電腦玩物最新文章●MarkUp 就跟你說重點在這裡!可來回編修的網頁註解分享工具 |
| MarkUp 就跟你說重點在這裡!可來回編修的網頁註解分享工具 Posted: 13 Oct 2010 08:06 AM PDT 畢竟,時間就是金錢,相信會有朋友看到電腦玩物的長篇大論就覺得頭痛,即使有時候我會先用粗體、紅字幫大家畫好重點,但這一定也無法完全抓住所有人的不同需求。所以,假如當我們在瀏覽網頁時,也能夠在看到對自己來說的真正重點時,隨手劃記,接著不管是傳到自己信箱稍後細讀整理,或者是分享給朋友一起研究,相信都能增加知識傳遞互動的便利性。而今天要介紹的「MarkUp.Share.Done」,就是提供上述功能的免費、免註冊小工具。 我記得以前念書的時候,我是最喜歡畫重點的,有些是老師上課提醒的,有些是我自己複習時覺得重要的,當然我更喜歡邊讀邊把自己的想法、懷疑或整理寫在旁邊,所以有時候同學還會借我的課本,就是為了看看我的重點筆記(應該不是為了看我畫在旁邊的塗鴉,或是幫偉人們舉辦的變裝秀吧?)。 我還記得有一次傳了這種「畫好重點」的連結給朋友,清楚標明我想指出的問題點,朋友還回我說:第一次看到這麼清楚的溝通方式呢!也因此我就對「MarkUp」這樣的工具很有感覺,而且MarkUp還具備一個我特別喜愛的功能:可以讓多人之間來回增刪網頁註解、筆記、畫線內容!
01. MarkUp不需註冊登入,免費提供你一個Bookmarklet書籤小工具,任何瀏覽器都可以使用,隨時上網都能和朋友分享網頁裡的重點心得。因為這個小工具刻意設計得非常簡單易用,所以它的網頁首頁也標榜著:
來到MarkUp首頁,右下方有一個〔Get Markup〕大按鈕,將其拖曳到你的書籤工具列,或者是在其上按右鍵把連結加入書籤,以後點擊這個新加入的「MarkUp」書籤就能啟動網頁筆記功能。
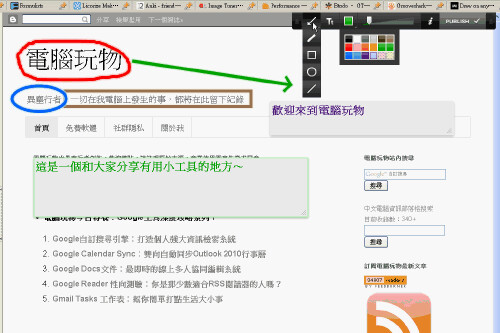
02. 來到網頁中,看到重點想要和朋友分享,或者是想自己先做個簡單註記,都可以直接啟動剛剛添加的「MarkUp」書籤,稍等一下讓其啟動,就會在右上方看到MarkUp工具列,裡面有各種筆記工具。 例如你可以畫方框、圓框,或是畫不規則線條,也可以畫方向指示箭頭。另外你也可以更換標記的顏色與粗細,任何的增添後續都可以刪除。
04. 在MarkUp中也可以輸入文字筆記,更重要的是它的註解支援中文輸入! 想要輸入文字時,按下相應按鈕,然後在適當位置拉開你的文字輸入框,就可以在裡面輸入文字了。你後續還可以改變輸入框大小,或是刪除文字輸入框。
05. 當你完成這個網頁的重點筆記後,可以點擊最右上方的〔Publish〕發佈,這時候會彈出一個「Publish This MarkUp?」對話盒,將裡面的〔Slide to publish〕綠色按鈕拉動到右方,就能發佈這個畫上重點的網頁。 這個拉桿設計還滿有趣的(雖然不一定有效率),我很喜歡的效能優化工具「Game Booster 2」也有這樣的設計。
06. 獲得發佈網址後,你就可以進行分享或保存的動作。
07. 進入發佈的網址,就能看到被畫上重點的網頁內容,這時候,右上方還會出現一個〔Respond〕按鈕,點擊後就可以在這個已經畫上重點的網頁繼續添加其它註解筆記!
有興趣的朋友,可以試試看這個我已經畫上重點的網址:「http://markup.io/v/h8thf9ze76xg」。
MarkUp是一個免費、易用的小工具,讓你在網頁上隨意途塗畫畫,然後分享發佈出去,它的整個操控與設計都很順暢優秀,對於有這類需求的朋友,推薦可以試用看看,我自己覺得MarkUp可以用在下列用途:
|
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |









没有评论:
发表评论