電腦玩物 |
| [閒聊] Firefox 4 加上JaegerMonkey 後真的變快之下載測試分享 Posted: 10 Sep 2010 10:00 AM PDT 身為一個目前仍然以Firefox當做主力電腦中主力瀏覽器的用戶來說,看著Firefox最近幾年在速度表現上總是被Google Chrome、Opera、Safari壓著打,心裡當然是多少有那麼一點酸甜苦辣五味雜陳。雖然我們可以說在自訂性、擴充性上Firefox仍然是最棒的,我們也可以說Firefox的記憶體管理已經表現良好,我們當然也可以說不在意那一秒不到、毫秒之間的網頁速度差異,或者對測試工具(如:SunSpider、V8 Benchmark)和實際瀏覽體驗之間的差距抱持合理懷疑;但是,Firefox用起來就是比Google Chrome慢仍然是不爭的事實。 不過,幸好Mozilla開發團隊也有用心在目前好像大家都特別在意的Javascript速度上的改進,從Firefox 3.5開始加入TraceMonkey,眼看打不過一眾領先者,於是又開始研發JaegerMonkey(德文為:JägerMonkey),期待能夠透過「JaegerMonkey」結合「TraceMonkey」,讓Firefox不用再苦苦追著Google Chrome的背影。 而即將推出的Firefox 4,除了目前在Beta 5中看到的介面大幅改變、Panorama(Tab Candy)分頁管理等等重大功能更新外,最後一個即將到位的重量級更新就是已經研發一段時日的「JaegerMonkey」將正式加入Firefox 4,讓Firefox 4擁有更快的Javascript執行速度。
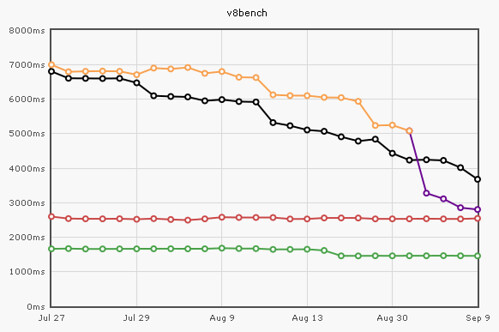
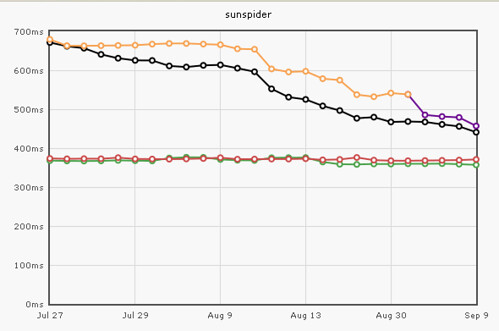
到底「JägerMonkey」是不是真的能夠讓Firefox 4產生速度上的飛躍呢?下面兩張圖表是Mozilla團隊針對JaegerMonkey研發進展的紀錄圖,有興趣的朋友可以到「Are We Fast Yet?」網站看看原圖,從這個問句可以看到Firefox研發團隊確實是有很認真的在追趕著Google Chrome的^^ 下圖中分別是V8與Sunspider的Javascript執行速度測試。黃線是Firefox的TraceMonkey引擎、黑線是Firefox的JaegerMonkey引擎、紅線是Safari的nitro引擎、綠線是Google Chrome的V8引擎(數字愈小愈快)。 後段出現的紫色線,則是TraceMonkey、JaegerMonkey雙劍合璧的測試數據,而這也將是未來會加入Firefox 4中的引擎方案。從圖表走勢中真的可以看出四個字叫做「苦苦追趕」,但這樣的努力似乎有所回報,因為紫色線確實在逐步逼近領先者的速度。
只是上面講了老半天,都是一些消息、數字,到底我們可不可以實際在Firefox中使用JaegerMonkey來看看到底網頁解析有沒有變快呢? 這就是今天這篇文章的由來,因為Mozilla終於放出了整合「JägerMonkey」引擎的「Firefox 4 Beta 6 Preview」,現在我們可以「親手」試試看裝著新馬達的Firefox4到底有沒有變快了! 我下載目前屬於Nightly Build的「Firefox 4 Beta 6 Preview」,安裝後使用了一整天,可以明確的感受到在網頁開啟、滾動、切換頁的時候都有明顯變快、變滑順,也更接近於Google Chrome或Opera的那種網頁瀏覽速度感。不過這種瀏覽感覺只能言傳無法讓讀者看見,所以下面我還是老套的分享自己透過「SunSpider JavaScript Benchmark」進行的各瀏覽器測試結果吧!
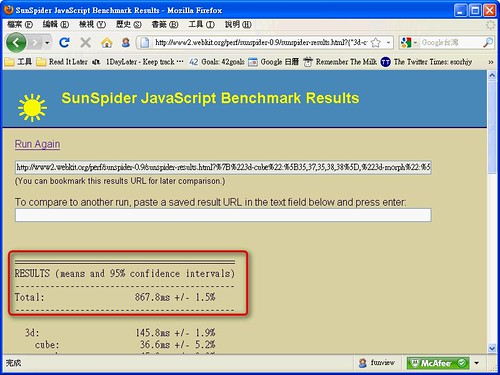
▼Firefox 3.6.9穩定版在我電腦上的測試結果是867.8毫秒,大概和目前Google Chrome 6.0穩定版有半秒鐘多一點(560毫秒左右)的差距。
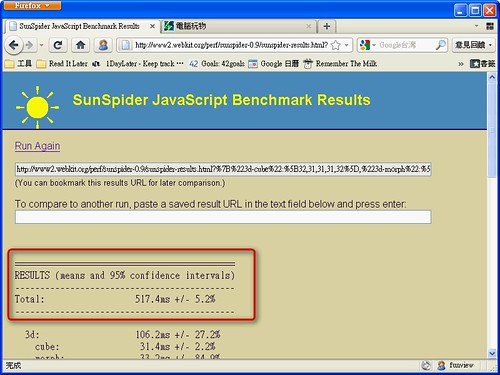
▼Firefox 4 Beta 5還未加入JaegerMonkey新引擎,但是從前面圖表中我們可以看到目前內建的TraceMonkey仍然有在持續進步,所以Firefox 4 Beta 5測試結果是517.4毫秒,比3.6版快上不少。
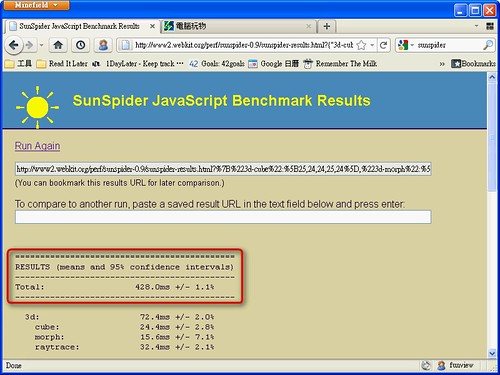
▼而今天釋出的Firefox 4 Beta 6 Preview,加入了JaegerMonkey後,執行Javascript速度又再提升了一個層級,達到了428.0毫秒。和Google Chrome測試版的差距來到了只有最多140毫秒左右的距離了!
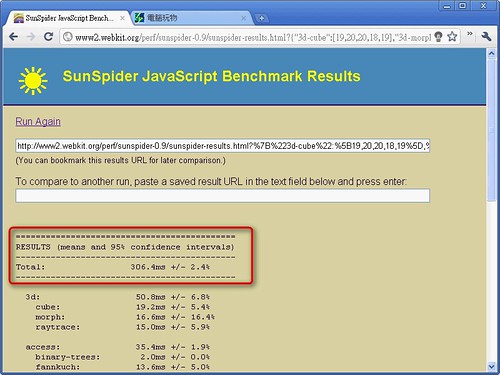
▼讓我們也來看看Google Chrome 6穩定版,目前的測試數據是306.4毫秒。
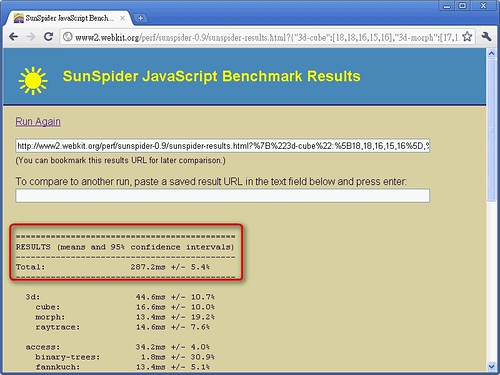
▼而Google Chrome Canary Build 7 測試版,則是和其正式版相比小幅提升到287.2毫秒。如果拿也是早期測試版的Firefox 4 Beta 6 preview相比,加入JaegerMonkey後,Firefox確實也只慢Google Chrome就那麼0.14秒了。
既然這篇文章標題就叫做閒聊,所以當然值得為Firefox 4未來加入JaegerMonkey後的速度提昇慶賀一下,而兩大瀏覽器的測試版相比,Firefox 4 Beta 6 Preview稍慢Google Chrome Canary Build來到了只有0.14秒的差距,Firefox用戶也應該覺得欣慰了。 最後,如果你也想體驗看看加入JaegerMonkey引擎後的Firefox 4到底有多快?那麼可以下載「Firefox 4 Beta 6 Preview」自行玩玩,實際感受一下,畢竟它可是比Firefox 3.6.9正式版快了0.43秒喔XD
|
| You are subscribed to email updates from 電腦玩物 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |









没有评论:
发表评论