電腦玩物 |
| Posted: 10 Apr 2009 12:52 AM PDT
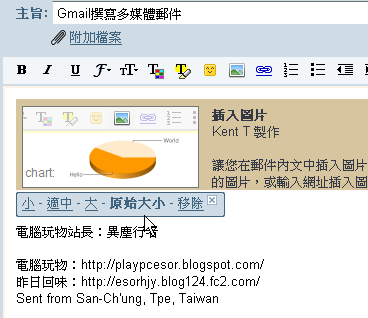
Gmail研究室裡的新功能有些是好玩成分居多,但也有不少實用的,例如今天新增的「插入圖片」功能,讓你現在可以在Gmail的郵件編輯畫面中上傳本機圖片檔案、引用網路圖片位置,並且由你決定圖片要插入在文章裡的哪一個位置,要製作圖文並茂的電子郵件就變得更簡單了。如果再加上之前的在郵件中顯示YouTube影片、Flickr圖片、Picasa圖片連結,還有可以在郵件網頁中播放附件的聲音檔案、開啟PDF與Doc等文件格式,把這些功能全部統合起來,透過Gmail就真的能收發圖、文、影、音並茂的郵件囉!
之前如果郵件附件有上傳圖片檔案,或是在郵件內容中有圖片的網址連結,當你用Gmail收信時,就會在電子郵件的最下方看到圖片的預覽圖。不過,這個預覽圖就總是在郵件的最下方,沒有辦法向真正圖文並茂的文章那樣,把圖片插入在郵件裡直接展示。 而現在你只要到Gmail研究室裡面啟動「插入圖片」功能,就可以完成在郵件文章裡編排圖片位置的夢想囉! 啟用新功能後,你的郵件編輯畫面會多出一個〔插入圖片〕的新按鈕,按下它就可以從本機上傳圖片,或是填寫網頁圖片的網址,而最重要的就是如本文開頭圖片所示,現在你可以直接在文章裡編輯、瀏覽圖片,不只可以決定你要將圖片插在文章的哪處,還可以決定圖片大小。
這是更早之前就已經發佈的Gmail研究室功能,因為我覺得和「插入圖片」有相輔相成的作用,所以也一起介紹。啟用針對YouTube、Picasa、Flickr連結的預覽功能後,以後當你在Gmail收到郵件內容中有上述三種網址連結時,就可以直接在郵件的最後預覽其內容。 也就是說,當有人透過電子郵件(對方不一定要使用Gmail)傳送YouTube影片或Flickr相片連結給你時,你就可以在Gmail郵件畫面中直接觀賞,不用跳轉到其它網頁了!
最後這個也是Gmail早就有的功能,而且是預設的功能,不用去啟動什麼研究室元件。只要在Gmail中收到的信件裡有關於聲音檔案、文件檔案等附件,其實也都可以在Gmail郵件畫面下方直接瀏覽該檔案!例如你收到mp3檔案,你不用去下載後再用自己的播放器聽,直接在Gmail郵件裡面選擇「播放」,就可以直接聽歌了!
所以,重點是什麼呢?重點就是如果你想要享受「圖、文、影、音」並茂的電子郵件,不管是編輯上或收信時都能享受多媒體格式件件,那麼最好的選擇是什麼呢?當然就是使用「Gmail」啦! |
| PostRank Widget 部落格站內文章排名外掛教學:一篇網誌「如何是好」? Posted: 09 Apr 2009 10:17 PM PDT
前幾天就有這樣的訪客在電腦玩物中向我發問:他問到想要閱讀我的部落格內某一類主題的文章,卻不知道從而下手?以及找到我針對某個軟體的文章,卻不知道我其實還寫過其它更進階的更新介紹?於是我告訴他可以透過電腦玩物右上角的「電腦玩物站內搜尋」工具,這是結合了幾個軟體資訊部落格的綜合搜索引擎,要單獨找到電腦玩物站內文章也完全沒有問題;也可以透過側邊欄中間的「電腦玩物文章分類」來查看你感興趣的文章類別;當然,還有一個終極大密技,那就是透過右下角的留言板或即時通直接問我,或者是透過任何文章隨意自在的留言詢問,我可以幫到忙的就一定會回答你。 不過這些對於「部落格」來說都是比較「被動」的機制,是要訪客自己主動去做手工才能找到資訊的。而如果想要讓自己部落格中優秀卻塵封的文章可以更容易見到天日,那麼部落格站長就應該化被動為「主動」,由部落格方主動的向訪客推薦自己站內值得一讀的好文章。而今天要介紹的「PostRank」部落格外掛,就是一個免費、免註冊,簡單易用、速度也不錯的「主動式站內文章排名系統」。
PostRank其實是一個擁有很多功能的文章評分服務,例如你可以利用來過濾自己的RSS訂閱,讓你不會每天被龐大卻可能無用的資訊量所淹沒。不過今天我要講的部份就只是針對它的「PostRank Widget」,這個外掛就如同我前面說的,是不需註冊,簡單兩三個步驟就可以安裝到自己的部落格當中,只要你的部落格側邊欄版面有支援安裝「javaScript」元件(例如Blogger、Pixnet、樂多、天空、Xuite等等),應該都可以順利安裝。而安裝「PostRank Widget」後,它會自己去抓取你的文章,並自動進行評分排名,你完全不用理它就能輕鬆獲得自己站內的好文推薦!
那麼,在介紹那極度簡單的安裝步驟之前,因為我看到網路上還比較少針對PostRank的「評分機制」做深入的介紹,所以我就來說明一下到底PostRank是怎麼去對文章進行評分排名的,透過了解這個評分機制,除了可以知道自己文章為什麼有的高分?有的低分?還有其實你也可以去思考一個問題:「什麼樣的部落格文章可以說是好的文章?」
01.Creating(創作):寫成一篇原創的文章,這篇文章可能是針對其它部落格文章的回饋,然後當你寫成後還會有其它的部落格文章來引用、回應你的文章,如此一來構成了創作的關聯性網絡。而某一篇文章關連性網絡的廣度、深度,就體現出了這篇文章的某種影響力。 02.Critiquing(評論):針對一篇文章的留言回饋,不管是批評、補充、注釋,這些跟在某一篇文章後面的評論性文字數量(留言數量),就可以體現出一個部落格,或者一篇文章的熱門程度、話題熱度。 03.Chatting(對話):你的某一篇文章是不是常常被提交到一些社群服務、微網誌服務中被討論?在這些社群服務(例如Twitter)中,充滿了用戶即時的對話交流,而當你的文章能夠在這樣的社群機制中被傳播、被討論,那麼同樣的可以體現出該篇文章的話題性與影響力。 04.Collecting(收集):有時候不一定是被討論,而是被收藏到某個網路書籤服務當中,因為文章對於那些用戶有價值,所以才會被主動的收藏,所以一篇文章在這類收集服務中的收藏數,其實就是由網路用戶自發性的來評論一篇文章到底寫得好不好,有沒有流傳的價值。 05.Clicking(點擊):一篇文章裡面可能介紹了許多其它的網頁連結,例如一篇美食文章裡面介紹了一家餐館,並提供了那個餐館的訂位連結,這時候,有多少的讀者看完你的文章後,會去點擊那個餐館訂位連結呢?這個點擊數就代表了你一篇文章裡所提供的東西,實際上對讀者到底有沒有去點看看的吸引力! 從上述五個概念出發,可以發現「PostRank」不僅僅參考每篇文章的「閱覽數」,也同時參考了一篇文章被連結的數量、留言的數量、被發佈到社群的數量、被收藏到網路的數量和內容被點擊的數量,綜合上述各種數值,進而產生了一個有效的站內文章排名系統。 而透過「5C」系統,我們其實也可以去思考看看:「到底一篇部落格文章如何可以被稱之為好?除了心證外,有什麼客觀的標準?」,而從部落格作者的角度來看,也因此可以啟發我們應該如何去增強自己文章在網路上的「傳播力」和「影響力」。
來到PostRank Widget網頁,點擊〔Get Widget〕,接著在下個頁面的「Specify your website sddress」輸入欄中填入你的「部落格網址」。 然後網頁往下拉,可以選擇外掛的不同配色,也可以即時從右方看到目前外掛樣式的預覽。這邊只能選配色,至於外掛寬度會在安裝後依據你的欄位大小「自動調整」,這部份不用額外設定。 你可以在「Display Options」裡面設定排行榜外掛中要顯示幾篇文章。 設定完成,拉到網頁最下方,把「use this code」下方框框中的程式碼複製下來。接著來到你的部落格後台,在版面欄位設定的地方新增一個欄位,並且把程式碼貼近內容當中,儲存並移動欄位到你想要的版面位置即可。 你可以擺在部落格版面的任何地方,顯示中文內容基本上也沒有問題。而且「PostRank Widget」外掛除了可以自動更新顯示站內文章目前的排名外,在外掛下方有一個「Topic」輸入欄位,訪客可以在這裡輸入關鍵字,就會依據該關鍵字在外掛中搜索站內文章,並且顯示搜索後的相關文章排名,不過比較可惜的就是「Topic」這邊只支援輸入英文。 另外也順便介紹一下,目前電腦玩物文章上方都有提供收藏本篇文章到各種網路服務的按鈕,歡迎讀者利用與支持。
整體來說「PostRank Widget」是一個很優秀的部落格外掛,而且運作看起來頗為穩定,它的安裝極度簡單,支援國內大多數可以放JavaScript的部落格系統,而它的操作更是簡單,因為基本上你不需要理會它,PostRank自有方法幫你部落格站內文章排好名次。 另外我之前也有使用滿常一段時間,我也發現PostRank Widget這個站內文章排行榜更新頻率也滿高的,不會總是那幾篇文章一直在上面,而是有一定的替換機制,這也讓你的部落格文章有輪播的效果。因此,你還在煩惱自己辛苦寫出來的好文章石沉部落格大海中嗎?那就用用看PostRank幫你把自己的這些好文章給挖出來,讓讀者有機會看到你部落格中最優秀的一面! |
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Inbox too full? | |
| If you prefer to unsubscribe via postal mail, write to: 電腦玩物, c/o Google, 20 W Kinzie, Chicago IL USA 60610 | |
















没有评论:
发表评论