電腦玩物 |
| Weave 正式更名Firefox Sync,兼談瀏覽器同步的應用方案 Posted: 29 May 2010 12:57 AM PDT Weave是什麼東西?如果說「Firefox Sync」,我想你就知道那是要用來幹嘛了吧! 前幾天我在「電腦玩物粉絲專頁」中報導了火狐瀏覽器上的官方(Mozilla)同步套件:Weave(原意為:編織),在其先行測試版中偷偷更名為Firefox Sync。而今天最新的消息是,「Firefox Sync 1.3正式版」已經推出,原名為Weave的這款同步套件,將以清楚易懂的「Sync」做為最新名稱。 更新頗為頻繁的「Firefox Sync(Weave)」日趨穩定、快速,做為一款同步工具,可以讓我們在多台電腦(手機)之間連貫網路瀏覽的工作狀態;我個人非常推薦Firefox Sync,而這次的1.3版除了更改名稱外,還加入了中文語系介面、更簡單清楚的設定步驟,值得大家更新或試用。
Firefox Sync的大多數操作方法都和原本Weave時期差不多,所以如果讀者想要了解細部的操作心得,以及Firefox Sync與Xmarks之間的比較,那麼可以參考我之前的舊文章:「Weave Sync 1.0 正式版試玩心得,同步Firefox書籤,歷史,分頁,密碼,設定」。 而如果你之前是因為Weave的英文介面而卻步,那麼現在千萬不要錯過擁有完整中文化的Firefox Sync。
談完改名的新聞後,這篇文章其實想要聊聊的是我常常思考的一個問題:「我們可以利用瀏覽器同步來做什麼?」。 現在的瀏覽器(Firefox、Google Chrome、Opera、IE、Safari),不管是要安裝外掛或是內建,都已經具備了「線上同步」的功能,有的可以同步書籤(我的最愛)、密碼,有的連瀏覽器設定、歷史瀏覽記錄、目前分頁狀態、佈景主題都可以同步。那麼,同步這些資料,可以在哪些實際的工作上為我們帶來好處呢? 下面,我以「Firefox瀏覽器」安裝Firefox Sync、Xmarks同步工具後,在實際應用上可以完成的工作類型來分享自己的一些心得。
「稍後閱讀」是非常需要線上同步的一種功能,試著想想看,所謂的稍後閱讀就是我現在讀不完的資料,必須等以後再來讀,而以現在的電腦使用習慣,很有可能你下一次有時間閱讀時,使用的就不是原本那台電腦了! 所以我這邊會推薦使用Xmarks的書籤同步,讓你在多台電腦中即時同步「稍後閱讀」資料。你要做的就只是新增一個「稍後閱讀」專用書籤資料夾而已。 以Firefox內建的網址列〔星號按鈕〕來說,它提供了很好的書籤管理功能,按下星號後可以快速把網頁儲存到常用資料夾,因此透過星號按鈕就可以快速新增、移除書籤,就好像利用單鍵切換稍後閱讀、已經閱讀的感覺一樣。 另外你可以善用Firefox的【書籤工具列】,安裝「Smart Bookmarks Bar」套件後可以讓書籤工具列有更好的顯示效果(例如網站只顯示出圖標),將你的「稍後閱讀」資料夾放在書籤工具列,就可以隨時打開來閱讀內容。 而選用Xmarks還有一個好處,那就是它可以直接透過專屬網站瀏覽你同步的書籤,即使你來到新電腦,沒有安裝任何工具,只要連上Xmarks網站,登入帳號,同樣可以馬上獲得稍後閱讀清單(也可以直接在網站端管理書籤)。
假設你跟我一樣,瀏覽器是重要的生產工具之一。那麼因應可能會在多台電腦進行工作,或者同時手上有很多個不同工作進度在進行,而且這些工作通常都要分好幾次完成,這時候,我們如何在不同電腦中同步延續不同的工作專案進度? 這邊有兩種方案可以同時使用。第一種是單純的「延續目前工作進度」;我還是推薦利用Xmarks的「分頁同步」,將瀏覽器關閉前的分頁狀態同步到另外一台電腦中。選用Xmarks的原因是它可以幫每台電腦手動命名,當你同時同步很多台電腦的工作狀態時,這會清楚的多。 以後你可以直接透過右下方Xmarks圖標選單裡的【開啟遠端分頁】,看到每一台電腦的最後工作狀態。 而第二種方案是比較進階的,讓你同時儲存並延續不同工作專案的進度。這裡我推薦除了書籤同步工具外,可以再安裝「TooManyTabs(Firefox版)」,TooManyTabs的資料全部是用書籤儲存,所以也可以一起完成同步。 TooManyTabs是管理大量不同需求分頁時,非常好用的瀏覽器套件。它的Firefox版本可以新增多條「虛擬分頁列」,你可以幫這些虛擬分頁列命名,例如依據你不同的工作專案命名,然後隨時把工作到一半、未來需要繼續使用的網頁資料全部存進各自的分頁列中! 簡單的說,就是你的每一種工作,都有一個專屬的虛擬分頁列,一方面解決了分頁全部混雜在一起的問題,另外一方面也可以調配不同工作進度、暫時儲存資料,還能利用書籤同步一起同步。
在書籤同步、分頁同步上,Xmarks套件都表現得更為優秀。不過有一件事情目前只有Firefox Sync辦得到,那就是「歷史紀錄」的同步,也就是你在不同電腦瀏覽過哪些網頁,現在可以全部整合在一起! 這真的是一個非常棒的功能,尤其搭配上Firefox在查找歷史紀錄時的方便設計(透過網址列搜尋關鍵字,或是打開以日期、網站區分的歷史瀏覽記錄),我們可以隨時找回在任何一台電腦中曾經看過的網頁資料,而不用重新到搜尋引擎或網路上慢慢翻找。 有時候我們可能會臨時想起,咦?好像早上在公司電腦曾經看過某一篇文章,這時候從家中電腦進行關鍵字或分類檢索,馬上就能找到早上在另外一台電腦看過的資料;就好像你從頭到尾是在同一台電腦進行工作一樣。
其實說穿了,上面幾個應用方法,就是書籤同步、記錄同步和分頁同步,只是我想提出的是這些功能「到底可以解決我們的哪些問題」,從而和大家推薦值得好好善用Firefox Sync、Xmarks這樣的同步工具。 最後,也歡迎大家討論看看:這些同步工具可以解決你們的哪些問題?或者你們有什麼更特殊、更厲害的設計用法? |
| Gmail Notifier 內建新郵件獨立桌面通知的Google Chrome套件 Posted: 29 May 2010 12:52 AM PDT 今天從Chromium官方部落格看到一則消息:「Desktop Notifications: Now available to extensions in Chrome」,提到從Google Chrome 5開始,將提供擴充套件開發者更強大的「桌面通知API」,以後設計者可以在Google瀏覽器中開發出具備各種桌面通知功能的新工具(例如待辦事項、行事曆、音樂播放等等)。而依附於跨平台Google瀏覽器的獨立桌面提示,也讓人再次窺探到Chrome OS中瀏覽器即作業系統的可能景象。 不過更有趣的是,從上述那篇Google官方介紹中,我發現了一款很棒的Google瀏覽器擴充套件:「Gmail Notifier」,它以更知名的「Google Mail Checker 」為基礎,但增加了「獨立於瀏覽器之外」的新郵件桌面通知視窗。
讓我們再次回到這篇文章的主題:「Gmail Notifier for Google Chrome」。
01. 在Google瀏覽器安裝這款套件後,進入擴充功能設定畫面,勾選「Enable new messages notifications」,就能啟動新郵件的獨立桌面通知功能。另外你可以在「Notification timeout」中設定新訊通知視窗要停留「幾秒鐘」。
02. 接著Google瀏覽器會詢問你是否要允許顯示桌面通知,請按下〔允許〕。
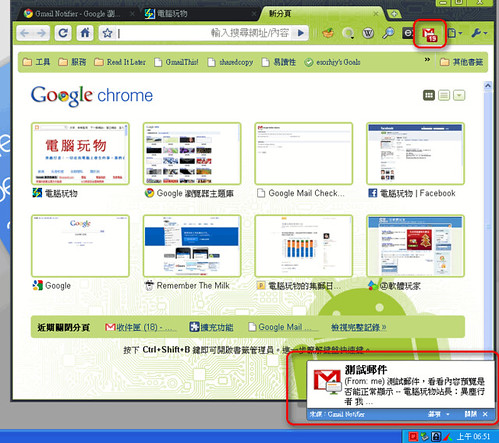
03. 所謂「獨立桌面通知」,意思就是當你的焦點不是在Google瀏覽器中,當你把Google瀏覽器縮小到工具列,正在其它軟體中工作時,還是可以透過彈出視窗接收到來自Chrome套件的新訊息。 在Gmail Notifier中,除了在Google Chrome右上方工具列可以顯示Gmail未讀郵件計數按鈕外,當有新的郵件到達,會即時在桌面上彈出包含郵件標題、郵件摘要的提示氣泡框。
04. Gmail Notifier可以正常顯示中文內容的郵件預覽,會依據單封郵件顯示各自獨立的預覽氣泡視窗,例如你同時接收到兩封新郵件,就會顯示兩個通知畫面。不過比較可惜的是,點擊氣泡框時沒辦法讓你直接切換回Gmail網頁,或許Chrome 5新推出的API未來就可以在這些細節提供更多互動功能。 總結來說,我覺得「Gmail Notifier」確實是目前Google瀏覽器上非常優秀的Gmail新郵件通知工具,雖然目前名氣和用戶沒有Google Mail Checker大,但更強大的通知功能實在值得大家試用看看。
補充:05. 後來我終於知道為什麼Gmail Notifier比較沒有名氣了,原來不是Google Mail Checker太有名,而是有另外一款更好用的套件叫做「Google Mail Checker Plus」(感謝網友的留言推薦)。 Google Mail Checker Plus也在今年Google Chrome 4推出後,和Gmail Notifier一樣率先加入了「獨立桌面通知」功能;另外Google Mail Checker Plus還有一個獨到之處,就是按下工具按鈕後會先顯示一個「互動預覽清單」,雖然無法看到完整郵件,但可以在清單中進行簡單的已讀、刪除、垃圾郵件、封存等標示,在操作上提供更多彈性。 所以我也在這裡補充推薦給大家。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
















没有评论:
发表评论