電腦玩物最新文章●Firefox 5 Download!新版開放下載,談擴充套件相容間的愛與恨 |
| Firefox 5 Download!新版開放下載,談擴充套件相容間的愛與恨 Posted: 21 Jun 2011 07:37 AM PDT 「Firefox 5.0」最新正式版在官方網站「正式」上線了,如果你沒有跟我一樣先偷跑的話,現在也可以放心的進行升級。這次的Firefox 5主要是針對更多新網路技術進行支援,並且在效能、速度上都有「明顯感覺得出來」的增強,而如果你疑惑於這次Firefox 4和Firefox 5之間怎麼相隔才三個月?是的,以後Firefox也會開始加快更新升級的腳步了。 今天這篇文章我無意去討論不同瀏覽器間的好壞喜惡,而想要面對目前、未來還會繼續使用Firefox的用戶,分享我從Firefox 4升級到Firefox 5.0的一些心得。 這些心得其實都是聚焦於Firefox與它的擴充套件之間的愛恨情仇。Firefox擁有很大的自訂性,擁有很強大的擴充套件,這都是老調重彈了,不過這些擴充套件有時候也真的是讓人又愛又恨,例如有些套件會拖慢瀏覽器速度、有些套件非常吃記憶體,而有些套件就是沒辦法跟著新版Firefox一起升級並相容。
或許,愛它,就要接受它。 我不會太過責怪擴充套件與Firefox之間的各種相容問題,畢竟這多少也是其之所以強大的後遺症。於是,下面就是我本著繼續愛用Firefox的心,以我個人使用的擴充套件為例,分享我如何解決自己遇到的Firefox擴充套件問題。 方法不會太難,只要我們理解它,就能掌控它。
Firefox的擴充套件功能深入、自訂性高,但這也導致它和瀏覽器本身有著千絲萬縷的關係,另外瀏覽器對套件的版本檢查也相對嚴格,所以很容易在升級Firefox後,發現怎麼好多套件都不相容、無法安裝了? 其實,它們大多不是真正的不相容,只是版本編號沒有跟上而已,而這種數字問題,我們只要安裝「Add-on Compatibility Reporter」就能解決。 在Firefox本身沒有提出更「親民」的套件相容檢查之前,我們就先使用「Add-on Compatibility Reporter」來直接解除相容性檢查,這樣一來大多顯示不相容的套件,都能夠在新版Firefox中繼續正常使用(參考:如何「下載」、「安裝」不相容新版Firefox的舊版擴充套件?)。
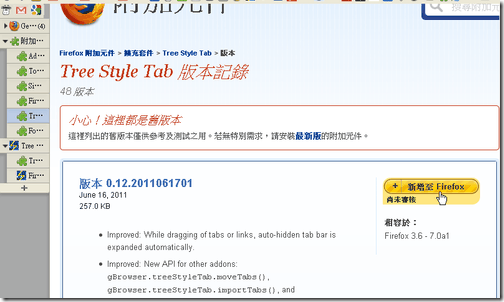
TooManyTabs是我非常倚賴的分頁「稍後閱讀」管理工具,設計者也頗勤於更新,但是在Firefox 5中,它可以運作,只是裡面有一個小問題,就是虛擬分頁列中的網站圖示消失了! 類似這種設計者勤於更新的套件,通常小問題應該都會很快推出解決方法,只是Mozilla套件網站有審核機制,所以最新版套件可能尚未被正式上架。 這時候我們可以到套件頁面最下方的版本資訊處,點擊「瀏覽所有版本」,或許就能看到設計者已經推出但尚未上架的新版套件(顯示為黃色按鈕),當然,你可以等Mozilla審核通過比較保險(也比較安全),但如果等不及,可以像我一樣直接安裝「真正的最新版」來解決問題。
Simplify Awesome Bar是我最近常常推薦,個人也非常喜愛的一個新套件,它的功能很有創意,就是讓你在網頁任何地方打字,都能直接跳轉到瀏覽器「網址列」,也可以把網頁內容快速轉貼到「網址列」,讓你方便進行網址列搜尋。 但是這次在更新到Firefox 5後,Simplify Awesome Bar怎麼試都沒作用,明明我已經安裝到最新版了啊? 於是來到Simplify Awesome Bar的所有版本頁面,一看發現比較舊的版本反而可以支援Firefox 5,結果一試之下,舊版真的可以運作了!所以俗話說「衣不如新,人不如故,套件不如舊版本」是有道理的。 對了!對了!這裡有一個非常重要的事情必須注意。 現在Firefox中內建了套件自動升級機制,所有套件預設都會自動更新到最新版。因此如果你必須使用「舊版本」時,記得到擴充套件設定中,進入該特定套件的「更多資訊」頁面,勾選「關閉」自動更新喔!
FireGestures是Firefox上最好用的滑鼠手勢套件,目前它的正式版本「顯示」為不相容Firefox 5,但其實是可以正常使用的,只要用前面解除相容性限制的方法即可。 但如果你不想看到不相容三個字礙眼,那麼也可以用前面的方法,去下載尚未通過審核的「真」最新版。
自從Mozilla開始公布「拖慢開啟速度的套件羞恥榜」後,我們就可以很方便的從這裡看到哪些套件有可能拖慢瀏覽器效能。 不過如果自己真的覺得非常好用的套件榜上有名怎麼辦?除了尋找更好的替代品之外,或許就是加強一下硬體效能比較快。 當然,如果套件作者勤於更新的話,大多也會願意去解決套件的效能問題。例如之前我非常推薦的「Tree Style Tab」,就被放入羞恥榜中,但是套件作者也立刻推出了最新版本來解決問題,起碼目前我自己使用這個套件並沒有發現嚴重的拖慢速度問題。
我自己還遇到一個其實有點哭笑不得的情況,那就是在「FoxToPhone 」這款套件上(可以從瀏覽器發送剪貼訊息到Android手機),它的新版對於中文用戶來說問題很多。 於是我還是一樣到「所有版本資訊」頁面去找,但發現要一直翻回很久以前的「1.1.1」版才能正常使用,不過反正最終能正常使用就是了。
以上就是我自己升級、使用Firefox 5後遇到的一些與套件之間的糾葛。最終每一個問題都獲得了令我滿意的解決,而且歸納一下,其實方法不外乎幾種:
最後,我想說的其實是,祝福大家升級Firefox 5後都能和擴充套件相處愉快!而如果你遭遇擴充套件相容問題,歡迎在這裡留言詢問,相信大家會願意幫你一起想想看有沒有替代方法。
最後的最後,補充一個有趣的小改變是,在Firefox英文版官方網站上已經沒有出現「版本號」這種東西!也就是說未來Firefox將邁入更頻繁、更即時的升級,不再以版本號作為明確區分了。 |
| 那4小時任何密碼都能登入Dropbox!雲端服務安全意外又一樁 Posted: 20 Jun 2011 07:31 PM PDT 常看電腦玩物的朋友都知道我很喜歡使用雲端服務,不過今年以來各種雲端服務發生的安全問題也確實有點多得令人警惕,例如密碼管理服務「Lastpass」的被攻擊意外。雖然這些事件目前都尚未真正造成大量無可挽回的悲劇,但是當雲端科技即將成為普及工具前,在自我管理、對外防護上確實還有許多需要進步的地方;起碼在世界末日來臨前,還是要造個方舟因應一下才算善盡人事。 而今天遭遇資安問題的,則是現在非常受歡迎,在台灣也有廣大用戶群的雲端檔案同步服務:「Dropbox」,而且這次是Dropbox自己犯下錯誤而差一點造成大危機。 根據Dropbox官方部落格的說明:「Yesterday's Authentication Bug」,在太平洋時間6月19日的下午1點54分,因為Dropbox內部更新而引發用戶登入認證上的錯誤,結果造成可能在那段時間用「任何密碼」都能登入用戶帳號!!Dropbox在下午5點41分發現這個問題,並且在5點46分修復,也就是說在將近四個小時的時間裡,用戶帳號被放置在具有極大潛在危險的情況下。
Dropbox說法還是有一點點模糊,它們提到大概只有不到1%的用戶可能會受到影響,但是沒有提到這個登入錯誤會造成所有人都能用任何密碼登入所有帳號嗎?還是只有某些帳號受影響? 「TechCrunch」的報導則引用了首先發現這個問題的來源,提到該用戶發現自己居然可以用錯誤的密碼登入自己的Dropbox,甚至也可以用任何密碼登入朋友的Dropbox!當然,是在那天的那4個小時之間。
回到Dropbox的官方聲明中,他們目前已經將「在那4個小時中」登入的帳戶全部「強制登出」,並且提到接下來將緊密追蹤用戶帳號的登入與使用情況,如果有異常會主動提醒用戶。在這裡我也提醒大家,接下來一兩天最好多多關注一下自己Dropbox的情況,注意有沒有異常使用情況。 當然,Dropbox「發誓」他們以後不會再犯這樣的錯誤,而當然我也不會因此就不使用Dropbox(參考:Dropbox 雲端資料同步軟體能用來幹嘛?10個我最常被滿足需求),只是各個雲端服務的安全問題確實是值得被更加的重視,雖然我知道有些問題不是簡單就能解決,但我也不希望自己真的要用「TrueCrypt」加密整個資料夾再同步。
因為這次的問題看起來最終的影響應該不大,所以最後我們還是可以說笑一下。 其實仔細想想,在現在與未來的網路世界中,「他人」將是關鍵因素,不管是社群中透過人與人之間的信任來傳播資訊,或是雲端工具中透過人與人之間的信任來提供服務,在Web 3.0中我願意讓「他人」來告訴我什麼是重要的內容,我也願意讓「他人」來幫我管理重要資料,因為這樣的效果、效率都最好。 在這樣的網路時代,其實科技再次把主導權還給了人,而我們就必須在網路中建立起新的人際互動結構,這裡面可能包含了新的道德觀等等元素,而這些潛規則的醞釀,或許比制定所謂的HTML5共通標準還要更難但也更重要。 |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











没有评论:
发表评论