電腦玩物 |
| Google Chrome 全平台正式5.0,飛快的升級腳步與瀏覽速度 Posted: 26 May 2010 07:30 AM PDT Google Chrome最引人注目的特色就是「快」,不僅是瀏覽網頁速度上飛快,它的版本升級腳步也同樣的馬不停蹄。 今天,Google宣布推出「Google Chrome 5.0 正式版」,年初才升級到4.x,不到半年時間就已換上5.x的編號。當然,編號的更新並不重要,值得注意的是每邁入下一個數字編號,Google Chrome在效能上都真的有所提昇,持續的保持瀏覽器中速度之王的領先地位(準確的說,目前應該是和Opera 10.5各擅勝場)。 這次「Google Chrome 5.0正式版」的推出,除了速度提昇外,也帶來一些新的特性,首先Windows、Mac、Linux全平台這次都可以下載全新正式版本;在原書籤同步功能之外,增加了瀏覽器設定、佈景主題的同步;而個別的擴充套件可以被手動允許在無痕模式中執行;另外Google Chrome 5.0中也擁有更完整的HTML5特性支援。
對於Google Chrome原4.0正式版用戶來說,當然值得升級到5.0。而還沒有接觸Google Chrome的朋友,我也誠心推薦這是一款值得一試的瀏覽器。它的幾大特色:「啟動快速」、「瀏覽快速」、「簡單易用」、「介面清爽」與優秀的「安全性」,非常適合喜歡簡潔風格的用戶,也讓你能更專注於瀏覽的本質之上。 雖然,我自己還是以自訂性強大、功能豐富的Firefox,作為工作用的主力瀏覽器。但我確實很喜歡Google Chrome從介面操作到讀取過程中那種滑順的整體感。
那麼,最後就趁著Google Chrome 5.0推出之際,我也整理一些自己使用上覺得好用的套件,分享給各位讀者參考。 首先,如果你要換佈景主題的話,我個人很喜歡「Robot Theme, inspired by Android」,以Android小綠人為背景的主題設計,很有科技感,配色也頗順眼。
而Google Chrome擴充套件的部份,除了我之前整理過的「Google Chrome Extensions 官網上線,20款值得一玩的Google瀏覽器擴充套件」,後來我也寫了其它的Google Chrome套件推薦文章,歡迎各位讀者自行依需要參考:
|
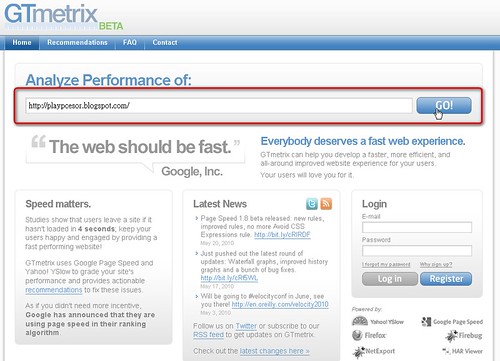
| GTmetrix 線上免費分析網站效能缺陷,根治拖慢網頁速度元兇 Posted: 25 May 2010 08:02 PM PDT 「GTmetrix」在首頁開宗明義的說,當你的網頁載入超過4秒鐘的話,將會有很多用戶因此離開你的網站。Google不久前也清楚明白的提到,「網頁速度」是Google搜尋排序的參考指標之一,或許所佔比重不大,但確實已經納入參考。而「GTmetrix」則是一個網站效能分析服務,提供免費的測試與建議工具,指出我們應該如何去優化網頁速度的可行作法。 之前類似的網頁速度免費測量工具,比較知名的有「Pingdom Tools」;不過相較之下,「GTmetrix」在免費、不需註冊的前提中,提供了更豐富的測量結果與「具體的分析建議」;GTmetrix不僅可以讓你觀察網頁中每個元素的載入速度,更重要的是會根據網站目前的效能缺陷,提供實際的網站優化建議,例如會直接告訴你應該延後JavaScript載入、應該壓縮圖檔等等。 對於網站、部落格經營者來說,免費、不需註冊登入但又功能豐富的「GTmetrix」,是用來檢測網站速度優化成果的好工具。
來到GTmetrix,你只要在網頁中間的輸入欄位,填上你的網站網址,按下〔Go!〕,就可以開始分析自己的網頁載入速度。 這邊GTmetrix使用了兩個知名的工具幫你檢測,一個是Yahoo的YSlow,一個是Google的Page Speed,現在你不用自己額外安裝這兩款測試工具,直接利用GTmetrix,就能獲得Google、Yahoo兩大搜尋引擎所提供的網站效能檢測成果。 前面有提到,網頁速度也是搜尋引擎排序的指標,所以觀察Google和Yahoo如何測試你的網站效能,當然是優化網站非常重要的一環。
開始測試分析後,等待一小段時間就能看到檢測結果,首先你可以在「Summary(摘要)」中,看到兩個總評分數,分別代表透過Yahoo YSlow和Google Page Speed分析後獲得的評等。 這裡的等級制度,是透過許多分項指標綜合評比後獲得的,當然「A」級是最好的結果。 拉到分析網頁的下方,就可以看到網站在每個分項指標中獲得的個別分數(評等),你可以透過標籤分頁查看「YSlow」和「Page Speed」提供的不同評比。 這邊GTmetrix會把網站最需要優化的項目排列在清單的最前面,讓你直接看到應該針對哪些項目對症下藥。而你也可以透過這裡提供的分項指標,去了解優化網站應該顧及的各種層面。 你可以打開每個分項指標,就可以看到更詳細的相關內容,GTmetrix也透過「what does this mean?」提供了每個分項指標的意義說明。我覺得GTmetrix除了是一個好用的網站效能分析工具外,也可以當做一個優化網站的學習教科書來使用。
在測試結果中切換到〔Timeline〕分頁,可以看到類似Pingdom所提供的「個別網頁元素載入速度」,你可以從清單中,很清楚的看到哪些元素佔用了最多的載入時間,從而你可以決定應該優化哪個部分。
最後,你還可以在單一網站測試分析結果的左方,點選「Compare to another URL」,輸入另外一個網站的網址,就可以透過GTmetrix比較兩個網站在各種層面的效能評比。
老牌、免費、不需登入的「Pingdom Tools」,提供的是很直覺的網頁速度測量工具,顯示每個網頁元素的載入時間,讓你知道哪些元件拖慢了網頁速度。 但是「GTmetrix」則更進一步,它不僅僅是一個免費、不需登入的測量工具,而且還具備了分析、建議功能。利用Google Page Speed、Yahoo YSlow這兩大工具的指標評等,GTmetrix能夠從「如何優化」的角度,讓你不只知道哪個元件比較慢,更可以知道應該怎麼去修改。推薦給想要優化網站的朋友試用看看(註冊GTmetrix帳戶後,則可以記錄每次的評比測量結果)。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













没有评论:
发表评论