列幾點:
整合地理資訊可以說是目前各種網路服務的趨勢,社群服務要讓用戶找出彼此的地緣連結,而Google搜尋服務也要讓你找出自己家附近的最新資訊。 新版介面中搜尋列下方會出現自動偵測的地理位置,不過這個偵測值無法很精準,還好你可以利用下拉選單自己手動設定,基本上台灣各縣市都可以設定成功,但更細節的地理位置則無法輸入。 另外這裡重新手動設定位置後,Google也會記住你的設定值,以後就會以這個新的地點當做搜尋參考值。 當你設定了自己的地理位置後,在搜尋特定關鍵字時,就能看到與地理位置相關的插入資訊。例如搜尋一些美食、旅遊關鍵字,就會在搜尋結果裡插入地圖資訊,顯示與你的地理位置相關的地圖搜尋結果。這裡有兩個值得注意的細節:
新版Google中強化地理位置與搜尋結果的相關性,這讓我們在尋找「生活資訊」時可以更加快速便捷。 例如搜尋「電影」這個關鍵字,在目前的Google搜尋中已經可以顯示電影場次,並且也可以讓你設定地理位置相關性;而在新版UI Jazz搜尋中,這個動作會變得更簡單,以後每次搜尋都可以立刻優先顯示你家附近的電影場次,同樣的效果還可以延伸到更多的生活訊息上。
Google UI Jazz另外一個明顯的改變就是把左方的搜尋工具列凸顯出來,這個功能原本「隱藏」在左上方不顯眼的位置,很多用戶可能都因此不習慣去使用它們;然而,我卻會強迫自己要常常去開啟搜尋工具,因為這個功能列其實可以非常好的優化我們的搜尋結果,帶來更直接有效的資訊。 所以在Google UI Jazz中,搜尋優化工具被展開來顯示,讓用戶可以看到並習慣使用它們。首先在搜尋工具中,也把原本在最左上角的搜尋分類,用明顯且鮮豔的圖標展示出來,於是我們可以依據搜尋目的,快速在圖片、影片、新聞、書籍、網誌等等類別中切換搜尋。 善用搜尋分類,可以讓我們獲得真正需要的結果。例如你要找某個事件的新聞,那麼與其使用一般Google搜尋,不如使用Google新聞搜尋;如果你要找的是針對某個東西的心得評論,那麼與其使用Google搜尋,不如使用Google網誌搜尋。 另外像是搜尋工具中的「依據時間排列」功能,也是我非常推薦的工具,如果切換到「最近內容」,還可以看到來自Twitter、Facebook、Google Buzz等的即時訊息。建議大家應該常常利用時間排序功能,來尋找一些最新的資訊,我自己長期使用覺得對於資料研究工作非常的有用。 在Google UI Jazz中,預設只會優先顯示與搜尋關鍵字最相關的某幾項搜尋工具,如果你想深入使用更多功能再繼續展開列表。總結來說,我覺得把搜尋工具直接顯示出來是很好的改變,對於用戶手動優化搜尋結果有很大的幫助。
前幾天我才寫過「YouTube 全新資訊流化介面,簡潔易用好探索與一個愚人節玩笑」,介紹了YouTube的全新介面,而從目前還在小規模測試中的Google UI Jazz新樣式來看,其實可以發現兩者的共通點就是學習Twitter的資訊流樣式:強調資訊彼此之間在相關性、時間性上的流動,重視以個體用戶為主角的資訊呈現模式。 或許台灣使用Twitter的用戶不多,全世界的Twitter用戶也比不上Facebook。但是Twitter從誕生以來,不管在誘發新的網路行為、開創新的操作介面、呈現新的訊息模式上,都帶給「上網」這件事一個全新的衝擊,改變著我們原本習以為常的「網路可以做什麼」的想像。 而這樣的改變,就是讓「網路資訊」與我們的「日常生活」更加的緊密相關,Twitter讓我們把生活周遭的資訊發佈到網路上,而在Google UI Jazz新介面中,則讓我們找到那些發生在生活周遭的事件訊息。 不知道各位讀者是否也有人可以用到這個Google新版搜尋介面了呢?歡迎留言發表你們的感想。 |
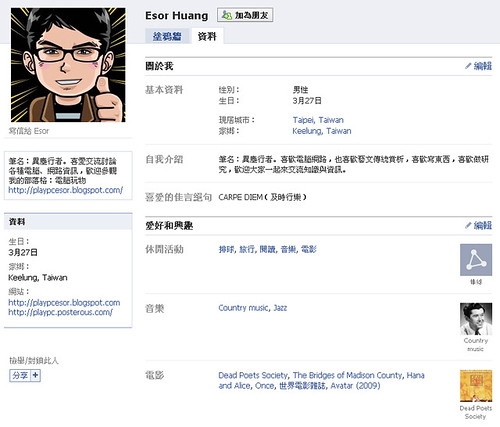
| Posted: 23 Apr 2010 08:47 AM PDT 你的Facebook個人檔案資料頁面改版成更加社群化的新介面了嗎? 這個禮拜進行的Facebook F8大會,可以說提出了非常多社群網路發展的宏圖願景,而這也相伴著Facebook將出現許多全新改變,其中一個將會在用戶之間陸續開放的更新,就是與「社群粉絲專頁」相互連結的「個人檔案資料頁面」。 你可以透過Facebook右上方按鈕進入〔個人檔案〕,切換到〔資料〕分頁,如果出現如本文開頭圖片所示的新版型,並且提示你勾選要和個人資料連結的社群粉絲專頁,那麼恭喜你可以開始試用這個新功能了!
首先大家應該都知道「個人資料」中會顯示你的基本介紹、興趣愛好、工作學歷、通訊資料等等你願意公開的內容。下面左圖中是舊版的個人資料,雖然像是興趣、工作等等內容也都顯示成超連結,但是當你點擊這些連結時,進入的是Facebook的搜尋結果頁面。 而下面右圖中顯示的是新版的個人資料頁面,除了版面變得更易閱讀之外,一個最大的改變,就是每個顯示為連結的地點、興趣、工作、喜好等等內容,點擊進去後,都會進入Facebook最新推出的「社群粉絲專頁」。
什麼是「社群粉絲專頁(Community Page)」呢?我們來直接看看實例,譬如說在我的喜愛電影欄位中有「春風化雨」這個連結,點擊進入後就會看到春風化雨這部電影的社群粉絲專頁。 在這樣的專頁中,Facebook的說明是:「我們的目標是讓這個社群粉絲專頁成為這個主題最棒的資訊集散地。如果你有對於xxxx的熱情,請在此註冊 ,我們會在準備好請你協助的時候通知你。」也就是說這樣的專頁沒有明確的管理者,而是因為某個話題、某個想法而自動集合出來的資訊社群。
在「社群粉絲專頁(Community Page)」中,資料與內容是「被自動匯集」、「被用戶建議」的,例如你可以建議把維基百科針對某個主題的解釋加入對應的社群粉絲專頁當中,就像前面的春風化雨電影介紹一樣。 而Facebook也會在社群粉絲專頁中,自動匯聚和這個主題(關鍵字)相關的朋友訊息、公開內容。例如下面這個「旅行」的社群粉絲專頁中,所有出現「旅行」關鍵字的facebook訊息就被匯聚起來;而那些將「旅行」這個關鍵字設定為個人興趣的人,也自動成為喜愛這個專頁的會員。
原本個人資料頁面中的資料連結,點擊出去看到的只是一堆facebook裡的搜尋結果;而現在新版的個人資料頁面中,點擊每個資料關鍵字,進入的則是「可以明確與他人互動」、「自動聚合相關知識」的「社群粉絲專頁」。 而且社群粉絲專頁是可以隨意建立的,甚至你在編輯個人資料時,於愛好、興趣、工作、學歷等欄位輸入的不同關鍵字,現在都會自動成立一個「社群粉絲專頁」!
其實從「社群粉絲專頁(Community Page)」的名稱,就可以看出重點在於社群的連結、溝通;現在Facebook透過個人檔案資料中那些「相同的興趣」、「相同的家鄉」與「共同喜愛的事物」組建出無數社群粉絲專頁,來把交友互動更加發揚光大。 我喜歡春風化雨這部電影,如果你也喜歡的話,那麼現在我們就能透過春風化雨的社群粉絲專頁找到一個連結的基點,同時這樣的專頁中也匯聚了我會感興趣的各種春風化雨資料、知識與Facebook用戶訊息。
自動匯聚的「社群粉絲專頁」除了提供了一個互動基地,也形成了一個依靠用戶訊息而可以日益茁壯的「知識庫」,各種主張、議題、事物現在都能輕易的在Facebook中自動建立出一個專屬資料頁面(例如像是站長、哲學系這樣的社群粉絲專頁),而這樣凝結出的搜尋價值,相信也是值得期待的一點。 最後,回到一開始的問題,你的個人檔案資料頁面替換到新版了嗎?如果是,那麼記得好好去重新編輯個人資料,利用Facebook全新的社群粉絲專頁功能,或許你能獲得更多感興趣的資料,找到更多志同道合的朋友。 |
| 如果願意分享喜好:在Google Chrome安裝 Facebook Likes按鈕 Posted: 23 Apr 2010 05:45 AM PDT 國內知名網路趨勢分析部落格「MMDays」,昨日發表了一篇「Facebook新Graph API推出 – 你打算跟魔鬼做交易了嗎?」,反思Facebook推出Open Graph所可能帶來的隱私疑慮,以及未來網路生態可能因此造成什麼轉變,是一篇非常值得一讀的好文章。 在這一波變革中有許多新的功能,其中一個是Facebook為各個網站推出了「Social Plugin」工具,把「社群功能」與「用戶本身」帶入Facebook之外的獨立網頁,例如目前最常被討論到的「Like Button」按鈕,可以讓部落格站長為自己的單篇文章、購物網站為自己的產品專屬頁面添加一顆「讚」,其它facebook用戶來到你的網站按下這顆讚,這個推薦訊息就會回傳到facebook網絡,於是你的文章、你的產品便可以簡單的進入Facebook龐大且強大的社群效應之中。 如果你並不避諱讓朋友知道自己的喜好,甚至很願意分享自己喜歡哪篇文章?想購買哪個產品的話?在還有很多網站沒有整合Facebook Like按鈕的現在,或許你可以先安裝這顆整合在Google瀏覽器中的「Facebook Likes」套件,這樣一來到了任何網站,你都可以在氣泡視窗中按下「讚」來推薦,還可以看到有哪些朋友曾經推薦過這個網站的資訊。那麼,你願意試試看公開自己的喜好嗎? |
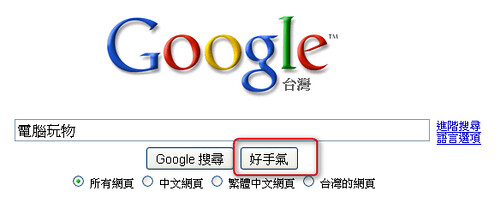
| 如何避免Firefox網址列搜尋後直接跳Google第一筆搜尋結果? Posted: 23 Apr 2010 10:33 PM PDT 看這篇文章的標題,或許你很難理解我想表達的是什麼。讓我在這裡仔細的解釋一下:大家都知道當我們在Firefox的網址列輸入一串網址後按下〔Enter〕,會來到目標網頁;那麼假如在網址列輸入一個關鍵字後按下〔Enter〕,會跳轉到什麼頁面呢? 這時候有兩種情況,一些通用關鍵字可能會跳轉到Google搜尋結果頁面,但是也有很大一部分的特殊關鍵字會利用Google搜尋的「好手氣」功能,帶你直接跳轉到搜尋結果第一項的網站(例如輸入「微軟」,就會跳到微軟的官方網站)。 這樣的功能其實在IE、Google Chrome等其它瀏覽器都有,不知道大家覺得這樣的設計是方便呢?還是不方便呢?我自己的使用情況,會比較希望在網址列輸入關鍵字後,可以先帶我來到完整的搜尋結果頁面,讓我自己去選擇。
而今天在「Make Firefox Show Google Results for Default Address Bar Searches」這篇文章中看到了解決方法,利用調整Firefox內部設定,強制網址列的關鍵字搜尋一定是先跳轉到Google搜尋結果頁面,而不會使用好手氣功能。
設定方法很簡單,首先在Firefox的網址列輸入「about:config」,按下〔我發誓,我一定會小心的!〕,進入內部設定畫面。
在「篩選條件」欄位輸入「keyword.URL」,用滑鼠左鍵雙擊找到的唯一項目,接著我們要修改其「輸入字串的值」。
找到字串值中的「&gfns=1」,將這一小段刪除即可(這個字串的意思是說跳轉到搜尋結果第一項)。按下〔確定〕,就完成修改動作。接著於網址列輸入任何關鍵字,直接按下〔Enter〕後,就可以強制跳轉到Google搜尋結果頁面。 雖然說Firefox有獨立的搜尋列,但我自己的使用上還是會遇到在網址列輸入關鍵字查詢的機會,而透過這個小設定,就可以避免直接跳轉到某個網站,而能先顯示查詢結果,我覺得滿有用的,需要的朋友也可以自行修改看看。
修改前字串:http://www.google.com/search?ie=UTF-8&oe=UTF-8&sourceid=navclient&gfns=1&q= 修改後字串:http://www.google.com/search?ie=UTF-8&oe=UTF-8&sourceid=navclient&q= |
| Sync Butler 貼心檔案同步管家,防呆自動備份最近使用文件 Posted: 22 Apr 2010 04:46 AM PDT 我自己目前慣用的檔案同步軟體是:「SyncToy 2.1 微軟出品易用型檔案同步工具詳解,兩端工作資料快速同步備份」。SyncToy非常簡單好用,可以自訂多組不同的專案任務,針對各種情況來進行檔案同步移動,雖然只能兩端同步,但應該已經可以滿足絕大多數朋友的使用需求;因為我們最常需要的應該也就是把主機檔案同步到隨身碟,或者反過來把隨身碟檔案同步回主機硬碟而已。 不過,當你已經習慣同步主機硬碟和隨身碟之間某幾個資料夾的時候,有沒有發生過檔案偏偏儲存在其它地方而「沒有同步到」的意外? 我們來舉一個實例,假設你已經設定好同步「我的文件夾」,每次按下同步軟體的執行按鈕,主機硬碟裡的「我的文件夾」資料就會同步到隨身碟當中,於是你可以把隨身碟帶到其它電腦繼續工作;然而事情總有意外,今天你忽然把一個重要的新文件儲存在「電腦桌面」上,忘記移動放進「我的文件夾」中,結果同步時自然就遺漏了這個重要檔案,讓你到了其它電腦想要繼續工作時才遍尋不著?
上述的意外,即使最嚴謹的檔案管理者也有可能發生類似的疏忽,而這篇文章想要推薦的一款免費、開源、免安裝的同步軟體:「Sync Butler」,就想要提供一個簡便防呆的方法,以確保每次同步都能保證備份到重要的資料文件!為了凸顯Sync Butler所要解決的同步問題,軟體官方還特地製作了一段有趣的情境影片,內容大致就是本文第三段所描述的問題:
簡單來說SyncButler 2.0提供了兩大功能:
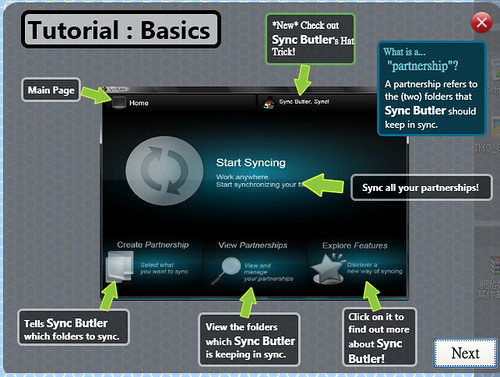
01. 下載SyncButler解壓縮後執行「Sync Butler.exe」即可,這是一款免安裝軟體。進入SyncButler主介面後,讓我們利用左下方的〔Create Partnership〕建立新的同步任務。 02. 接著的畫面中要進行三項設定,首先選擇要同步的一號資料夾,接著選擇另一端要同步的二號資料夾,最後幫這個同步任務設定一個名稱,按下〔Create〕即可。 所謂的雙向同步(Sync),就是說兩個資料夾裡面,不管哪一邊新增檔案、刪除檔案、修改檔案,這些動作都會同步到另外一邊,讓雙邊的資料夾內容保持最新的一致狀態。 03. 你可以設定很多組的雙向同步任務,也可以利用主介面中的〔View Partnerships〕來編輯或刪除之前的同步任務。 另外在這個畫面中,你可以單獨同步某一個任務,只要點選任務後按下右下方的〔Sync〕即可。 04. 而因為SyncButler強調同步過程的簡單化,所以主介面裡只有提供一個大大的〔Start Syncing〕按鈕,點擊之後,「所有」的同步任務都會立刻開始執行。 05. SyncToy有區分要不要先預覽同步內容,而SyncButler則是按下〔Sync〕就開始執行同步任務。 不過如果遇到一些難以辨認應該要如何同步的檔案時,SyncButler會出現詢問選單,讓你手動決定該檔案要從往哪個方向複製,選擇好同步方向,按下〔Fix Issues〕便可繼續同步任務。
01. 接著我們來看看SyncButler最有特色的功能:「重要檔案防呆備份機制」。 按下軟體介面右上方的〔Sync Butler, Sync!〕,在詢問是否啟動這項功能時選擇〔Yes〕。 02. 接著SyncButler會掃描你的主機硬碟,在「Favourites List」中列出所有你最近使用的檔案(10天內所新增、修改、改變存取位置的檔案)。 SyncButler的想法是,什麼是對你來說重要的檔案呢?什麼是你可能需要的檔案呢?應該就是那些「最近使用過」的檔案吧!而且更久以前變動過的檔案,可能已經備份過,只有新檔案才是比較可能忽略備份的。因此SyncButler就幫你自動抓出這些檔案來進行同步備份。 03. 在步驟02的「Sync Butler, Sync!」頁面中點擊〔Settings〕,依序設定:
設定完成,按下〔Save〕,利用最左上方的〔Home〕,返回軟體主介面。 04. 在軟體主介面中同樣按下〔Start Syncing〕,剛剛你所設定的所有同步任務,以及自動抓取備份功能就會全部執行一遍。 「Sync Butler,Sync!」沒有獨立執行的按鈕,一定要跟著主介面的統一同步執行。這是因為這個功能本來就是「輔助性質」的,是在你正常同步的過程中,幫你順便備份可能遺漏的檔案,以防萬一。 05. 「Sync Butler,Sync!」備份的資料會儲存在你設定的獨立資料夾名稱中。你可以為每台不同電腦設定專屬的備份資料夾,然後利用這個防呆機制,在正式同步任務之外,預防某些需要的資料沒有同步到的意外。
Sync Butler和我之前常常推薦的SyncToy,都是非常簡單易用的同步工具。而Sync Butler雖然在正式同步任務的設定上沒有SyncToy那麼嚴密,但也已經足以應付最基本的雙向同步需求。 而SyncButler專有的備份「最近使用檔案」功能,真的是個很妙的想法,並且確實能夠提供一個「輔助性」的防呆備份機制;即使平常用不到,但是哪一天你發現忘記把新檔案加入同步任務時,或許還能在這個自動備份資料夾中找到你需要的文件。 |
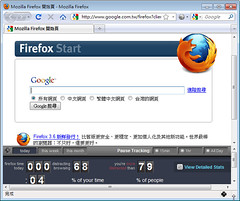
| RescueTime瀏覽器專用生產力計量表,分析上網時間使用效率 Posted: 21 Apr 2010 07:17 PM PDT 大概兩年前,我曾經寫了兩篇文章介紹「RescueTime」這個時間管理服務。簡單來說,安裝RescueTime的時間記錄軟體後,就會把你所有使用軟體、文件和瀏覽各種網頁的時間,上傳到RescueTime的個人專屬網站中,一方面幫你記錄整個電腦使用的過程,另外一方面透過可自訂的統計分析功能,讓你隨時觀察自己是否花了太多時間在無謂的事情上。 而目前的RescueTime除了持續穩定更新,以提供更有效的分析功能外,也在今年的四月上旬,分別推出「Firefox」和「Google Chrome」瀏覽器專用的時間管理套件。 被稱為「RescueTime Firefox(Chrome) Productivity Meter」的瀏覽器專用生產力計量器,和RescueTime原本的獨立紀錄軟體相比,雖然前者只能針對單台電腦中單個瀏覽器裡的網頁瀏覽進行記錄,但是使用時不需要註冊登入,不需常駐一個記錄軟體,其統計分析功能亦和正式版相當。對於依賴網路工作的朋友來說,「RescueTime Firefox(Chrome) Productivity Meter」就是一款針對我們設計的時間管理工具。
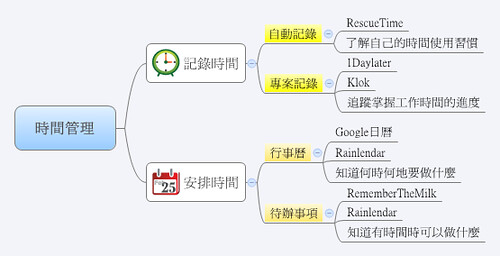
如果細分來看的話,一個時間管理的流程,首先從「記錄時間」開始,能夠先了解自己目前的時間應用方式,並且從中找出浪費的問題癥結,然後才能對症下藥的去「安排時間」。 而記錄時間的方式,一種是自動化的紀錄整個時間使用過程,方便我針對完整生活習慣去做調整;另外一種則是針對自己同時進行的幾個工作目標進行時間記錄,了解如何善用時間去完成既定任務進度。後者分別有像是「1DayLater」、「Klok」這樣的免費工具幫你進行專案時間管理;而前者要進行生活時間自動記錄,就是今天要介紹的「RescueTime」的拿手好戲。
下面我們開始介紹RescueTime瀏覽器套件的使用流程。不管你選擇安裝Firefox版本或Google Chrome版本,功能上可以說是完全一樣的,只要安裝完成後,就開始進行自動化的時間記錄,會將你上網瀏覽的網頁與各自花費停留的時間上傳到專屬資料庫。 因為你完全不需要註冊登入,所以可見RescueTime是針對你安裝的那個瀏覽器去建立一個專屬帳號頁面,以後只要用同一個瀏覽器,就可以進入其專屬資料庫。 而在隱私安全性的部份,首先資料傳輸、頁面連結都使用加密的方式,RescueTime也保證不會記錄你的帳密、表單資料,只會上傳你到過哪些網頁?花費多少時間?而已,這些資料是匿名的、不會公開的,但是會作為RescueTime全體用戶資料分析比較的基礎(例如分析大家在哪些網站花最多時間?大家上網的生產力狀況?)。
平常你完全不需要去理會RescueTime套件,安裝後也不會馬上就出現有用的資料,大概每隔一天,或是每隔一週再去查看RescueTime資料庫,才會獲得比較具體的統計分析。 RescueTime套件會持續記錄每個不同網頁所花費的上網時間,它的一個基本規則是使用滑鼠、鍵盤操作網頁的過程會累計時間,而當閒置超過兩分鐘後,就會暫停記錄這個網頁的使用時間,直到恢復真正的互動操作。所以基本上可以說RescueTime套件能夠體現出你真正去使用每個網頁的時間長度。
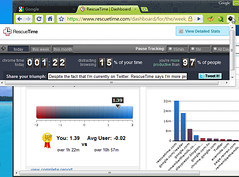
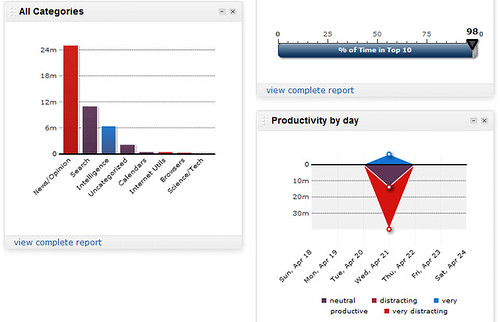
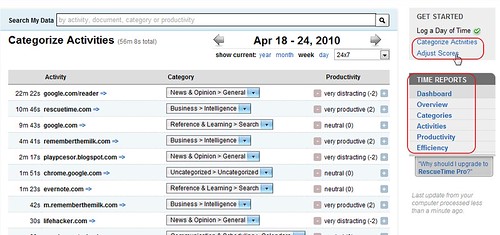
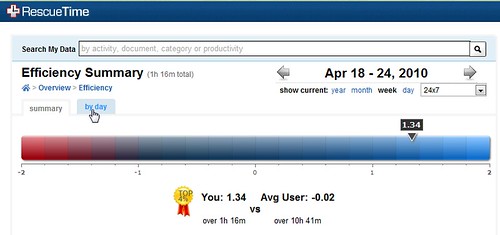
當你想要查看自己的時間使用情形時,只要點擊瀏覽器上的RescueTime按鈕,就會在彈出資料列中告訴你花了多少時間上網?其中有多少具備生產力的比率?和所有RescueTime用戶相比你是否比較有生產力? 這邊大家一定會疑惑,RescueTime怎麼知道我到底是不是很有生產力的使用網路?說到這一點就要讚賞一下RescueTime設計得很不錯的自訂分析功能,用很簡單的方式幫你計算出生產力分數,讓我們在這裡點擊「View Datailed Stats」進入後台查看。
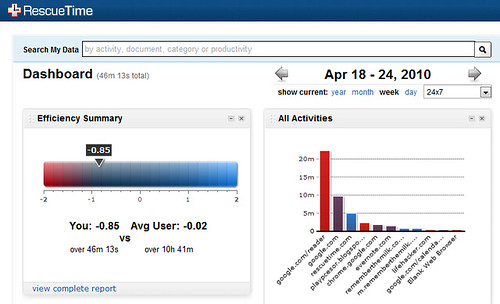
進入RescueTime的統計後台,你可以看到幾個不同項目的分析,下面我就簡單說明其意義:
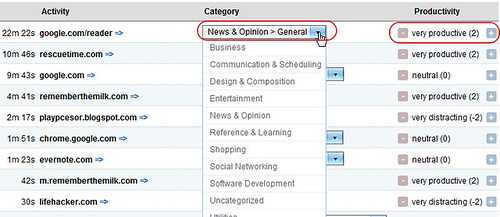
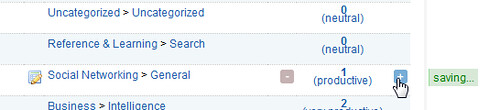
有的人使用Google Reader是看看休閒八卦,有的人使用Google Reader是用來收集研究資料,對於前者來說在Google Reader上花太多時間是浪費,但對於後者來說在Google Reader上花的時間都是工作的一部分。因為每個人對於瀏覽什麼網站是有生產力的定義一定不同,所以RescueTime允許用戶簡單的自訂不同網站的生產力分數。 在RescueTime網站後台的右方功能列,你可以看到各種統計資料的瀏覽分類,而切換到「Activities」頁面中,我們就可以自訂每個不同網頁應該屬於哪一種網站分類,以及這個網頁對我來說的「Productivity(生產力分數)」。 RescueTime一個方便之處,就是幾乎常見網站都已經依據大多數用戶的使用情況,幫我們預設好網站分類與生產力分數。 但是像Google Reader被RescueTime認為是損害生產力,給予了「-2」分;而對我來說,瀏覽Google Redaer就是創造生產力的一部分,所以我就可以在這裡將其修改為「+2」。 不過這邊自訂時要注意的是,RescueTime網站反應時間比較慢,當你修改生產力分數後,要確實看到後面綠色的「saving」字樣變成「saved」後,才表示有正確儲存修改資料。
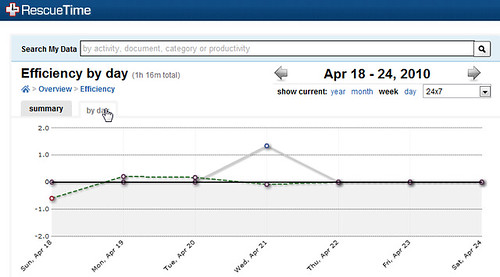
有了前面基本操作、自訂功能的認識後,我們其實就不需要操心太多,只要讓RescueTime自己持續記錄,然後隔一段時間再上去檢查自己的網路瀏覽狀況即可。 RescueTime可以依據不同時間區段、資料類型來觀察你的使用情況,這部份的操作就讓各位讀者自己慢慢去體驗。
「RescueTime Firefox(Chrome) Productivity Meter」的優點是不需要註冊登入,就能記錄你的網路瀏覽狀況,並且提供完整詳細的時間分析功能,而其獨特設計的「生產力計算」,也可以很直觀的顯示出「上網有沒有做正事」。 如果你常常覺得自己上網時間與工作效果似乎不成正比,那麼或許可以一起來試用看看「RescueTime」的時間記錄分析功能。 |
| Client for Google Translate 速度流暢的即時「劃詞」翻譯軟體 Posted: 20 Apr 2010 06:38 AM PDT 前一陣子在物色Google Chrome上可用的即時取詞翻譯工具時(結果最後無法找到真正的「取詞」翻譯軟體),寫了一篇「Auto-Translate 或許是Google Chrome上最好的劃詞翻譯套件」。在底下的留言裡,有網友推薦了「Client for Google Translate」,使用後覺得也是一款很不錯的免費翻譯工具,所以這篇文章就來補充推薦一下。 其實目前可以找到的免費翻譯軟體產品真的很多,也都各有一些優點與缺點。而這款「Client for Google Translate」的特色就是翻譯速度很快(連線Google翻譯工具查詢),軟體運作效能順暢,雖然採取「劃詞翻譯」的方式會有一些侷限(但也有其優點),不過在各種瀏覽器、文書處理軟體中都可以正常翻譯內容。
什麼是「劃詞翻譯」?什麼是「取詞翻譯」呢?以同時具備這兩種功能的「Lingoes 靈格斯詞霸」來說:取詞翻譯只要點擊單字就能即時翻譯,所以可以查詢像是軟體介面、氣泡視窗中的單字;而劃詞翻譯必須圈選要翻譯的文字,所以像是介面等無法用滑鼠圈選內容的地方就無法翻譯,但是劃詞翻譯的好處就是可以自己決定翻譯範圍(最精準)。 另外像是Google Chrome這樣一個可以說目前所有翻譯軟體都無法進行「取詞翻譯」的瀏覽器,就必須依靠「劃詞翻譯」的功能來完成翻譯動作(所有Chrome上的翻譯套件也都是使用劃詞翻譯)。
01. 回到今天要介紹的「Client for Google Translate」,下載並安裝軟體,啟動時要決定你的基本翻譯方式(維基百科的查詢功能在免費版中無法使用):
02. 軟體會預設開機啟動,如果不想開機就執行的話,可以在系統列的Client for Google Translate上點擊右鍵選單進入【Settings】,取消勾選「Start Client for Google Translate」即可。 另外在設定畫面左上方的「Translate Action」中可以選擇翻譯啟動的模式:
03. Client for Google Translate在付費版中有語言學習功能,不過免費版中無法使用。
04. Client for Google Translate有一點很不錯的操作設計,就是可以很有彈性的設定在哪些個別軟體中啟動翻譯功能,而在某些軟體中卻關閉翻譯功能(例如有時候我想在瀏覽器中使用翻譯功能,卻同時想在使用文書軟體時關閉翻譯功能避免干擾)。 例如當你打開Google Chrome瀏覽器時,用滑鼠左鍵單擊系統列的Client for Google Translate圖示,當其顯示為「黃色」時,表示在Google瀏覽器中啟動翻譯功能;當其顯示為「藍色」時,表示在Google瀏覽器中關閉翻譯功能。
05. 在Client for Google Translate啟動翻譯的狀態下(系統列為黃色圖標),任何可以圈選文字內容的介面都可以進行翻譯,預設情況圈選後點擊G圖標,就會很快的彈出翻譯結果。 比起Google瀏覽器中的類似翻譯套件,Client for Google Translate操作上的優點就是圈選文字後不會因為彈出翻譯氣泡而讓圈選失效(如果一彈出氣泡後圈選就失效,在需要複製文字的場合就常常會造成不便)。
06. 或者當你圈選文字內容後,點擊兩次〔Ctrl〕,就會彈出獨立的翻譯視窗。
雖然這款Client for Google Translate頗好用;但我自己目前還是覺得同時具備取詞翻譯、劃詞翻譯,幾乎可以在任何軟體介面中進行翻譯,而且速度效能流暢、翻譯辭典豐富,可以線上查詢也可以離線查詢的「Lingoes 靈格斯詞霸」是最好的翻譯軟體(甚至單就翻譯功能來看比起譯典通更好用)。 不知道各位讀者都喜歡使用哪一款翻譯工具呢? |
| Posted: 19 Apr 2010 09:18 AM PDT 例如當你帶著隨身碟裡的資料到處工作時,如果隨身碟不小心遺失,會不會擔心裡面的資料被人取用?或者你使用的電腦主機可能其他人也會有接觸的機會,你是否不希望某些私密資料被他人看到? 如果你只是想加密一兩個檔案的話有很多簡單的方法,但是這樣的作法遇到上面所說的使用情況反而會變得很麻煩,因為總不能每次新增檔案、修改檔案時都還要一個個重新解密、加密。如果能夠建立一個「專屬加密區域」,以後只要輸入一次密碼進入這個區域,就可以像正常編修檔案一樣使用裡面的內容,離開電腦時只要退出就能重新加密,這樣一來方便使用檔案的同時又能保有安全性。 而目前可以建立專屬加密區域的免費軟體中,最有名的就是開源的「TrueCrypt」。
TrueCrypt應該已經有很多讀者朋友使用過;這款加密軟體從初階到進階,擁有非常豐富的功能應用。除了可以建立一個專屬加密區,也可以把整顆磁碟加密,甚至能加密系統分區,加密時還能進一步選擇是否隱藏加密區域,基本上各種可能需要的加密方法,都可以用TrueCrypt達成。 而其中一般用戶最常利用的功能,就是前面提過的透過TrueCrypt建立一個專屬加密區映像檔案,這個檔案可以移動、攜帶(放入隨身碟),然後在任何電腦上可以利用TrueCrypt掛載成一個虛擬磁碟,只要用正確密碼進入便可以方便的使用檔案。 下面我就詳細的介紹一遍其操作方法,一方面當做自己的使用筆記,另外一方面則提供還不清楚TrueCrypt操作方式的讀者參考。
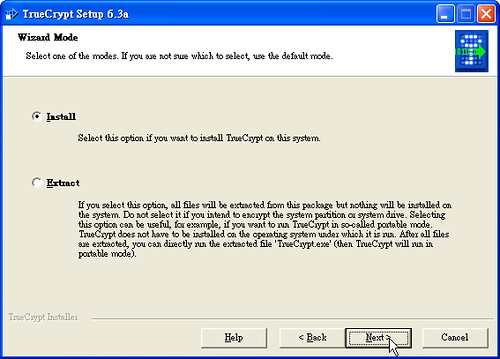
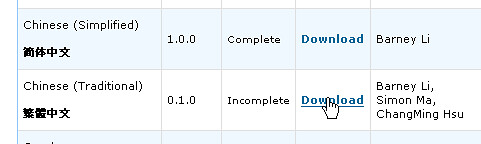
01. 下載TrueCrypt後執行安裝檔案,一開始可以選擇要「Install」安裝到目前電腦中;或是使用「Extract」直接解壓縮成免安裝檔案,後者可以讓你隨身攜帶TrueCrypt到任何電腦中執行。 02. 接著到語系檔下載頁面,下載繁體中文語系檔案。 03. 將語系檔案解壓縮後,放入TrueCrypt的資料夾中,如果是安裝版就位於「C:\Program Files\TrueCrypt」中。 04. 接著啟動TrueCrypt主程式,在【Settings】選單裡點選【Language】,選擇繁體中文語系即可。
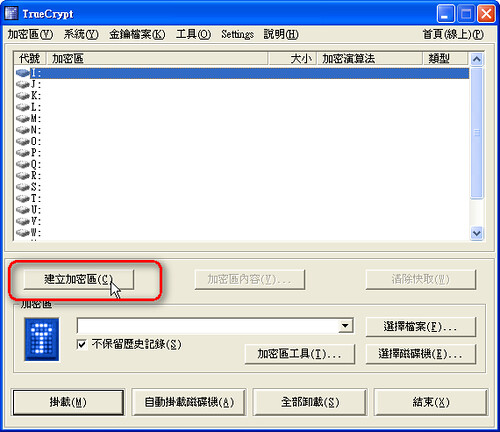
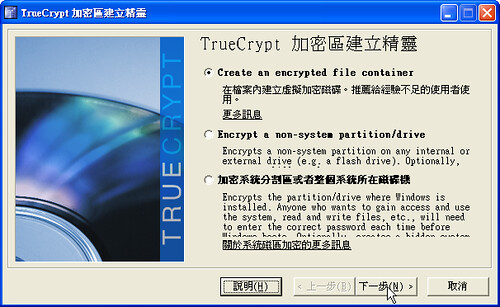
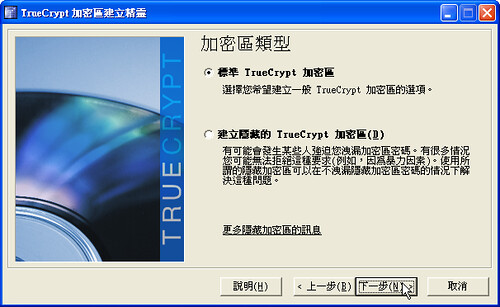
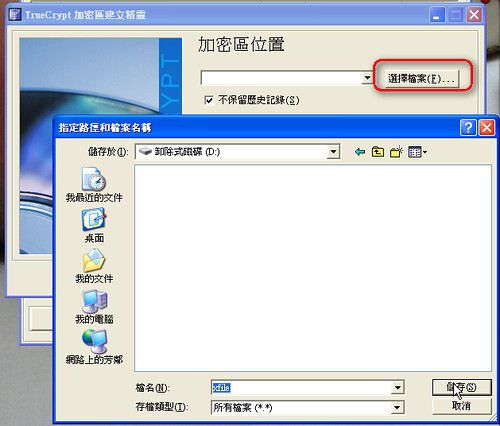
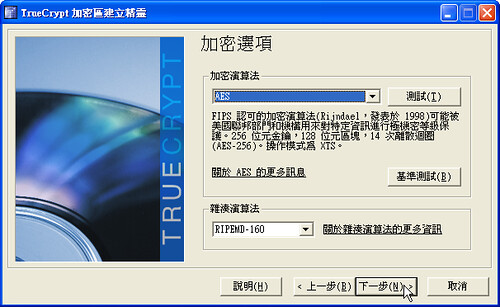
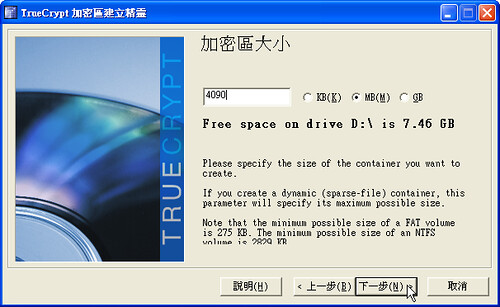
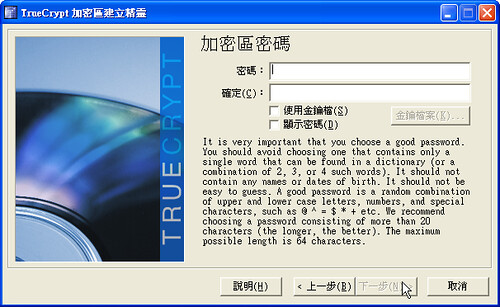
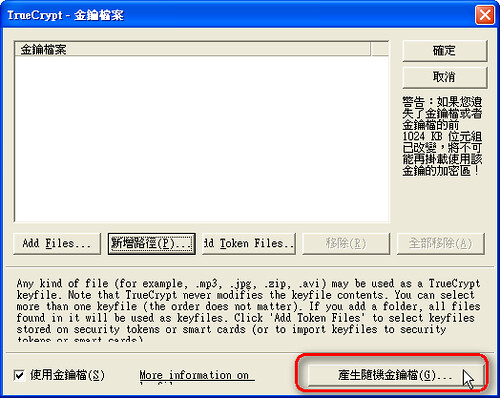
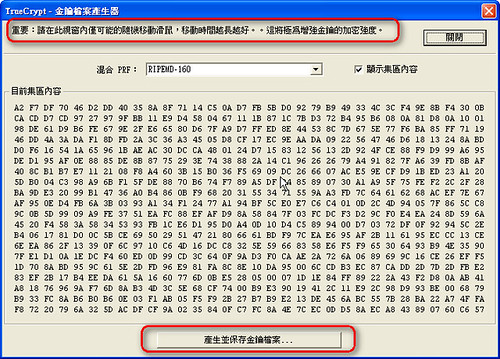
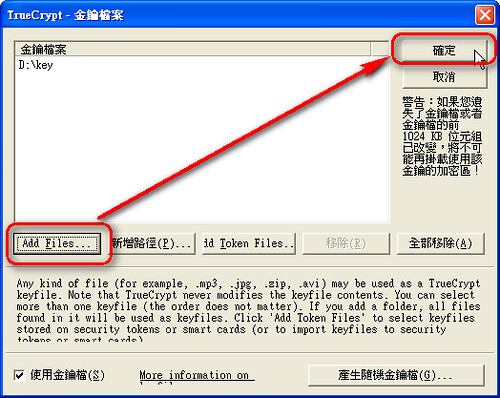
01. 接著在主程式中點選〔建立加密區〕。 02. 最常使用(也最不會造成系統問題)的加密區是「Create an encrypted file container」,建立一般用戶使用這個選項。 03. 接著在加密區類型中選擇「標準TrueCrypt加密區」。 04. 然後你要新增一個映像檔,透過〔選擇檔案〕決定加密映像檔的檔名與儲存位置(檔名可以隨意輸入)。 05. 在加密演算法部分,建議使用預設值即可,點擊〔下一步〕繼續進行操作。 06. 這裡很重要步驟是必須選擇你的加密區映像檔大小,例如你建立100MB的映像檔,那麼這個加密區就只能儲存100MB的內容。另外要注意的是,因為USB隨身碟的FAT32檔案格式容許的單檔大小是4GB,所以如果你想要讓映像檔可以儲存在USB隨身碟中使用時,要注意檔案大小不要超過4090MB(最好比真正的4GB稍小一點)。 07. 接著設定你的加密區密碼,在「確定」欄位重複輸入一次同樣的密碼,以後必須用這組密碼才能掛載進入加密區。 而如果你想要加強安全保密,可以勾選「使用金鑰檔」(不一定需要,如果不想建立額外的金鑰檔案,可以直接跳過步驟12)。 08. 如果勾選「使用金鑰檔」,則必須建立或指定一個鑰匙檔案,就好像需要鑰匙才能開門一樣,以後你必須同時使用密碼加上鑰匙檔案,才能打開加密區,等於有雙重的保密措施。 09. 在建立金鑰檔案的視窗中,你可以指定一個既有的檔案當做鑰匙檔,例如一個圖片檔、音樂檔都可以,但是作為鑰匙檔的檔案不可以有任何改變,要不然就會失效。而你也可以利用〔產生隨機金鑰檔〕來新增一個專屬鑰匙檔案。 10. 新增金鑰檔案的過程中,你必須將滑鼠在視窗內移動,以建立亂數的加密規則,按下〔產生並保存金鑰檔案〕,新的鑰匙檔案就建立完成了。 11. 接著利用〔Add Files〕把剛剛建立的鑰匙檔案加入上方清單中,按下〔確定〕。 12. 前面我們為專屬加密區建立了一組密碼和鑰匙檔案,接著要進行加密區格式化的動作,同樣先讓滑鼠在視窗區域內盡可能移動以產生亂數加密規則,接著按下〔格式化〕。 13. 格式化需要一段時間,完成後你的加密區映像檔就建立完成了。
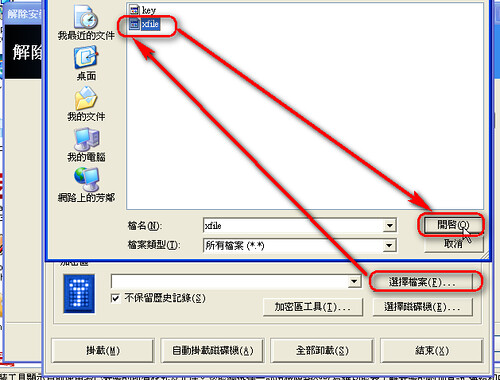
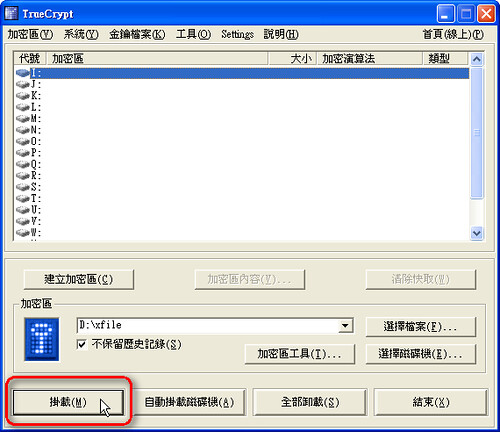
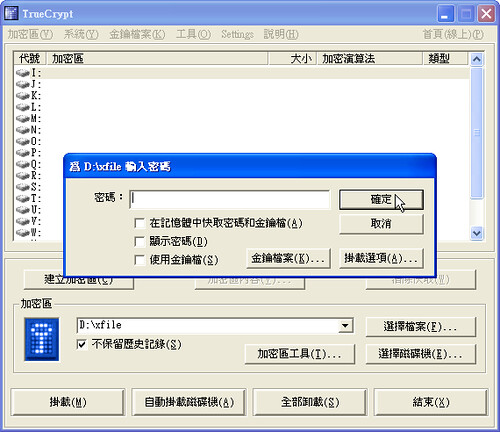
01. 建立好一個加密區檔案後,這個檔案他人就無法隨意窺探其內容,必須利用TrueCrypt正確掛載解密才能使用。在TrueCrypt主程式中選擇下方的〔選擇檔案〕,然後開啟剛剛建立的加密區檔案。 02. 選擇了加密區檔案後,在上方的清單中選擇一個磁碟機代號,按下左下方的〔掛載〕。 03. 這時候必須正確輸入這個加密區專屬的密碼,如果建立時有添加金鑰檔案的話,也必須勾選「使用金鑰檔案」,然後指定正確的鑰匙檔,這樣才能正確開啟掛載這個加密區。 04. 你後續還可以利用介面中的〔加密區工具〕,更改之前的密碼與鑰匙檔案。 05. 正確解密掛載的加密區,就會在我的電腦中顯示為一個磁碟機的樣子,你可以像一般磁碟機一樣使用裡面的檔案。而要離開電腦時,只要卸載這個加密區,關閉TrueCrypt,這樣其他人就無法使用裡面的檔案了。
TrueCrypt建立專屬加密區,是保護隱私檔案一個安全又方便的方法;因為它不僅有嚴謹的加密解密步驟,而且使用時又可以像一般管理檔案一樣,可以說是一舉兩得的方法。如果你之前還搞不太清楚TrueCrypt的使用方式,建立可以照著本文操作實際體驗一遍,應該就能很快掌握使用方法並加以利用。 |
| F.B. Purity 清理Facebook擾人訊息之戰,新版彈性自訂黑白名單 Posted: 17 Apr 2010 07:24 PM PDT 之前寫過「Facebook Purity 與 Fixer 幫你過濾臉書裡囉嗦煩人的社交訊息」一文後,「Facebook Purity」這款GreaseMonkey腳本就成為我的必備工具。喔!不對,前一陣子「Facebook Purity」改名為「Fluff Busting Purity (毛球清潔剋星?)」,雖然縮寫仍然是「F.B. Purity」。 改名的原因,根據Fluff Busting Purity自己的說法,是受到來自於Facebook官方的壓力;可能是針對F.B. Purity粉絲專頁使用了facebook這樣的商標名稱?抑或者facebook官方不喜歡第三方程式去過濾原本希望用戶看到的訊息? 無論如何,Fluff Busting Purity的過濾訊息功能,與Facebook首頁資訊流訊息推送改版之間,確實有著隱隱的煙硝之味,而用戶必須常常去更新「F.B. Purity」才能保證有效針對最新facebook資訊進行過濾。
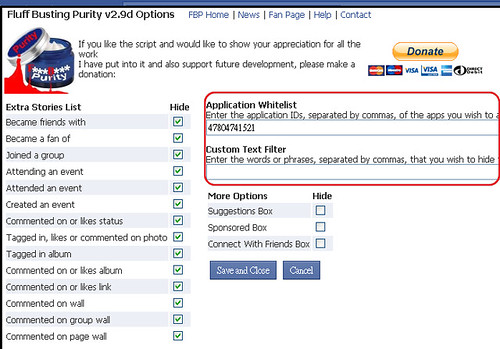
目前最新版的「F.B. Purity」來到4月15日發佈的2.9d。如果你想要過濾自己Facebook上那些過多的遊戲訊息、廣告訊息、單行動態資訊,讓首頁資訊流可以保持看到更多有用對話的狀態,那麼「F.B. Purity」應該還是目前在這方面做得最好的一個輔助工具。 而下面我也針對最近幾次改版新增的功能,好好的再介紹一次「F.B. Purity」。
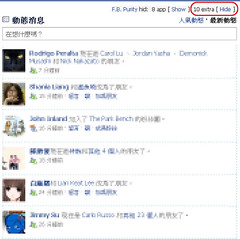
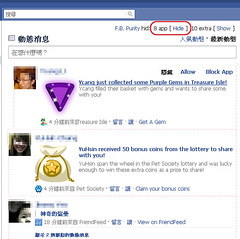
我自己最喜歡F.B. Purity的一點,就是它可以幫你過濾煩人的訊息,但是同時又可以在需要時方便的切換顯示這些訊息。 安裝F.B. Purity後,首頁資訊流上方會多出一個專屬功能連結列,只要透過「Show/hide」就能切換,確實我有時候還是會想看看來自各種App遊戲應用程式(尋找有趣新遊戲)、Extra單行動態(了解朋友交友互動新聞)的訊息。
最近的幾次改版中,F.B. Purity開始加入更多的自訂調整項目,只要點擊功能列中的「F.B. Purity」即可開啟設定面板。 在左方的「Extra Stories List」中,可以非常詳細的決定哪些單行動態訊息要隱藏,例如誰加誰為朋友、加入哪個粉絲專頁、按下讚或留言等等,都可以分別決定要不要顯示;這樣的彈性確實讓過濾功能可以更適合每一個不同用戶需求。
另外在設定面板中,也可以手動添加應用程式ID白名單、關鍵字過濾黑名單。
「應用程式ID白名單」是一個很有用的功能,原本F.B. Purity預設會把所有來自應用程式的訊息都隱藏,但是除了遊戲之外,像是來自YouTube、Plurk(噗浪)的訊息也會被過濾掉。 而現在你就可以利用「應用程式白名單」的方式,讓有用的應用程式資訊顯示到首頁資訊流中。而添加白名單的方法,除了前面提到的手動加入ID外,也可以直接在F.B. Purity過濾出的App清單中,直接個別「Allow」某一種應用程式資訊。
Fluff Busting Purity更新頻繁以保證能對新版Facebook資訊流對症下藥,它的過濾功能也十分有彈性;即使你想看Facebook的所有訊息,利用F.B. Purity幫你把單純內容訊息、應用程式訊息、單行動態訊息分類,也可以讓瀏覽更有效率。 這是目前我使用過最好的Facebook訊息優化工具,推薦給還沒有使用過的朋友試試看,而如果大家有其它更好的推薦,也歡迎留言提供。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

























































































没有评论:
发表评论