電腦玩物最新文章●Tree Style Tab 樹狀圖分頁目錄管理,補強Firefox 4分頁群組 |
- Tree Style Tab 樹狀圖分頁目錄管理,補強Firefox 4分頁群組
- Google Chrome Instant Pages 好手氣雞婆版預載首項搜尋結果
- Google Mobile Search 搜尋首頁快找附近景點,餐廳,咖啡館,加油站
| Tree Style Tab 樹狀圖分頁目錄管理,補強Firefox 4分頁群組 Posted: 15 Jun 2011 09:30 AM PDT 我無法接受瀏覽器開了一堆分頁卻完全沒有整理,我希望分頁能夠依據工作需求,或是網站主從關係,進行有效果的分類;當然,這個「整理動作」必須要簡單貼心才行,管理分頁的目的是為了更有效率的瀏覽,如果說管理本身反而要花掉很多時間,那這樣的管理就是無效的。 而Firefox瀏覽器一直都能提供一些快速便利,但又條理分明的分頁整理工具。例如在Firefox 3.X時代我最喜歡使用的「Tab Kit」,可以自動做好分頁收合;或者是到了Firefox 4中立刻讓我愛上的內建「分頁群組(Panorama)」功能,擁有和現在已經變成桌面經典整理工具的「Fences」一樣順手的收納特色(你該不會還沒用過Fences吧!?)。 今天我想推薦的,就是另一款對擁有進階分頁管理需求的用戶來說一定會喜歡的擴充套件:「Tree Style Tab」,這款套件好幾年前就已經推出,但到現在它都仍勤於更新,不僅在Firefox 5 Beta、Firefox Aurora中運作良好,而且功能、操作、介面視覺都愈來愈優秀。在Tab Kit已經停止更新,而內建分頁群組可能無法滿足重度用戶需求的情況下,或許你會想安裝Tree Style Tab。
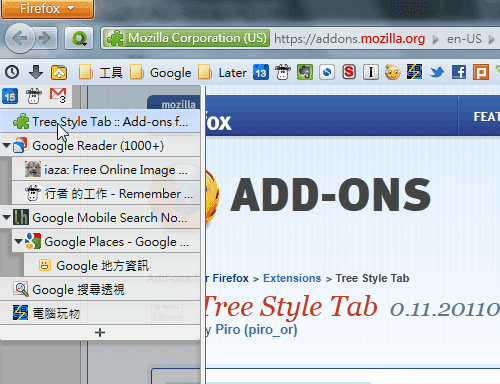
在Firefox中安裝Tree Style Tab後,預設會把樹狀分頁目錄放在左方側邊欄,這是經典擺法,垂直整理分頁大多時候更有效率,能一次掌控的分頁數量也最大。 但是如果你只是想要「分類收合」的功能,而更喜歡原本的置頂分頁列擺法,也可以在Tree Style Tab中調整設定,只要在〔外觀〕頁面改成勾選「上端」即可,另外記得勾選「允許摺疊/展開樹狀子目錄」。 當繼續使用分頁列位在上端的擺法,還是一樣可以把多個分頁收納成一個目錄(資料夾),Opera目前也有類似的分頁收合功能。 現在大概就剩下Google Chrome本身沒有內建分頁群組管理的功能了,但是有聽說未來版本已經打算加入專屬分頁管理方式,畢竟在非常倚賴網路工作的時代中,一直讓分頁多而凌亂不會是個好現象。
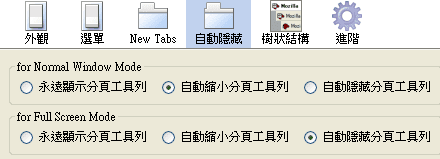
Tree Style Tab除了可以上下擺、左右側擺外,光是在側邊欄模式中就有很多種彈性外觀調整方式,例如我會建議先手動調整好側邊欄寬度後,在右鍵選單勾選【固定分頁工具列的位置/寬度】。 這樣一來,Tree Style Tab的側邊欄會呈現出和網頁無縫接合的狀態,整體上比較美觀順眼。 另外,我們可以到設定中的〔自動隱藏〕分頁,設定側邊欄是否要自動縮合,除了可以整個隱藏側邊欄外,還可以勾選「自動縮小分頁工具列」。 當使用「自動縮小分頁工具列」後,側邊欄平時就會自動縮小,但是不會完全隱藏,使用者還可以手動調整縮小時的側邊欄寬度。 這樣做有個好處,就是在釋放網頁瀏覽空間的同時,我們還可以透過圖示、頭幾個關鍵字來看到目前已經開啟哪些網頁,也方便切換。 這時候當游標移動到側邊欄上,會自動展開側邊欄。Tree Style Tab這裡的效果做得非常不錯,展開時「不會」動到右邊的網頁寬度,而是利用透明效果把側邊欄直接疊在網頁上,用完就會自動縮回去。 我個人很推薦使用這種「自動縮小分頁工具列」模式。
當然,這類工具我覺得很關鍵的一個功能,就是可以一次把同個目錄的分頁加入某個書籤資料夾,整理起來會快速很多。
另外,針對Firefox 4開始出現的「應用程式分頁」功能,在Tree Style Tab中也提供了很好的相容方式,當你使用側邊欄分頁目錄時,這些被釘選的應用程式分頁圖標會「橫擺」在最上方,和側邊欄整體融合得很不錯。
在Tree Style Tab中,經由同一個網頁打開的新分頁都會自動被分類到同一個階層目錄裡,另外用戶也可以自己手動拖曳分頁來改變分類方式,而且Tree Style Tab允許用戶製造好幾層的目錄結構。 最近使用了一陣子的Tree Style Tab,覺得是一款穩定好用,而且很好上手,在管理上有非常有效率的分頁工具,如果Firefox 4分頁群組功能還不能完全解決你的分頁雜亂問題,那麼推薦可以試試看Tree Style Tab。 |
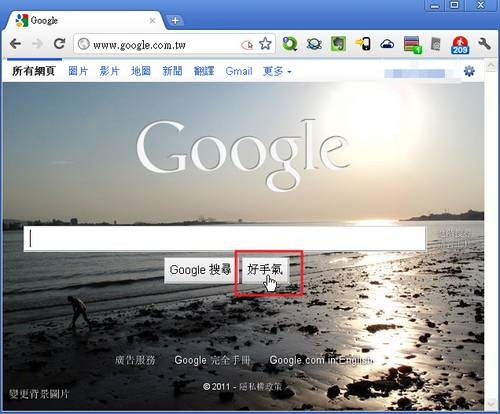
| Google Chrome Instant Pages 好手氣雞婆版預載首項搜尋結果 Posted: 14 Jun 2011 08:30 PM PDT 昨天是Google Inside Search發表會,公開了很多已經、即將推出的搜尋新功能,雖然沒有石破天驚的產品,但確實在搜尋服務細節上進行了很多最佳化,畢竟「搜尋」是Google的核心,這一塊Google必須要做到領先對手、推陳出新。 詳細Google搜尋服務各個新功能,可以參考官方部落格:「Knocking down barriers to knowledge」一文,我喜歡Google下的這個標題:擊倒知識的蔽障,不過說穿了就是讓各種搜尋變得更快更便利,例如前一篇提到的「地方資訊整合搜尋」。 而另外還有一個「有趣」的功能,叫做「Instant Pages」,這名稱讓你看得霧煞煞?其實很簡單,就是「好手氣的雞婆版」,當你用Google搜尋時,瀏覽器會幫你「預先偷偷載入」第一項搜尋結果,這樣當你點擊這項結果時,就會「立刻」展現完整網頁!大家可以看看上方的影片,其中右方的瀏覽器就是展現Instant Pages功能的效果。
為什麼Google覺得把好手氣變得雞婆後,就能增加你的瀏覽速度?因為Google說,他們對於自己的搜尋排序機制「非常有自信」,相信大多數人每次搜尋後,在搜尋列表東看西看,最後還是會常常點開第一項搜尋結果。 因此既然好手氣「這麼好用」卻沒有人要用,你明明就常常點開第一項搜尋結果但卻不使用好手氣??所以Google這次就乾脆偷偷先幫你載入第一項搜尋結果,讓你在「感覺不出來」的時候發現怎麼速度變那麼快!?(當然,這一個小段是我自己亂猜的)。
這個「Instant Pages」必須要瀏覽器支援該功能才行(因為要預先載入網頁內容),所以目前可以玩到這個功能的只有「Google Chrome Canary」前測版瀏覽器,有興趣的朋友可以下載安裝來玩玩看(可以和正式版Google瀏覽器分開安裝)。 怎麼玩?就是打開Google Chrome Canary,到Google上搜尋一個關鍵字,然後假裝自己把搜尋結果清單瞄過一遍後(因為要先給Google預載的機會呀XD),點擊「第一項」搜尋結果,看看是否會立刻載入?你也可以打開其他瀏覽器來比較一下。 而在未來幾週,Google Chrome測試版也會開始加入這項功能,另外據稱Firefox的支援版本也正在進行製作當中(Google Announces 'Instant Pages,' 'Instant' Image Search And 'Instant' Availability In 32 Languages)。
還記得一年前推出的「Google Instant」和後續的「Instant Preview」嗎?Google確實想方設法要讓每個人「感覺到」Google搜尋怎麼可以速度這麼快。 然後再搭配Google左方搜尋功能列、Google社群搜尋,以及還不知道效果如何的「Google +1」,讓搜尋結果可以更加的個人化,呈現對你來說最需要的內容,達到效率上的最佳化。 整體來看,雖然前面我帶著一點點戲謔,但是Google的這些改進,確實讓Google搜尋服務繼續保持一個「速度最快」、「效率最好」的領先地位,這就是一個優秀公司必須保持自己招牌產品活力的示範吧! |
| Google Mobile Search 搜尋首頁快找附近景點,餐廳,咖啡館,加油站 Posted: 14 Jun 2011 04:59 PM PDT Google Mobile Blog提到,「Google手機版搜尋首頁」今天整合了一個非常「便民」的新功能,現在就打開你的手機瀏覽器,連上Google搜尋首頁,你就能在簡潔的搜尋框下方看到新增了幾顆〔地方資訊〕搜尋按鈕,點擊後便能立刻找出所在地點附近的餐廳、咖啡館、加油站、提款機或風景名勝。 當然,不管是Google手機版搜尋,或是地方資訊(Google Places)查詢都不是新鮮事,原本「搜索附近的商家」就是在Google地圖手機版App中非常重要也非常好用的功能,以我自己來說使用率非常高。 現在手機版的Google搜尋首頁直接整合這個功能,一方面讓使用的彈性與便利性增大,另一方面也可以看到Google搜尋朝向更加個人化、社群化的結果去發展,當搜尋結果可直接的與移動定位服務(LBS)整合,我們就能用更直接的去找出更適合目前自己需要的內容。
而如果你覺得Google手機版搜尋首頁整合的餐廳、咖啡館、酒吧等美食類地點不是你所需要的,也可以透過點擊「更多」,來進入〔地方資訊〕搜尋頁面,這裡提供了包含加油站、銀行,或是乾脆直接選「附近有什麼」等更多分類。 點進搜尋結果頁面後,都可以直接在預覽地圖上看到店家位置,並在下方看到店家的名稱、地址、電話,還能進一歩查詢有關店家的評論內容。
如果你目前還無法直接嘗試這個功能(其實,到桌面版的Google搜尋,去找「咖啡」這類關鍵字,一樣可以在網頁中看到附近的咖啡館,請參考:如何善用Google新版搜尋介面的10種方法),那麼也可以先看看下面這段示範影片: |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
















没有评论:
发表评论