電腦玩物 |
| Posted: 13 Mar 2010 03:41 AM PST 早上一大早起床,花了兩個多小時改變了電腦玩物的版型,接著開始進入週末加班狀態,工作疲累之餘順便看看讀者們對於新版型的反應,也趁空上網亂逛一些有趣的資訊,結果就看到了這個搞怪的網站:「Business World:Can't you see I'm Busy(工作世界:你看不出來我很忙嗎?)」。 人家常常說「寓教於樂」,而這個網站則是「寓遊戲於工作」,把遊戲整合到你的日常事務當中,讓你一邊勤奮的勞作,例如認真的打著報告、畫著統計曲線圖,但一邊又能享受遊戲的樂趣! 好吧!我承認上面那段是我亂說的,「Can't you see I'm Busy」所謂的寓樂於教,是把真的「遊戲」,藏在假的「工作軟體」中,而且它藏得非常有意思。以前似乎也有一些類似服務,在假裝成工作軟體的框架裡放入遊戲或偷閒內容,而「Can't you see I'm Busy」的作法更好玩,它直接把工作軟體裡會出現的元素做成遊戲來玩。所以,假裝起來也就更有模又樣囉!
進入「Can't you see I'm Busy」這個網站,你很快就會被它充滿創意的設計所吸引,網站看起來好像有很多商業理財元素,但是粉紅配色又讓人立刻感受到其中的詭異。網站的標題會在看似正經的「Business World」,和充滿調侃意味的「Can't you see I'm Busy」之間互相切換,然後右上方你可以看到一個歐元計價的統計數字,告訴訪客如果工作時間就是金錢的話,這個網站已經花費(浪費)掉了多少經濟產值。 
目前「Can't you see I'm Busy」總共研發了三款網頁遊戲,而且網站設計者還在繼續開發新的遊戲中,令人期待。點進遊戲裡,首先它要你輸入「公司名稱」,當然,這是假裝的,你輸入的名稱等一下會顯示在遊戲標題上方,讓你看起來似乎真的有在認真工作。按下〔Start Work〕按鈕就可以開始工作囉!喔!不!是開始玩遊戲囉!
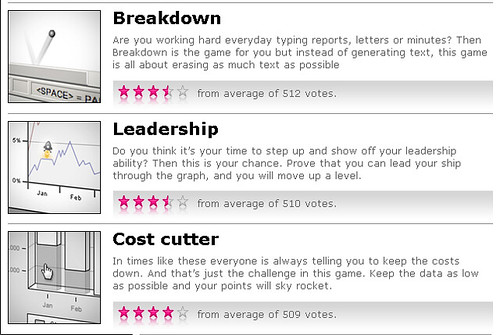
目前網站裡的第一款遊戲是「Breakdown」,遊戲會用一個新的精簡瀏覽器視窗開啟,幫你去除了瀏覽器大多數工具列,然後網頁框架看起來就像是一個Word文書軟體。而遊戲的內容是一篇打到一半的文字報告,你的任務是利用下方的捲軸拉桿去反彈圓球(滑鼠操控),把那些文字報告都清除完畢!其實就是一個打乒乓的遊戲啦!
而第二款遊戲「Leadership」更有創意,這次你打開的是一個PowerPoint簡報軟體,裡面已經製作好了各式各樣宛如峽谷般的曲線走勢圖,不過仔細一看,怎麼正經八百的曲線圖裡面藏有一架很小的飛艇呢?請用鍵盤的上下左右方向鍵控制飛艇的飛行,順利通過峽谷般的曲線圖以到達下一關吧!實際玩過後你就會發現,這些起起伏伏的財務報表曲線圖就跟它實際顯示的一樣那麼危險XD
第三款遊戲則是「Cost cutter」,這次我們進入Excel裡面作業,你會看到柱狀圖不斷的自動產生,五顏六色的統計區塊看起來實在好專業!喂~先別讚嘆人家的工作效率,這時候我們要趕快利用滑鼠點選的方式,去把左右相鄰同色(或上下連續同色)的部份消除,如果讓柱狀圖跑到最右邊,你可是會輸掉這個遊戲喔!
目前「Can't you see I'm Busy」上的三款遊戲是不是都很有趣呢?而如果你想要假裝得更逼真,可以搬出Google瀏覽器,將遊戲網頁【建立應用程式捷徑】,透過這個方法開啟遊戲後,你會發現連網址列、狀態列等全部瀏覽器元素都不見了!只剩下一個打上「 公司名稱」(你剛剛自訂)的標題欄,以及 |
| Google Blogger 平台推出超貼心範本設計工具,實作改版心得 Posted: 12 Mar 2010 07:11 PM PST 昨天的一篇Google官方新聞:「Express yourself with the Blogger Template Designer」,可以說讓大多數Blogger用戶都興奮不已(例如:驚為天人的Blogger templates官方模版終於測試推出)。Blogger,目前是Google旗下的部落格平台,也是電腦玩物部落格所使用的部落格平台。這個平台最大的優點就是簡單、好用、穩定之餘,還有強大的自訂性,而且空間流量等服務完全免費。 不過Google Blogger強大的自訂性,也可能讓一些不熟悉網頁設計的用戶卻步。還好,Blogger注意到了這樣的問題,並持續朝著讓一般用戶更容易上手的方向改進,這次推出的「Template Designer(範本設計工具)」就是這樣一個讓我們這些非技術用戶痛哭流涕的好功能! 因為從現在開始,Blogger用戶可以在完全不打一個程式碼的情況下,改變部落格佈景設計、規劃雙欄三欄變化、調整欄位寬度、改變內容格式,如果再加上不久前推出的繼續閱讀、分頁網頁,還有原本就很好操作的網頁元素搬移功能,現在Blogger的強大自訂性已經建基在人性化的調整工具上,而非一定要用戶自己改動版面程式碼了。
結果就是目前大家在這裡所看到的樣子,要改變範本,當然很多之前做的特殊修改必須重弄,倒是側邊欄元件在版面大改的過程中保留的很好。這樣一輪改變下來,僅僅花了我兩個半小時的時間,這中間還包含了舉棋不定要選擇哪種設計風格較好看的猶豫時間,而就結論來說,我覺得這次Blogger所推出的「Template Designer(範本設計工具)」確實非常好用(這個好用有兩層意義,第一是功能強大而好用,第二是無痛上手的好用)。 如果你是在Blogger新創一個部落格,利用範本設計工具來製作自己的版型,因為少掉了舊版修改所需的重新調整時間,相信大概不用30分鐘就可以搞定一個全新而漂亮的部落格版面。
下面,我就來介紹一下這次實作電腦玩物大改版的流程,並帶出「Template Designer(範本設計工具)」的相關功能。
要改動部落格版面是比較有風險的動作,所以請記得先到〔版面配置〕的「修改HTML」中,選擇「下載完整檔案」,將你的模版範本備份下載,如果修改出問題,只要回到這裡上傳回復即可。基本上我自己的習慣是每個重要修改動作的前後都各備份一次。
先進入「Blogger in Draft」測試區,點選〔版面配置〕,然後進入最後一項功能「範本設計工具」。
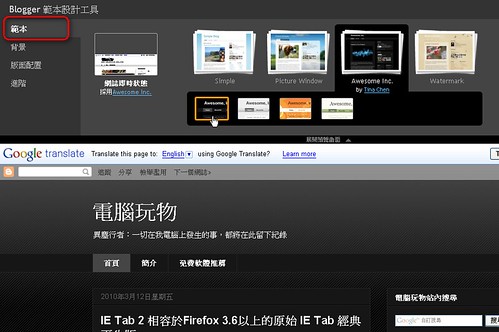
如果你是Blogger的舊用戶,那麼你的部落格可能經過修改,裝過非官方的模版,這時候你的版面會無法使用範本設計工具裡的大多數功能。 而我這次既然要利用Blogger範本設計工具好好改造一下電腦玩物,所以我就狠下心替換了這裡的預設範本,當然,這樣的替換會導致你之前一些自訂修改功能失效,必須重新設定,但是側邊欄元件等則可以保留下來。 這裡提供的基礎範本,主要是一些部落格版面的大方向規劃,選擇一款你喜歡的之後,重點是後面我們可以利用各種工具來進行微調。
首先我們可以替換版面的背景圖片,這裡有非常多各種主題的高解析度圖片讓你隨意使用,只要點選取代即可。
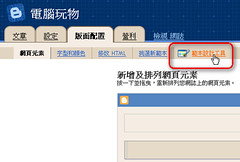
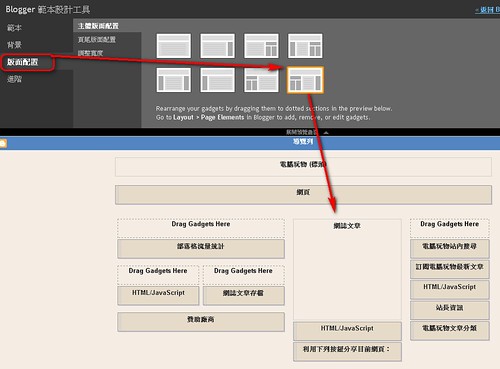
Blogger範本設計工具最讓我喜愛的就是它貼心又細心的「版面配置」功能。原本我們想要把部落格從雙欄變三欄,或者一欄中有單欄有雙欄,還是說想要調整各種欄位的位置、寬度,對於不熟悉網頁程式碼如我的人來說,都不是一件簡單的事情。 但是如果直接替換別人設計好的欄位,又總覺得有哪些小地方不能盡如人意,而現在Blogger範本設計工具將這些動作變得很簡單,讓你可以輕鬆調整版面配置的各種小細節! 進入「版面配置」,我們可以先從預設8種配置方法中,選擇一個自己想要的規劃模式。規劃好欄位後,欄位裡的元素可以隨意移動位置。 接著進入「頁尾版面配置」,可以讓我們決定整個部落格最下方頁面的呈現欄位,如果你想要在部落格尾端擺上一些資料,那麼設計成雙欄或三欄會讓呈現效果更好。 而最棒的是,我們可以在「調整寬度」裡面,利用「拉桿」直接調整全頁面、單獨欄位的寬度,而且下方還可以立刻看到修改後的結果! 透過人性化的欄位規劃、位置調整、寬度修改選項,我們可以在不到三分鐘的時間裡,快速製造出一個自己滿意的網頁格局。而且從我上面的操作流程裡,確實一個程式碼都不需要用到。
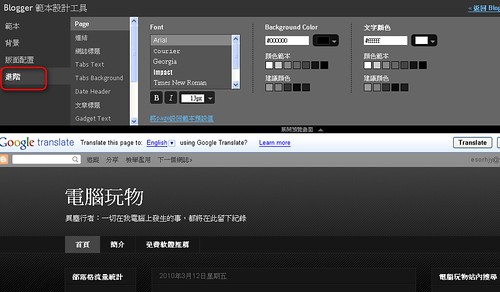
在範本設計工具中的「進階」項目裡,是原本就有的修改字型、顏色等功能,不過這邊提供的選項更多一點,設定上也是能夠立即預覽結果。
另外,有鑑於規劃網頁時,你可能會想要知道別人網頁設計的寬度配置?顏色配置?以做為自己的參考。這時候可以利用「Picpick(PicPick 1.8 螢幕擷圖、修圖免費中文工具,教學圖片製作心得分享)」裡的尺規功能、色彩選擇器來輔助你完成目的。
當全部修改完成後,要到右上方按下〔套用至網誌〕,你的改變就會立刻生效。當然,如果玩一玩覺得不滿意,可以選擇「返回Blogger」,那麼你的部落格就還是原本的樣子。
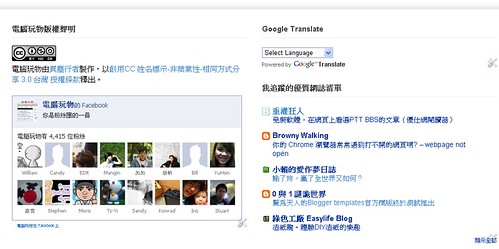
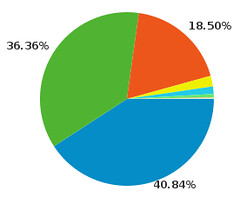
這篇文章除了介紹Blogger最新推出的「範本設計工具」外,當然也是公告大家關於電腦玩物版面更新的消息,並且邀請大家進入電腦玩物,幫忙測試看看目前的版面是否穩定,有沒有什麼問題?如果發現任何問題,歡迎於本文留言告知。 我自己目前發現的問題是,在老舊的IE 6瀏覽器上,一些版面元素會顯示不出來,但還是可以正常瀏覽電腦玩物內容。另外最後順便註記一個資料,目前電腦玩物近一個月的訪問量裡,40.51%使用Firefox瀏覽器,36.36%使用IE瀏覽器,而也有18.50%使用Google Chrome瀏覽器。
|
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


























没有评论:
发表评论